- 2008年12月20日 (土)

- Tweet
Flash 10 ではデバイスフォントの alpha が効くみたい
Flex 3.2 を利用して AIR アプリを作っているときに気づいたのですが、Flash 9 まではできなかったデバイスフォントへの alpha 適用(参考)が Flash 10 (CS4 / Flex 3.2)の機能を利用するとできるようになるみたいです。
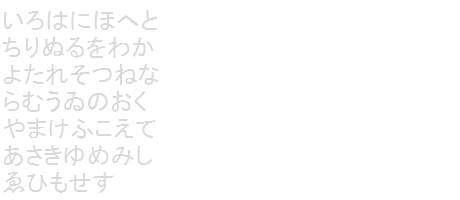
こちらが実験サンプル。デバイスフォントの alpha を 0 から 1 へループさせています。
- デモ (要 Flash Player 10)
ソースコードはこんな感じ
package
{
import flash.display.*;
import flash.events.*;
import flash.text.*;
import flash.utils.*;
public class Main extends Sprite
{
public function Main():void
{
var txt:TextField = new TextField()
txt.text = "いろはにほへとnちりぬるをわかnよたれそつねなnらむうゐのおくnやまけふこえてnあさきゆめみしnゑひもせす";
txt.autoSize = TextFieldAutoSize.LEFT;
addChild(txt);
addEventListener(Event.ENTER_FRAME, function(e:Event):void
{
txt.alpha = (Math.sin(getTimer() / 500) + 1) / 2;
});
}
}
}
Flex のエフェクトで確認
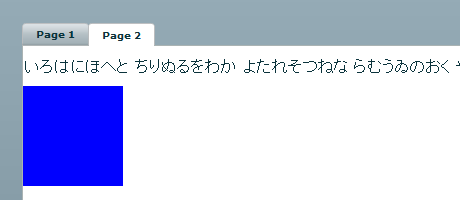
ちなみに、Flex 3.2 で作っていたということは MXML でも利用可能。タブナビゲーターで使ってみたところ、こんな感じ。
ViewStack 関連でデバイスフォントにもエフェクトが適用できるのは、かなりありがたいですね!このためだけに埋め込みフォントにしていたのですが、デバイスフォントを使用すれば容量削減になりますし、フォントのライセンス確認しなくてすみますし、他言語対応もしやすいので、地味にうれしい機能改善です。
Flash Player 9 と 10 の両方を書き出してみましたので、比較してみてください。
Flash Player 9で書き出すと、alphaが効かないのでデバイスフォントだけカットインアウトなトウィーンとなります。
MXML のソースコードはこちら。同じソースでも書き出しの設定を変えると結果が変わります。
<?xml version="1.0"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:TabNavigator width="100%" height="100%"> <mx:Box label="Page 1" showEffect="Fade" hideEffect="Fade"> <mx:Text width="100%" text="The quick brown fox jumps over the lazy dog" fontSize="16" /> <mx:Box width="100" height="100" backgroundColor="0xFF0000" /> </mx:Box> <mx:Box label="Page 2" showEffect="Fade" hideEffect="Fade"> <mx:Text width="100%" text="いろはにほへと ちりぬるをわか よたれそつねな らむうゐのおく やまけふこえて あさきゆめみし ゑひもせす" fontSize="16" /> <mx:Box width="100" height="100" backgroundColor="0x0000FF" /> </mx:Box> </mx:TabNavigator> </mx:Application>




















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。