- 2008年08月07日 (木)

- Tweet
Googleストリートビューの実現方法を調べてみる
Google マップ ストリートビューですが、どういった仕組みで作られているか興味を持っている人は多いと思います。私もWeb開発者のはしくれ。少しは想像がつくのでまとめてみました。Firebugを使った調査結果も掲載しています。
▼ Google ストリートビュー
ストリートビュー(360度VR)の撮影方法
 昔からQuickTime VRという360度パノラマを実現する技術がありましたが、基本はこれと同じ技術が使われています。通常はカメラを専用のマウントに載せて広角レンズで撮影し、画像加工でつなげて作成します。How to make a QuickTimeVR movieに詳しい作成方法が掲載されてますので興味のある方はご覧ください。私も学生時代のときに作りましたが、無料のソフトウェアを駆使して個人レベルでも作ることができます。
昔からQuickTime VRという360度パノラマを実現する技術がありましたが、基本はこれと同じ技術が使われています。通常はカメラを専用のマウントに載せて広角レンズで撮影し、画像加工でつなげて作成します。How to make a QuickTimeVR movieに詳しい作成方法が掲載されてますので興味のある方はご覧ください。私も学生時代のときに作りましたが、無料のソフトウェアを駆使して個人レベルでも作ることができます。
ただしその方法では効率が悪いので、私は次のようなカメラを車に載せて撮影したのではないかと思っています。右の写真を見てのとおり、いかにも360°撮影できそうなカメラが存在します。CornFlexのブログによると、このカメラを使って動画レベルのVRも作成できるみたいです。
撮影は車上から撮影
 こちらの記事によると、実際カメラを積んだ車を春頃から走らせていたそうです。Google Mapの車道からのみ撮影されてますし、車から撮影したのは簡単に想像がつきますが、実際にそれを目撃した人もいたんですね。撮影車を写し取ったブログ記事がありましたので、目撃情報をまとめてみました。
こちらの記事によると、実際カメラを積んだ車を春頃から走らせていたそうです。Google Mapの車道からのみ撮影されてますし、車から撮影したのは簡単に想像がつきますが、実際にそれを目撃した人もいたんですね。撮影車を写し取ったブログ記事がありましたので、目撃情報をまとめてみました。
- 富良野~旭川間の国道237号線でGoogle Mapのストリートビュー撮影車を目撃した!! – かぎっ子が虎視眈々と
- Long Tail World: グーグルStreetViewの運転手の話
- Googleストリートビュー撮影車が量産されている | Google Mania
WebサイトはFlashで掲載

これを一番主張したかったのですが、QuickTimeでのエンベッドだと思ったら、右クリックするとFlashダイアログが表示されます。そう、VR画像の部分はFlash Playerによって実装されているのです。ちなみにPapervision3D(ペーパービジョン3D、略称 PV3D)というFlashの3Dエンジンを使うことによってVR表現ができます。参考に有名なFlashのVRデモをあげておきます。もちろんGoogleのことですから、PV3Dに頼らずに自力で動作エンジンを作った可能性もありますが(笑) PV3Dは当ブログでもいくつか記事を掲載しているので興味のある方はぜひご覧ください。
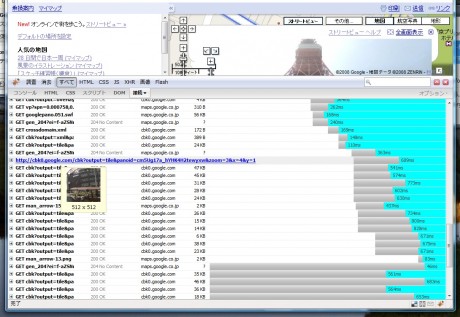
Firebugを使って解析してみる
ここはFirebugを使ったハッカーライクなこともやってみました。このストリートビューが動作するのに必要なファイルをピックアップしてみました。

こういうVR化計画は昔からあった
Googleがアメリカでやる前に、日本でもmixiにそのようなコミュニティーがありました。Tokyo VR Project!というコミュニティーで、私は3年前からこっそり参加していました。私も当時、Google MapとマッシュアップしたVR地図を作れば面白いサービスになると構想を膨らませていて、勤めている会社の企画コンテストで発表するを計画していたのですが、その矢先に海外でGoogle Street Viewの発表があったのです。今こんなに注目されているのを見ると、いまさらですが悔しいですね!




















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。