- 2009年07月14日 (火)

- Tweet
無料でFlashの制作環境を構築 FlashDevelopとFlex SDKのインストール

FlashDevelop(フラッシュ・デベロップ)というActionScriptのエディターが非常に優秀で、これとAdobeがオープンソースで提供しているFlex SDKがあれば、お手軽かつ無料でFlashを作ることができます。
FlashDevelopはソフトの軽さと強力なコードヒント機能によってプロのFlasherから熱烈な支持を受けているエディターです。まずはコードヒント機能がどのくらい優れているか分かる90秒のライブコーディングビデオを用意しました。
FlashDevelop Code Hint Movie from clockmaker on Vimeo.
コードの補間によってキータイプの量を劇的に減らせ、自動的に整形されるため見通しの良いコードが仕上がるのがおわかりになるかと思います。
では、そんな便利で高機能なFlashDevelopのインストール方法を紹介します。できる限りステップを短くしたので、全ステップでおおよそ15分程度だと思います。
まずはチュートリアルビデオで
ビデオは8分間でインストールからサンプルのパブリッシュまで一連の流れを紹介しています。文章にて下記で説明しますが、ビデオがあればその通りすればできるのでお急ぎの方は参考ください。
Tutorial of Install FlashDevelop with Flex SDK from clockmaker on Vimeo.
以下、文章で詳しく説明していきます。
【Step.1】まずは必要なものを先にインストールしておく

FlashDevelopを動作させるために必要な「Java」と「.net Framawork」をインストールしておきます。これがなくてもFlashDevelopは一応起動しますが、一部機能が動作しないことがあるので必ず入れておきましょう。
なお、.NET Frameworkは2.0で動作しますが3.5を入れても特に問題はありません。
※チュートリアルビデオはStep.1完了後から始めてます。
【Step.2】FlashDevelopのダウンロードとインストール

次はFlashDevelopをダウンロードしましょう。次のリンクから[Release→Flash Develop 3.x.x(一番上のリンク)→ページ下にあるDownload FlashDevelop 3.x.xをクリック]とページを進み、インストーラーをダウンロードします。
ダウンロードしたインストーラーをダブルクリックして、インストールを進めます。インストールは[Next>]をクリックし続けて完了させます。
【Step.3】Flex SDK 3のダウンロード

次はFlex SDK 3のダウンロードです。
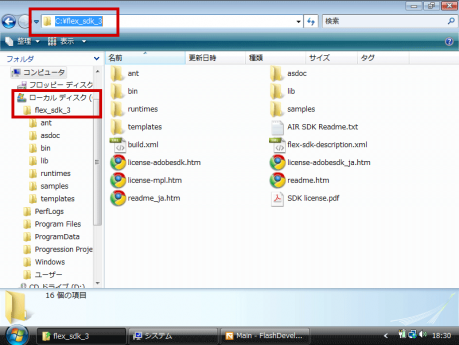
上記ページの[Latest Milestone Release Builds]の[Adobe Flex SDK]をダウンロードします。保存先はCドライブの直下に[flex_sdk_3]というフォルダを作成してそこに入れています。つまり絶対パスは[C:flex_sdk_3]となります。
(画像をクリックで拡大表示)
【Step.4】FlashDevelopを起動して諸設定を行う
ここまで正常にインストールが完了すれば、デスクトップにFlashDevelopのアイコンがあるので、それをダブルクリックして起動します。

