「まにまにフェスティバル(まにフェス)P2」登壇のお知らせ
- 2013年08月05日 (月)
- セミナーレポート
「まにまにフェスティバル(まにフェス)P2」という大阪でのWebのイベントで登壇することになりましたのでお知らせします。私は「HTML5を利用したハイエンドコンテンツの制作」と題して、HTML5の最先端の技術が可能にする表現について紹介する予定です。
他のスピーカーの皆さんの話も聞き逃せないセッションばかりなので、都合があえばぜひお越しくださいませ!
Web技術情報メディア「HTML5 Experts.jp」参加のお知らせ
- 2013年07月10日 (水)
- HTML5
日本に、もっとエキスパートを。「すべての記事が永久保存版」を目指すWeb技術情報メディア『HTML5 Experts.jp』がオープンしました。私もHTML5 Expertsのメンバーとして参加させてもらっていまして、ゲームや広告表現に役立つ技術(例えばCanvasやWebGL、altJS)に関する記事を執筆していく予定です。今のところ次のページで私に関することが掲載されています。
Flash Pro CCの新機能紹介:進化した高品質なビデオ書き出し機能
- 2013年07月08日 (月)
- ActionScript
Flash Professional CC (通称、Flash Pro CC)の新機能として注目されているのが「ビデオの高画質な書き出し」機能です。
どんなに負荷の高いFlashコンテンツでも、ドロップフレームすることなく60fpsでHDビデオとして書き出すことができるようになっています。(試したところ120fps HDの動画ファイルも作れています)
第7回『進化した Flash Pro CC – Flash, HTML5, ビデオ表現の可能性を探る』 | ADC OnAirでの放送で紹介したのですが、物理演算ライブラリの「Box2D」を使ってリアルタイムではとても再現できないような高負荷なFlashコンテンツをHDの60fpsの動画として書きだしてみました。
- ビデオを再生する(1920×1080px、60fps)
- Flashコンテンツを再生する
- ソースコードをダウンロード(.zip)
※Flash Pro CCで生成されたビデオファイルをAdobe Media Encoder CCを使ってエンコードしています。
YouTubeだとフレームレートが落ちてしまうので直接ビデオファイルを自分のサーバーにアップしたのですが、60fpsの動画は動きの気持ちよさが違いますね。
「Adobe MAX 2013 報告会 @ 熊本 + RETWEET」のお知らせ
- 2013年07月04日 (木)
- 雑談
7/13(土)開催の「Adobe MAX 2013 報告会 @ 熊本 + RETWEET」というセミナーイベントで登壇することになりました。今年の5月にロサンゼルスで開催されたAdobe MAXでの新製品・技術を題材に、Web関連の新しくでてきた技術として話そうと思います。
私は「開発者のためのHTML5入門〜TypeScriptとHaxe〜」「HTML5もFlashも! Flash Professional CCの新機能紹介」「Stage3Dフレームワーク最新情報」と題して発表する予定です。
参加費は無料ですので、興味がありましたらぜひご参加くださいませ。
- 開催日:2013年7月13日 13:00〜18:00
- 会場:くまもと県民交流館パレア
- 参加費:無料
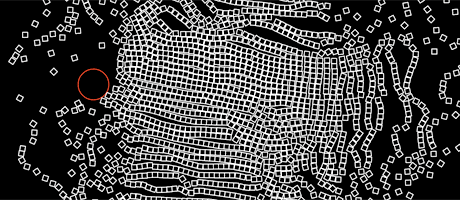
Stage3D対応のAway3D 4.1 – Mergeクラスで最適化して100万ポリゴンを実現
- 2013年06月03日 (月)
- Flash 3D

