Adobe MAX 2017を個人的に予想してみた
- 2017年10月18日 (水)
- 雑談
世界最大規模のクリエイティブカンファレンスAdobe MAX 2017。今年はラスベガスのSands Expoで開催されます。私は毎年Adobe MAXに参加しているのですが、会場は毎年異なっており、2年前まではロサンゼルス、1年前はサンディエゴで開催されています。今年も現地で参加します。
Adobe MAXはAdobeの最新動向やクリエイティブ界隈の世界的なトレンドがわかるイベント。Adobe Creative Cloudの新製品、新機能を中心に気になっている方も多いのではないでしょうか。そこで過去8回Adobe MAXに参加した経験をもとに今年の予想を立ててみました。
webpackの入門記事を揃えています
- 2017年08月18日 (金)
- HTML5
モジュールバンドラーのwebpackの入門記事をICS MEDIAやQiitaに用意しました。@tonkotsuboy_com の記事も合わせて最新版のwebpackに対応させています。
終了予定と発表されたのはFlash Playerだけで、Adobe AIRは継続予定
- 2017年07月26日 (水)
- Flash最新情報

2017年7月26日、アドビが「Flash とインタラクティブコンテンツの未来 | Adobe.com」という記事で、「2020年末にFlash Playerのアップデートおよび配布を停止する予定」と発表しました。
アドビは技術パートナー Apple、Facebook、Google、Microsoft および Mozilla の協力のもと、Flashのサポートの終了を計画しています。具体的には、2020年末にFlash Playerのアップデートおよび配布を停止する予定であり、コンテンツクリエイターに対しては、既存のFlashコンテンツを上述の新しいオープンフォーマットへ移行するよう推奨していきます。
この発表で具体的に説明されているのはブラウザプラグインの「Flash Player」のことです。
各種メディアは「Flashを2020年末に終了へ」と乱暴に報道していますが、Flashテクノロジーすべてが終了になるわけではありません。
「Flash」と一言で報道するのは端折りすぎ。Flashテクノロジーのうち、ブラウザプラグインの「Flash Player」が終了予定となっただけです。
・Flash Player→2020年末に終了へ
・Adobe AIR→継続
・Adobe Animate CC→継続— 池田 泰延 (@clockmaker) 2017年7月26日
窓の杜が最も中立的で正しく報道しているように思います。
Adobe AIRは継続
なお、Adobe AIRとしては今後も継続予定です。Adobe Flash RuntimeチームのプロダクトマネージャーのChris Campbell 氏が公式フォーラムで紹介します。
AIR Roadmap Update |Adobe Community
Let me start by saying that today’s announcement was not about AIR, and instead focuses entirely on Flash Player and the browser plugin environment. Adobe remains committed to AIR and we believe it continues to be a great desktop and mobile development platform.
(翻訳)今日の発表はAIRに関するものではなく、Flash Playerとブラウザのプラグイン環境のみに焦点を当てていると言っています。アドビは引き続きAIRに取り組んでおり、引き続き卓越したデスクトップおよびモバイル開発プラットフォームと考えています。
フォーラムの投稿によると今後の開発予定の機能なども紹介されています。
Adobe Animate CCは
今回の発表ではAdobe Animate CCに関する言及がありました。明確に「提供を継続します」と宣言されています。
さらには、HTML5コンテンツ開発用Webアニメーションツールの最高峰、Animate CCやPremiere Pro CCなどのトップ水準のアニメーション・ビデオツールの提供を継続します。
Animate CCはすでにSWF以外のフォーマットとして、HTML5 CanvasやWebGL書き出しをサポートしており、Flashに限定しないオーサリングツールとしての立ち位置を確立しています。
- Flash Professionalから名称を変えて一年。Animate CCはこんなに進化した | Adobe Creative Station
- Flash Proが改名し大幅機能強化! ユーザー視点で新生Adobe Animate CCを徹底レポート – ICS MEDIA
Flash Playerのサポートが終了することは発表されたものの、今後もAdobe Animate CCは継続して開発されていくだろうと考えています。
まとめ
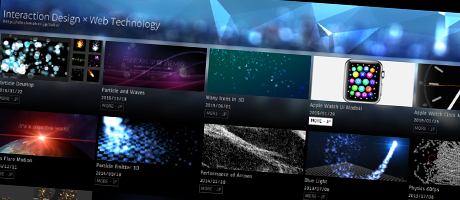
昨年の記事「あの日見たFlashの輝きは後世に伝わらない」で紹介したように、かつて話題になったFlashサイトが今後見れなくなってしまうのは残念でしかたありません。2020年までにFlashコンテンツを見納めしておくのがいいでしょう。
ICS MEDIAにて「Flash Playerが終了するまでに見ておきたい! 今も試せる歴史的Flashサイトまとめ」や「まだ生きてる歴史的Flashページまとめ – Togetter」でまとめているので、ぜひ合わせてご覧ください。
あの日見たFlashの輝きは後世に伝わらない
- 2016年12月25日 (日)
- 雑談