起動後は初期設定を全てやってしまいましょう。
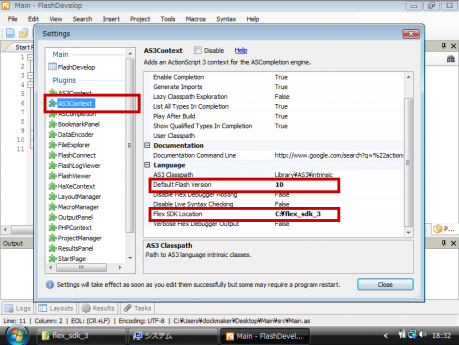
- メニューバーから[Tools→Program Settings…]を選択
- ダイアログを開いたら、左のメニューから[AS3Context]を選択
- 右パネルの[Flex SDK Location]に、Step3でダウンロードしたFlex SDKのパスを設定。手順通りであれば「C:¥flex_sdk_3」と入力
- [Default Flash Version]で「10」に設定
(画像をクリックで拡大表示)
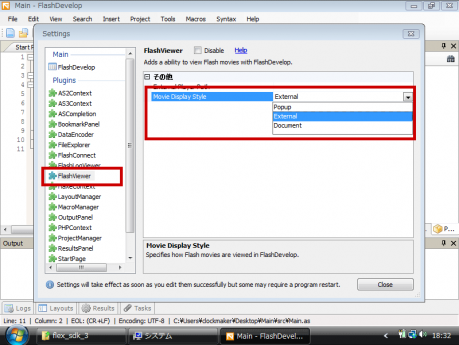
次にプレビューの設定を行います。
- 左のメニューから[FlashViewer]を選択
- 右のパネルの[Movie Display Style]で「Popup」を選択
(画像をクリックで拡大表示)
以上で設定完了です。
【Step.5】試しにサンプルを作成してみる
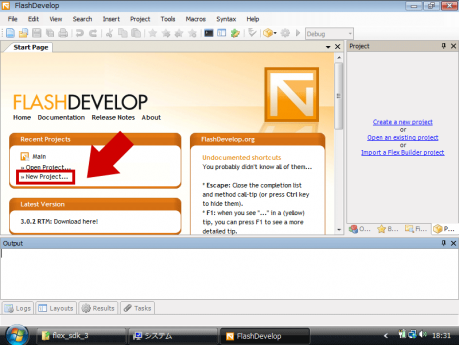
スタートアップ画面の[New Project…]でプロジェクト作成ダイアログを開きましょう。
(画像をクリックで拡大表示)
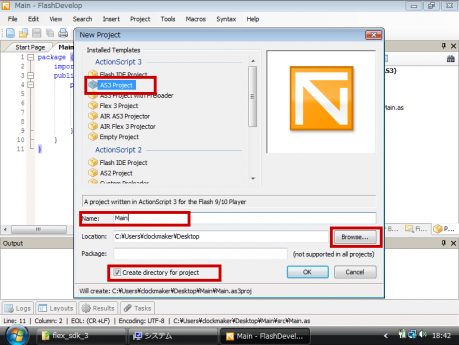
ダイアログは次のように入力します。
- [Installed Template]から[AS3 Project]を選択
- [Name] に「Main」
- [Location]に任意のフォルダ(デスクトップ等)
- [package]は空のまま
- [Create directory for project]のチェックボックスを選択
- [OK]をクリック
(画像をクリックで拡大表示)
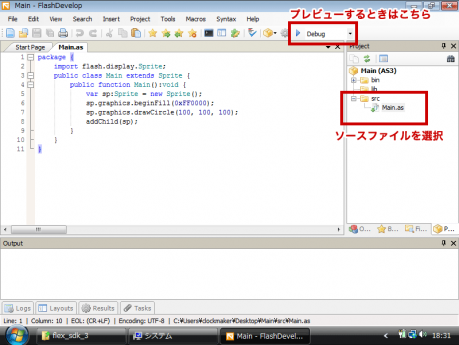
プロジェクトが作成され、右側のツリーに表示されますので[src→Main.as]をダブルクリックしてASファイルを開きます。
(画像をクリックで拡大表示)
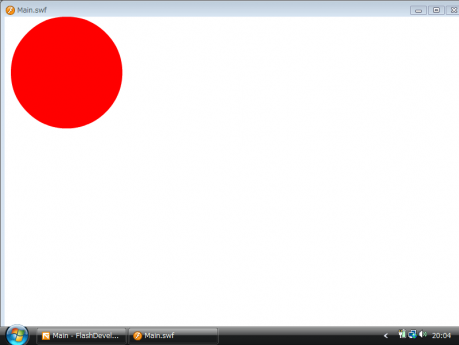
そのメインクラス内にスクリプトでも書いておきましょう。次のコードをコピペします。
package {
import flash.display.Sprite;
public class Main extends Sprite {
public function Main():void {
var sp:Sprite = new Sprite();
sp.graphics.beginFill(0xFF0000);
sp.graphics.drawCircle(100, 100, 100);
addChild(sp);
}
}
}
そして画面右上の三角マークを押してコンパイルします。数秒後、画面にFlashが再生されればOKです。
素敵なAS3デモの宝庫であるwonderflのコードを利用するなら
なお、ビデオチュートリアルではwonderflのコードを試してますが、一般的にwonderflで外部ライブラリを使っていないコードであればコピペして動きます。
コピペして動かしてみたい方にお勧めのコードはこちらです。
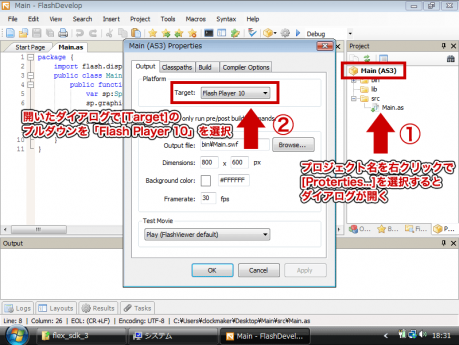
また、wonderflの中にはFlash Player 10用の機能を使っている物があるので、そのコードを試したい場合は、Projectパネルのプロジェクトを右クリックで[Properties…]を選択し、[Target]のプルダウンを「Flash Player 10」にすればコンパイルが通ります。
(画像をクリックで拡大表示)
※コピペする場合はクラス名がクラスファイル名と一致する必要があるので、クラス名を「Main」と名付けている場合は、コード内のクラス名とコンストラクタ名を「Main」に変更ください。
FlashDevelopでFlash CS5は…
FlashDevelopでFlash制作環境導入の敷居は低くなりますが、動きを作ったり、がっつりしたものを作ろうとしたら、用途に応じてFlash CS5かFlash Builder 4も利用・併用したほうが良いと思います。