今日はFlash Stage3Dの話。以前紹介したパーティクル機能によるパフォーマンス最適化の続編です。以前はパーティクル機能を使ってジオメトリをマージすることで高速化できることを紹介しました。同等のことがAway3D 4.1 betaのaway3d.tools.commands.Mergeクラスで実現できます。
同じようなデモをWebGL(three.js)で試した時は40万ポリゴン程度でしたが、今回はFlash(Away3D)で100万ポリゴンを試してみました。
起動に15〜20秒くらい時間がかかりますが、私のMacBook Air (2011年9月購入)でも60fpsで再生されます。※リリース版Flash Playerにて
この方法はWebGL対応のライブラリThree.jsを爆速にする方法で紹介した内容とも同じで、頂点情報を一つにまとめることでドローコールを少なくし高速化しています。
Away3Dをよりパフォーマンス高く使いたい場合はぜひお試しくださいませ。
HTML5やFlashの最新情報が盛りだくさん、ICS LABブログの紹介
- 2013年05月30日 (木)
- ブログ運営
Twitterで度々紹介していたのですが、ClockMaker Blog以外にも会社のほうで技術系ブログをやっています。
テーマはFlashやHTML5などウェブ上でリッチコンテンツを実現する技術の紹介で、主に次の情報を扱っています。
- 最新技術の紹介
- パフォーマンスの検証記事
- 最適化テクニックの紹介
はてなブックマークのホットエントリ向けのタイトルの記事が多いのですが、内容的には精度の高い記事を意識しています(ClockMaker Blogよりも役立つ情報が多いはず)。よければICS LABのRSSフィードを購読してくださいませ。よろしくお願いします。
Adobe MAX 2013で受講したセッションのまとめ
- 2013年05月14日 (火)
- セミナーレポート

Adobe MAX 2013の開催から早くも1週間。Adobe MAXではCreative Cloud新製品の発表などの他、技術的なセッションが数多く開催されます。私はセッションに参加するごとにツだるようにしていたのですが、それらをトゥギャってみました。初出の情報や、現地ならではの情報をまとめることができたとおもいます。
ジャンルごとに受講したセッションを分類してますので、気になるセッションがあればチェックしてみてくださいませ。
続きを読む »
Adobe MAX 2013に参加します
- 2013年05月03日 (金)
- セミナーレポート

こんにちは、池田です。来週5/6(月)〜5/8(水)にロサンゼルスで開催されるAdobe MAX 2013に行ってきます(アドバンテージツアーで参加します)。今年で参加は3回目になるのですが、私のスケジュールは次のようになっています。主にFlash/HTML5/CreateJSに関することを中心に受講するセッションを選びました。
HTML5 Canvasでパーティクル表現!パーティクルエンジンParticleEmitterJS
- 2013年04月08日 (月)
- HTML5
にゃあプロジェクトさんに教えてもらったのですが、HTML5用のパーティクルエンジン「ParticleEmitterJS」が面白そうだったので試してみました。次のような表現がビジュアルエディターを使ってHTML5で簡単に作ることができます。
- Demo (Require the browser supported HTML5 Canvas)
- Demo (Require the browser supported HTML5 Canvas)
ParticleEmitterJS は CreateJS のフリーの拡張ライブラリで、簡単にパーティクルエフェクトを作ることができます。パーティクルエフェクトはゲームやコンテンツ表現の演出強化や、雲や炎などのシミュレーションにも利用できます。パーティクルは基本的に数値演算を利用するためプログラマの領分という印象が強いですが、ParticleEmitterJSはモーションデザイナーも使いやすいようにビジュアルエディターが用意されています。
以下、使い方を紹介したいと思います。
※追記 2015/12/19
記事「CreateJS でパーティクルシステムの開発に挑戦しよう – CreateJS入門 – ICS MEDIA」でフルスクラッチでパーティクルシステムを作成する方法を解説しました。ぜひご覧ください。
Toolkit for CreateJS 1.2の新機能紹介
- 2013年04月05日 (金)
- HTML5

Flash ProfessionalからHTML5に書き出す機能であるToolkit for CreateJSの最新版Version 1.2が公開されました。前回のリリースが2012年9月だったので8ヶ月ぶりのバージョンアップとなります。
※追記(2014/01/26) : Flash Professional CC 13.1以降では、拡張機能Toolkit for CreateJSは廃止され、同等の機能が「HTML5 Canvasドキュメント」としてFlash Pro CCに組み込まれました。