- 2011年07月27日 (水)

- Tweet
東京てら子 Vol.16 発表資料「HTML5 アニメーション入門」

なかなか時間がとれず遅くなりましたが、2011 年 6 月 25 日に開催した 東京てら子Vol.16 『ドキッ、JavaScriptだらけの240分』 のフォローアップとして「HTML5 アニメーション入門」のスライドとサンプルをシェアします。
- スライド資料(PDF)
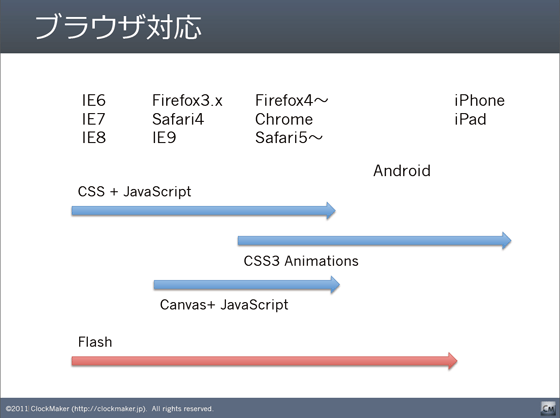
HTML5でアニメーションを実装する方法について、大きく3つの方法にわけ、それらのメリット・デメリットと対応可能な環境について紹介しています。
資料の補足

HTML5だと最適なアニメーションの方法として3つの方法が必要がありますが、IE6-8系とモダンブラウザ、スマートフォンで実装方法を切り替えなくてはならないのがデメリットです。それに対してFlash PlayerはIE6-8/モダンブラウザ/Androidと幅広くブラウザ・デバイスをサポートしていて、それらのブラウザ・デバイスで挙動の違いがほとんどありません。
iOS(iPhone/iPad)ではSWFが再生できませんが、SwiffyやWallabyなどの変換ツールを使えばFlashコンテンツをHTML5向けコンテンツとして変換することができるので、iOSでも再生可能になります。そのためアニメーションコンテンツをWebで公開する場合は、オリジナルをFlashで作っておいてiOS以外はSWFで公開し、iOSには変換ツールで作成したHTML5コンテンツを表示させるのが、もっとも幅広くブラウザ・デバイスをサポートできる方法かもしれません。
また改めてこのあたりの考察をブログ記事としてまとめたいと思います。


















2011年07月27日(水) 19:48
[…] 東京てら子 Vol.16 発表資料「HTML5 アニメーション入門」(@clockmakerさん) […]