こんにちは、池田です。FLASHer アドベントカレンダーその2の25日分の記事です。
かつてFlashがウェブの中心にあり、多くのクリエイターによって生まれた華やかなインタラクティブ表現の世界。心を魅了したあの時代のコンテンツはいつか見れなくなる時が来るかもしれません。Flash Playerとコンテンツの永続性の2つの方面から心配していることをまとめました。
Three.jsのルーツ!? Flashの3Dからの系図を眺めてみる
- 2016年12月19日 (月)
- Flash 3D
こんにちは池田です。ウェブで3Dというと、今はThree.js一択という人が多いのではないでしょうか。今回は「FLASHer Advent Calendar 2016」の記事としてThree.jsを題材に投稿します。
私は2010年頃からThree.jsのユーザーです。当時はThree.jsのr17のCanvasRendererで蝶を飛ばして遊んでました。また、国内ではたぶん初めてではないかというタイミングで、大手企業のサイトでThree.jsを採用したことがあります。今も仕事でもWebGLを扱うことがありますが、Three.jsを採用することが多いです。
Three.jsと長い付き合いのある私ですが、それ以前からウェブの3Dには思い入れがあります。12年前にスタープレイヤーなFLAHSer(Flashクリエイター)の輝きに憧れて、Flash業界に飛び込み泥のように働いてきました。縁あって「Papervision3D入門」という解説書を2009年に出版する機会を得て、名の知れないちっぽけなFLAHSer見習いが、大きな仕事や憧れのFLAHSerに関われるきっかけを掴んだのです。
FlashからHTML5 Canvas、WebGLと3Dに関する技術と常に歩んできたので、Three.jsを触っていると10年前のPapervision3Dから続く系図みたいなものを感じることがあります。この記事ではざっくりと、ウェブの3Dテクノロジーを振り返ってみます。
開催直前! Adobe MAX 2016で最新情報を伝えるMAX野郎たち
- 2016年10月31日 (月)
- 雑談

今年も世界最大のクリエイティブの祭典Adobe MAX 2016の時期がやってきました。日本時間で2016年11月3日(木)〜5日(土)、米サンディエゴで開催されます。今年の基調講演への参加者数は去年よりも4千人も増え1万人(参照)になるなど、世界的に注目度があがっているビッグイベントです。基調講演は11月3日(木)の午前2時からネットでのライブ中継があります。
Adobe MAX 2016に行ってきます
- 2016年10月24日 (月)
- 雑談

こんにちは、池田です。来週11/2(水)〜11/4(金)に米サンディエゴで開催される世界最大のクリエイティブカンファレンス「Adobe MAX 2016」に行ってきます。今年で参加は6回目。基調講演やセッションの受講について、私は次のスケジュールを組みました。主に「Animate CC」や「Photoshop」を中心に受講するセッションを選んでいます。

