- 2009年09月02日 (水)

- Tweet
Beautiflができるまで〜制作レポート〜
先日公開した自主制作で作ったギャラリーサイト「 Beautifl 」ですが、おかげさまで順調なスタートを切ることができました。仕事とは別に趣味の時間だけを使って10日ぐらいで作ったのですが、せっかくなので制作レポートをまとめてみました。
きっかけ
ことの発端は、とあるFlasherの懇親会。その席にはdokeさんやsoundkitchenさんらがいたのですが、wonderflについて話す機会がありました。「wonderflの作品をカテゴリーで分類したサイトがあったらいいんじゃないか」「演出の注文に役立つので、デザイナーにwonderflを見るように勧めている」と言った話で盛り上がっていたのですが、今考えるとその意見をまるまる採用させて頂きました。ただその時は、私がサイトを作ろうとは思っていませんでした(笑)
サイトの作り方
実際に作ろうと思ったのは8/21(金)です。ちょうど仕事も一時的に落ち着いたところで、twitterでwonderflの話が盛り上がっておりタイミングが良かったので作ることにしました。この日はイメージをまとめてるために、デザインに着手しました。
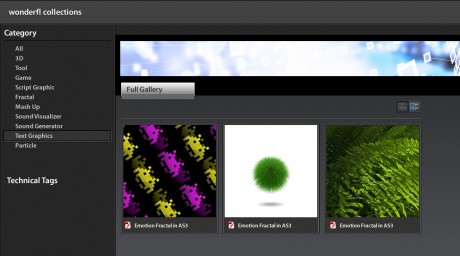
開始1日目のデザイン。ベースはAdobe Bridge CS4を意識して、ギャラリーをアプリのように表示できることを目標にしました。
サイト名
作ると思っても意外と決まらないのがサイトタイトル。「wonderfl gallery」「wonderfl collection」 などありきたりなアイデアしか浮かばず困ってました。ため息をtwitterにつぶやいたら、AtuyL さんが拾ってくれて「fandaful」(ファンサイト+wonderfl)という名前を提供してくれました。これは良いと思い考えていたら「beautifl」、「viewtifl」、「powerfl」、「インフル」など全く重いつかなかった素晴らしいアイデアがtwitterをとおして頂戴することができました。シンプルな「beautifl」でいくことにしたのですが、これはbkzenさんのアイデアです。ドメインを取得したのは、beautfilの名前がつぶやかれてから20分後のことです。(Twitter)
このときが8/25(火)です。
開始5日目(開始2、3日目は花火やバーベキューに行ったりで何も作業してませんが)。サイトの名前も入れて、今のデザインにいっきに近づきました。
実装
ある程度デザインも固まってきたので、実装です。
インターフェスはFlex/MXMLベースで作ればサーバーサイドを使わない方法があり半分ぐらいの時間で完成する自信があったのですが、そもそもFlashインターフェースは100%選択肢に入れてませんでした。
なぜならば、BeautiflがFlashだと遷移先のwonderflのFlashとバッティングし、遷移先のFlashのパーフォーマンスが下がってしまう可能性があるためです。ブラウザ内でたくさんFlashを開くと遅くなります。ましてwonderflの作品はパフォーマンス限界に挑戦しているものもあるので。
元の作品を100%の状態で見せるには、ギャラリーサイトにパフォーマンスをとられていてはいけないと言うことで、HTMLベースでいくことにしました。

システムについては、WordPressを使って実装するのが簡単そうだったのですが、細かいところをこだわりたかったので、自力でシステムを組むことにしました。ちょこっと触ったことがあるとはいえ、PHPとMySQLは専門外です(特にMySQLは未経験)。でも、何とかなると思い実装を始めました。
システムもデザインもマークアップも全部一人で担当することで作業をいったりきたりできるので、細部の作り込みに力を入れやすかったです。ちなみにソフトはFireworks CS4とDreamWeaver CS4でデザインとPHPとJS/HTML/CSSを組んでいます。ソフト間の連携もバッチシです(宣伝?w)
JavaScript と jQuery
昔から JavaScript でオリジナルのスクロールバーを実装したいと思ってました。Ajaxが登場してから(今はHTML5とか)「JavaScriptすげー、Flashなくなるねー」みたいなことをいう人がいます。そのわりにはJavaScriptで作ったサイトはデザインや演出がしっくりこないんですよね。
ましてあのブラウザ標準のスクロールバーなんてプロモーション用のサイトデザインにあうかいうと、そんなことはないと思うのです。
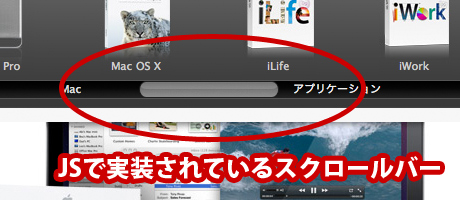
オリジナルのJSスクロールバーで探してみたところアップルのサイトは横方向で実装しています。これはいけるだろうと縦スクロールバーを実装することにしました。もちろん懸念点はユーザビリティーを著しく下げないかです。