よく利用されているのは Flash CS5 で素材やアニメーション・レイアウトを作り、 FlashDevelop でコードを書くという方法です(実案件では一番効率的)。FlashDevelopはFlash CS5の心強いサポーターとなりますので、Windowsユーザーならインストールしておくとよいでしょう。(上の画像はMacでFlashDevelopを動かしている画面。わりと皆やってます。)
なお、trick7さんがスクリーンキャストを紹介されてますので、こちらも参考ください。
FlashDevelopの最新情報をチェックするには
FlashDevelopのバージョンアップ頻度は類を見ないほど半端なく早いです。いち早く日本語の最新リリース情報が欲しい方は、日本語のまとめサイトであるFlashDevelop.jpや馬鹿全さんのブログを参考にすると良いと思います。
↓
またFlashDevelopはオープンソースなので寄付を受け付けているようです。今後の開発を応援するのであればこちらから。
FlashDevelopの解説が書籍になりました
ここで紹介したFlashDevelopの導入方法から、実際の現場で使われるテクニックまで幅広くまとめた解説本が技術評論社から出版されることになりました。私(当ブログ管理人)も書籍の執筆に参加し自信を持っておすすめできる一冊となりましたので、FlashDevelopを始める方はご覧になってはいかがでしょうか。






























2009年07月14日(火) 20:50
[…] インストール方法 いつか自分で書こうって思ってたのですが clockmaker さんが詳しい解説をしてくださっていたので勝手ながらここで紹介させてもらいます。ありがとうございます! 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方
2009年07月15日(水) 15:00
[…] イラスト 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方
2009年07月15日(水) 21:03
[…] 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方法(ビデオ付き) | ClockMaker Blog. […]
2009年07月15日(水) 23:48
[…] 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方法(ビデオ付き) | ClockMaker Blog – Share and Enjoy: […]
2009年07月16日(木) 00:06
[…] 無料でFlashの制作環境が整えられる! おぉ、これでAdobe FlashがなくてもFlashが作れる! […]
2009年07月16日(木) 12:52
おっ、これ良いなぁ。
早速ブクマ♪ブクマ♪
2009年08月26日(水) 16:31
[…] その他参考にしたサイト 「無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方法(ビデオ付き)」 […]
2009年10月17日(土) 17:02
[…] http://clockmaker.jp/blog/2009/07/tutorial-install-flashdevelop-flex-sdk/ […]
2009年11月20日(金) 12:09
[…] 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方法(ビデオ付き) | ClockMaker Blog […]
2009年11月24日(火) 19:18
[…] 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方法(ビデオ付き) – ClockMaker Blog […]
2009年12月07日(月) 18:12
[…] 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3のインストール方法(ビデオ付き) […]
2009年12月30日(水) 17:14
[…] 無料でFlashの制作環境を構築 FlashDevelopとFlex SDKのインストール […]
2010年01月11日(月) 13:29
早速、活用させて頂きます♪
有り難うございます☆
2010年02月08日(月) 23:11
[…] http://clockmaker.jp/blog/2009/07/tutorial-install-flashdevelop-flex-sdk/ […]
2010年03月11日(木) 13:23
[…] http://clockmaker.jp/blog/2009/07/tutorial-install-flashdevelop-flex-sdk/ […]
2010年05月28日(金) 23:06
[…] http://clockmaker.jp/blog/2009/07/tutorial-install-flashdevelop-flex-sdk/ […]
2010年07月08日(木) 05:01
初めまして、フーと申します。
来月より仕事の関係上、Flexの勉強をする事になりました。
ClockMaker Blogを是非参考にさせて頂きます!
2010年07月08日(木) 15:00
>フーさん
コメントありがとうございます。
Flexの勉強がんばってください〜!
2010年08月25日(水) 07:26
[…] 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3…無料でflashの制作環境が整えられる! flashdevelopとflex sdk 3のインストール方法(ビデオ付き) 2009年07月14日 (火) flashdevelop(フラッシ […]
2011年07月12日(火) 14:11
[…] 無料でFlashの制作環境を構築 FlashDevelopとFlex SDKのインストール | ClockMaker Blog のとおりにやっても動かないので脳の血管がにえたぎったが、どうも Flex_sdk、およびFlashDevelopがいずれかが […]
2011年10月04日(火) 09:58
[…] 無料でFlashの制作環境が整えられる! FlashDevelopとFlex SDK 3…main extends sprite { public function main():void { var sp:sprite = new sprite(); sp.graphics.beginfill(0xff0000); sp.graphics.dra…はてなブックマークよ […]
2013年04月30日(火) 14:49
はてなブックマークからきました
とても参考になりました
ありがとうございます
2013年04月30日(火) 21:37
なるほど
参考になりました
他の記事も拝見させていただきます
ありがとうございます
記事の更新期待しております