速報記事を公開します
昨年からICS MEDIAで速報記事の執筆を始めたのですが、今年も実施する予定です。ただ、これがものすごく大変。昨年の場合は、朝8時に会場入りし深夜4時まで記事を執筆するという過密スケジュールでした。
ただ、その甲斐もあってか、速報記事の公開でサーバーが落ちるぐらいのICS空前の大ヒット(単独記事で5万PV/1日)。日本のクリエイターからも注目されているイベントなのだと認識しました。
Adobe MAXをまとめた記事のアクセス数が増えすぎて、ICS LABのサーバーが落ちました…(涙http://t.co/ypDeXTx0Ok#maxjp pic.twitter.com/6EltnbK6mo
— 池田 泰延 (@clockmaker) 2015年10月8日
「Adobe Magic」と言われる革新的なテクノロジーとイノベーション・・・、今年のAdobe MAXではどのような発表がされるのでしょうか。とても楽しみにしています。
Adobe MAXの様子は私のTwitterやFacebookでも逐次お知らせしていく予定なので合わせてフォロー下さいませ。
過去のMAXの出来事
▲ 2011年のAdobe MAXツアー参加者の集合写真(L.Aのチャイニーズシアターにて)
▲ 2011年のAdobe MAXツアー参加者の集合写真(Max Bashにて)
@alumican_net さらに人数が増えましたw #maxjp pic.twitter.com/yFDDkxqVLk
— 池田 泰延 (@clockmaker) 2013年5月9日
ロスの本格熟成肉! 旨味が凝縮されクリエイター食と名乗るに値する超絶美味い18オンスのアメリカンサイズのリブが堪らない。
Adobe MAX ツアー組で素晴らしい旅の思い出になりました。 #maxjp #AdobeMAX pic.twitter.com/OKZdhz1t9S
— 池田 泰延 (@clockmaker) 2014年10月8日
記事の余談。Adobe MAX 2015のFlash Pro CCのセッションではシニア・プロダクトマネージャーのAjay氏が弊社の作品と記事を紹介。海外で紹介されて嬉しかったです。 pic.twitter.com/NbxfaW38NY
— 池田 泰延 (@clockmaker) 2015年10月29日
Adobe MAXに来たメンバーで乾杯! #maxjp pic.twitter.com/dS4ki0RJQh
— 池田 泰延 (@clockmaker) 2014年10月6日
Angular2でClockMaker Labsをリニューアルしました
- 2016年02月08日 (月)
- ブログ運営
こんにちは、池田です。年始から取り組んでいたのですが、私のポートフォリオサイトをリニューアルしました。
デザインは従来のものとさほど変わりせんが、内部的には大きく作りなおしています。目玉はFlashからHTML5への移行。
「池田さんといえばFlash原理主義者w」という印象の方が多いでしょうから不思議に思われたかもしれません。ClockMaker Labsは2008年から8年も運営しているサイトですが、過去のバージョンを振り返りながら今回のリニューアルを紹介したいと思います。
Markdownから効率的なWebサイト制作を〜CreateJS入門サイト制作時に採用したGitを中心にした原稿執筆方法〜
- 2016年02月04日 (木)
- HTML5
前編記事「CreateJS入門サイトを立ち上げました」の続きとして、CreateJS入門サイトの原稿執筆とWebサイト制作にあたって、効率化した手順を紹介します。
CreateJS入門サイトを立ち上げました
- 2016年01月27日 (水)
- HTML5
こんにちは、池田です。1年半ぶりの更新となります。ご存知の方も多いと思いますが、私の記事執筆の活動はClockMaker BlogからICS MEDIAに舞台を移動していまして、ICS MEDIAで積極的に発信しています。ぜひあちらのサイトをチェックくださいませ。
さて、この度「CreateJS入門サイト」を立ち上げました。
このサイトの公開に伴い、編集後記を全2回で公開します。
CreateJS入門サイトを作った理由
CreateJSはFlashのようなコンテンツを作ることのできる便利なフレームワークです。Flash経験者であれば少ない学習コストではじめることができ、2012年の登場以来(参照記事「リッチなHTML5コンテンツのためのフレームワーク『CreateJS』が公式サイトを公開」)、多くの元Flashクリエイターに利用されています。Webで調べればCreateJSを扱った記事もたくさんヒットし、解説書も出版社からでているので学習しやすいフレームワークといえるでしょう。
そう思っていた私は教育の場でCreateJS (主にEaselJS)を採用したところ、あることに気づきました。Webで調べたときにヒットするサイトは、どれもFlash経験者を前提とした記事ばかり。Flash経験者がSWFからHTML5に移行するのにこれらの情報が役立っているのは間違いありませんが、これからインタラクションデザインを学ぼうという初学者にとっては敷居が高かったのです。
初学者向けのCreateJSの情報がなかった
また、初学者にとって体系的に学習できるサイトがないことにも気付きました。「このサイトを一から勉強すれば大丈夫」と言えるサイトが無いのです。CreateJSのバージョンアップによって、以前の書き方が新しいバージョンで利用できなくなることがあります。新旧バージョンの断片化した情報がヒットするばかりで、Flash経験者であれば情報の取捨選択が可能でも、初学者は安心して情報収集することができないのです。
安心して使える入門サイトを
この現状を解決すべく、初学者向けの入門サイトを立ち上げました。まとめるとこのサイトの特性は次となります。
- Flash未経験者を前提としている
- 最新バージョンに対応し、常に使える情報がまとまっている
編集後記は後編「Markdownから効率的なWebサイト制作を」に続きます。