- 2009年01月25日 (日)

- Tweet
PV3Dで飛行船:SpringCamera3Dを試してみる
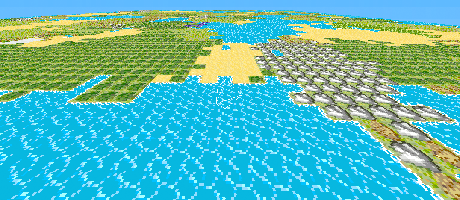
Papervision3D の新機能「SpringCamera3D」で飛行船らしきものを作ってみました。これは公式ブログによると物理演算を適用したカメラ機能で、3Dゲームのように滑らかに追随するカメラアングルが使えます。使い方も難しくないので、Papervision3DでFlashゲームを作ろうという方にはオススメな機能です。
(デモはステージを一回クリックすると、キーボードの上下左右で動かせます)
- demo (要Flash Player 10 / 720×480サイズ)
- lite demo (上のデモが重い場合は 320×240サイズのこちらを試してみてください)
- src (zip, Flex SDK)
ゲーム風なマップは「void element blog」さんの「ドキッ!変態だらけのActionScript的超絶技巧発表会」のフィールドマップジェネレータから作成させて頂きました。
SpringCamera3Dの使い方
Google Codeにあるアーカイブのリビジョン869から使えるようになっています。
springCamera = new SpringCamera3D(); // 物理演算プロパティーの指定 // 動きの勢い(10〜200ぐらい) springCamera.mass = 10; // 摩擦(1〜15ぐらい) springCamera.damping = 10; // 動きの固さ(1〜8ぐらい) springCamera.stiffness = 1; // カメラの目標点を指定(ターゲットから相対) springCamera.lookOffset = new Number3D(0, 0, 10); // カメラの位置を指定(ターゲットから相対) springCamera.positionOffset = new Number3D(0, 5, -15); // カメラターゲットを指定 springCamera.target = airShip;
といった感じで、Camera3Dの代わりにSpringCamera3Dを作ります。最後のSpringCamera3Dのターゲットに、追随させたいオブジェクトを指定します。
※プロパティーの詳細はこちらを参考にするととても分かり易いと思います。
またレンダリングする際にはSpringCamera3Dのインスタンスを設定します。
// レンダリング
renderer.renderScene(scene, springCamera, viewport);
他にも面白い使い方があるみたいなので、今度サンプルを作って紹介したいと思います。



















2009年01月26日(月) 00:02
[…] PV3Dで飛行船:SpringCamera3Dを試してみる | ClockMaker Blog 3D Flashゲームを作るときに参考になりそうです。 (tags: flash papervision3d) […]
2009年01月26日(月) 00:03
[…] ClockMaker Blog (Japanese) […]
2009年02月05日(木) 15:45
[…] http://clockmaker.jp/blog/2009/01/springcamera3d/ […]