これもtwitterで教えてもらったのですが、jsScrollerというライブラリを使用しました。ただ、マウスホイールの効きが悪かったので、soundkitchenさんのSWFWheelをカスタマイズして組み込んでいます。SWFを使っていないのに、SWFWheelとは不思議な話ですよね。それだけ完成されたライブラリであるということだと思います。
開始7日目のデザイン。ベースを青にしましたが、Flashは一般的に「赤」なので違和感のあるでデザインに。
テスト
8/28(金)の段階で完成状態に近づきずつあったので、その日のリリースも考えていました。ただバグが心配だったので土日にテストユーザーを募ってデバッグすることにしました。これもtwitterを使って募集を呼びかけたのですが、ここで4人のテストユーザーが集まります。
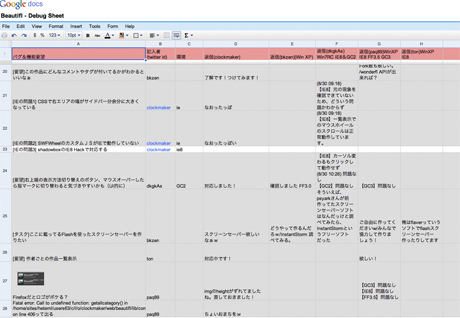
デバッグの報告にはGoogle Docsを使用しました。Google Docsの素晴らしい点はオンライン上で共同編集できることです。記入した内容はリアルタイムで他の人に反映内容が伝わります。またGoogle Docsにはチャット機能も搭載されているので、迅速にバグの情報交換をすることができます。デバッグ中はスピードが速くバグをどんどんつぶせたので、完成度を飛躍的に高めることができたと思います。デバッグ中はGoogle DocsをTwitterのコミュニケーションツールのように扱い、それが楽しかったりもしました。

合計で80個近くの不具合&要望がでたデバッグシート。
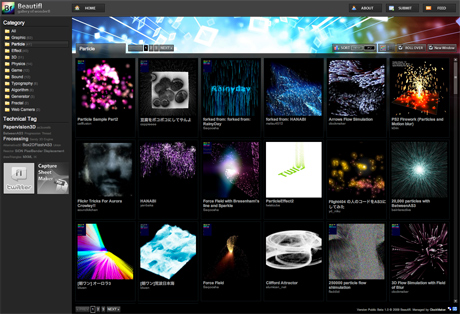
サイトカラーを「Beautifl」という名前にあわせてレインボーに変更したことで、コンセプトとデザインがマッチすることができました。ブラウザサイズを変えてもレイアウトがフィットするようにしているのですが、それはActionScriptでごく当たり前に使われるテクニックをJSに有効活用しただけです。
公開
8/31(月)。サイトを作ろうと思い始めて10日後となります。
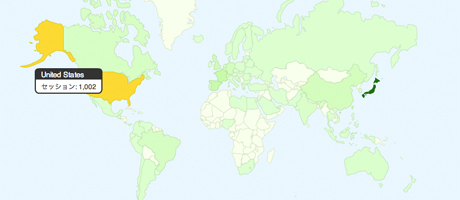
公開は18:30に行いました。twitterで紹介したらみなさんがRTをしてくれて一気に広まっていきました(その日中に100件ほどRTくださいました、本当に嬉しかったです!)。中にはPapervision3Dの中の人であるUnitZeroOneや、3800人ほどのフォロワーがいる海外のFlasherのPaul Neaveにも紹介され一気に海外にも広まりました。
おかげさまで現時点(8/31 18:30〜9/2(水)の2.5日間)で7,600セッション(27,000PV)までいきました。wonderflのみなさんの力作が改めて多くの人に見てもらえたことが、なによりも嬉しいです。

最後に
サービスはまだまだ未熟なので運営を続けながらパワーアップさせていきたいと思います。サイトの方もSubmit機能をつけてユーザーからもギャラリーに投稿できるようにしていますので、どしどしSubmitして頂ければと思います。機能要望などもtwitterを通してコメントくださいませ!
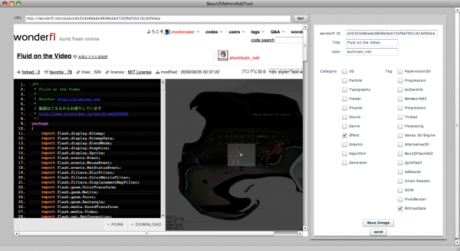
おまけ:Flex Builder 3で作ったAIRアプリ「Beautifl 投稿機能付き wonderfl 専用ブラウザ」。これでギャラリー登録をしています。

























2009年09月02日(水) 22:44
すばらしいですね。
感動しました。
これからガシガシ利用させていただきます!
2009年09月03日(木) 01:13
>taxponさん
コメントありがとうございます!
ガシガシ有効活用されるように更新頑張っていきます!
2009年09月03日(木) 07:05
[…] Beautiflができるまで〜制作レポート〜 | ClockMaker Blog Beautiflができるまで〜制作レポート〜 | ClockMaker Blog […]
2009年09月03日(木) 12:19
Beautifl、とてもありがたいです!
気になるものが見つけやすくなりました。
Flashインターフェースを使わないというマインドにも恐れ入りました。
2009年09月03日(木) 19:12
>scratchbrain さん
コメントありがとうございます!
ブログいつも拝見しています。
Flashインターフェースを使わないのは、技術的にjQueryを試してみたいということもあったのですが、無事実装できてよかったと思っています。
インターフェースもさらにさがしくやすくなるようにバージョンアップしていこうと思いますので、ぜひぜひご利用ください!
2009年09月05日(土) 11:01
一人で実装したというのですごく驚いてたんですけどPHPとMySQLは専門外だったというのはびびりました。
すごすぎます。神様です。