リッチなHTML5コンテンツのためのフレームワーク「CreateJS」が公式サイトを公開
- 2012年04月17日 (火)
- HTML5
Flashのエンジニアとして著名なGrant Skinner氏が開発している、「CreateJS」の公式サイトがオープンしました。
私のブログでもEaselJS、TweenJSを使ったインタラクティブコンテンツのデモを幾つか制作して紹介してきましたが、Flashで培われた技術がそのまま利用できる点で非常に使い勝手のいいツール群だと思っています。
今回は公式サイトで明らかになったCreateJSの各ツールの紹介を日本語訳してお伝えします。
Flash Stage3D対応のAlternativa3D 8がオープンソースに!
- 2012年03月29日 (木)
- Flash 3D
相変わらず忙しい日々が続いており、久しぶりのブログの更新になってしまいました。
さて、Flash Player 11 (Stage3D)向けの3Dフレームワーク「Alternativa3D」が本日(2012年3月29日)ついにオープンソースになりました!
記事をざっくり意訳すると次のような内容です。
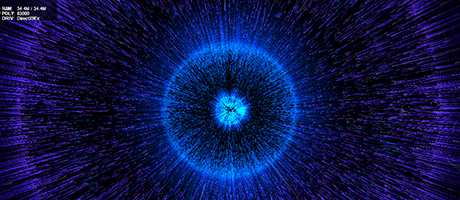
Stage3D対応のAway3D 4.0 – ライン描画
- 2012年03月02日 (金)
- Flash 3D
ここのところHTML5ネタばかり投稿していましたが、私がメインにしているのはFlashなので久しぶりにFlash 3Dネタを投稿してみます。Stage3D対応のAway3D 4.0ですが、ラインの描画のパフォーマンスが良かったのでどのくらい表示できるのかデモを作成してみました。
シンプルな描画しか使っていないのですが、余裕で10万△ぐらい処理できています。従来のFlash Playerではパフォーマンス的には到達できない表現だと思いますが、とりあえずライン描画だとAway3Dはやたら強いことがわかりました。
「まにまにフェスティバル」出演のお知らせ
- 2012年02月24日 (金)
- セミナーレポート
まにまにフェスティバルという大阪でのWebのイベントで登壇することになりましたのでお知らせします。私はHTML5とFlashに関して制作の現場からみた現状について紹介する予定です。セッションは有料となりますが、他にも各ブラウザベンダーのセッションなど面白そうな企画がありますので、都合があえばぜひお越しくださいませ。申し込みはこちらから。
- 日程:2012年4月14日(土)
- 大阪:大阪産業創造館
- 参加費:4F各セッション2,000円、3Fブース展示は入場無料
- 定員:4F各セッション230名(先着順)
- 公式サイト:http://m2.cap-ut.co.jp/fes/
HTML5はFlashの3倍重かった! 描画パフォーマンスの比較
- 2012年02月20日 (月)
- HTML5

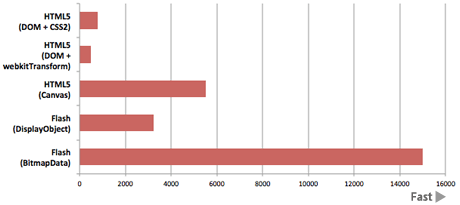
最近のHTML5の盛り上がりには勢いがありますが、実際の所HTML5はどうなのか気になったので描画パフォーマンスを測定してみました。上記のグラフが結果ですが、HTML5で一番よい実装よりもFlashのほうが3倍弱高速という結果がでました。ブラウザによってはFlashのほうがHTML5より18倍も高速という結果もでています。
さらに言えば、HTML5の描画パフォーマンスが最も良かったのはSafariですが、ブラウザによってはそれの15%ぐらいのパフォーマンスしかでないブラウザもあり処理速度にばらつきが大きいのが特徴でした。ですが、Flashはどのブラウザでもスコアの振れ幅が小さくブラウザ間の処理速度は安定しているように思います(プラグインなので当然といえば当然の結果ですが)。
HTML5周辺技術のWebGLとJavaScriptでジニーエフェクト
- 2012年02月16日 (木)
- HTML5
JavaScriptでMac定番のジニーエフェクトを作ってみました。今回利用したのはHTML5周辺技術のWebGLというもので、プラウザネイティブでGPUを利用できる機能です。
※2023年にデモをThree.js r151で動作するようにメンテナンスしました。
HTML5演出に最適な複数画像読み込み管理のJSライブラリ「LoadManager.js」
- 2012年02月14日 (火)
- HTML5

HTMLで複数の画像を読み込むとき、HTMLのimgタグだけだと不恰好となりがちですが、読み込みを管理すれば見栄えも整いますというデモとJSライブラリを作ってみました。次の2つのデモを見比べて何が違うのか確認ください。
HTML5でテキストのシャッフル演出ができるJSライブラリ「ShuffleText.js」
- 2012年02月07日 (火)
- HTML5
Flashでよく見かけるテキストシャッフル演出(文字列がランダムで切り替わる演出、正しい呼び名はわかりませんw)をHTML5で作ってみました。HTMLのタグ(pタグとか)に使うバージョンと、HTML5の新要素Canvasを使うバージョンの二種類を用意しました。
【2017年4月26日 追記】
- 【重要】JSライブラリーはGitHubで更新しています。使用したい方は次のGitHubのリポジトリを御覧ください。
- Canvas版はCreateJS 2015年版でも動作するよう更新しました。
デモ
ソースコードはMITライセンスで公開してしますので、個人・商用問わずご自由にお使いください。
- ShuffleText.js (HTMLエレメント版)
- ShuffleEaselText.js (Canvas版)
それでは以下で使い方を紹介していきます。
HTML5 Canvasを始めよう:EaselJSを使った流体パーティクル入門
- 2012年02月06日 (月)
- HTML5
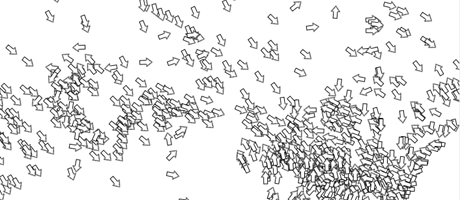
HTML5のCanvasをFlashライクに使えるようにするJavaScriptライブラリ「EaselJS」で流体パーティクルのデモを作ってみました。
EaselJSを使えばFlashのようにHTML5 Canvasを使うことができるので、ActionScriptから概念だけではなくコードの再利用性が高まります。今回は流体パーティクルの表現を通して、EaselJSとCanvasのテクニックを紹介していきます。
HTML5 Canvasを始めよう:EaselJSとTweenJSでテキストエフェクト
- 2012年02月02日 (木)
- HTML5
HTML5のCanvasをFlashライクに使えるようにするJavaScriptライブラリ「EaselJS」と「TweenJS」を使ってデモを作ってみました。
今回のブログ記事では「EaselJS」と「TweenJS」の使い方をデモの作り方を通して紹介します。
続きを読む »