- 2008年09月03日 (水)

- Tweet
Web制作者から見たブラウザGoogle Chrome
 Googleから登場したオープンソースのブラウザGoogle Chrome(グーグルクローム)を試してみました。一見シンプルなブラウザに見えるGoogle Chrome。Firebugに似た開発用機能やJSベンチマークなどレポートしてみたいと思います。
Googleから登場したオープンソースのブラウザGoogle Chrome(グーグルクローム)を試してみました。一見シンプルなブラウザに見えるGoogle Chrome。Firebugに似た開発用機能やJSベンチマークなどレポートしてみたいと思います。
ブラウザGoogle Chrome(グーグルクローム)

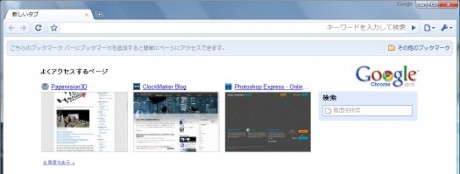
一見、メニューバーもステータスバーもなくInternet Exploreのようにすっきりとしたシンプルなデザイン。設定でブックマークバーを表示すること可能。ホーム画面では「よくアクセスするページ」が表示されますが、OperaのSpeed Dialのようです。
Googleらしい検索窓

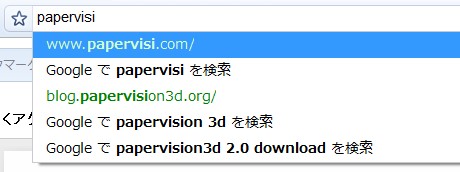
検索窓はアドレスバーと同じ場所を使っており、Googleが自動的にアドレスを補完したり、関連検索一覧を表示したりします。ちなみに検索エンジンをYahoo!など別サービスを設定することができ、Yahoo!でも同様に自動補完がされました。
Flash PlayerはActiveXではなくPlugin版を使用

Windows版のブラウザではFlash Playerは基本的に2種類あり、IE用のActiveX版、FirefoxやSafariなどのPlugin版があります。Google Chromeでは当然後者のPlugin版で動作しました。
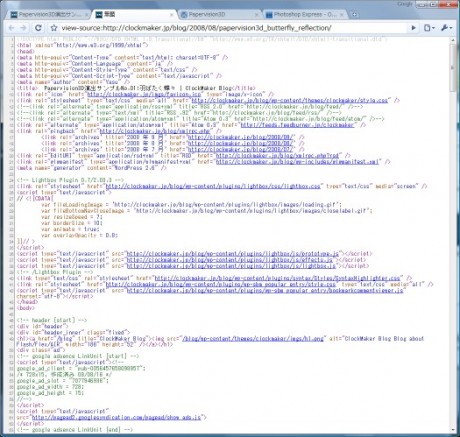
開発者向けの機能:ソースコード表示
ソースコードはシンタックスハイライトされます。どのブラウザでもシンタックスハイライトさえるので、これも当然といえば当然の実装です。
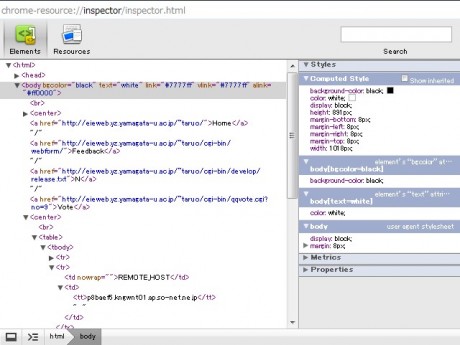
開発者向けの機能:Firebugのような要素表示も可能
画面内で右クリック>要素を検証でインスペクターを表示。要素を書き換える事でリアルタイムにウェブページを編集することができます。
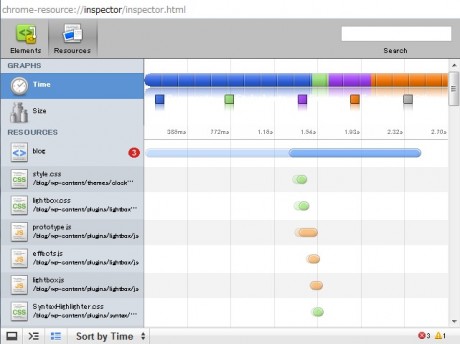
開発者向けの機能:Firebugのようなネットワークタイムライン
ページ内で使用されているHTML、画像、JSなどが時間系列で表示。同じレンダリングエンジンWebKitを搭載しているSafariの開発者向けUIと同じもののようです。
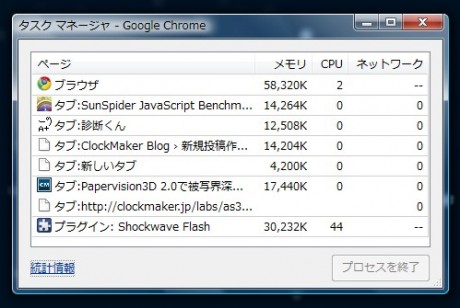
ブラウザ用のタスクマネージャー
これが他のブラウザにない特殊な機能。タブごとにメモリやCPUの動作確認をすることができます。プラグインも別にCPU使用率が表示されるので、Flashがどれだけのパフィーマンス負荷をかけているか確認することができます。
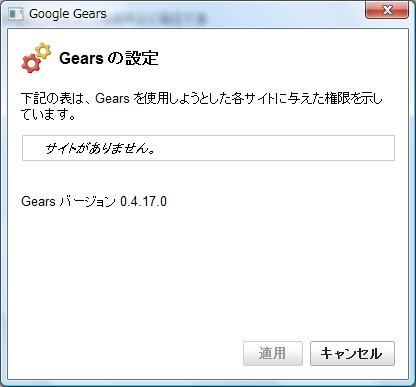
ディフォルトでGoogle Gearsもインストール済み
同じグーグルの機能であるGoogle Gearsは初期で搭載されてました。バージョンは0.4.17.0。
JavaScriptのベンチマークテスト
SunSpider JavaScript BenchmarkでJSのベンチマークテストを行ってみました。Google Chromeは初期状態というのもあると思いますが、Firefoxよりも高速です。
- Google Chrome 0.2 – Total:2628.2ms +/- 3.2%
- Firefox 3.0 – Total:4319.8ms +/- 2.1%
- IE7 – Total:33670.2ms +/- 1.3%
ユーザーエージェント
Google Chormeのユーザーエージェントを診断くんで確認してみました。Web開発にお役立てください。
Mozilla/5.0 (Windows; U; Windows NT 6.0; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
使ってみて
シンプルなインターフェースだけあって、動作がサクサクしています。おおよそSafariに似ているブラウザという印象でしょうか。























2008年09月03日(水) 16:08
[…] Web制作者から見たブラウザGoogle Chrome | ClockMaker Blog […]
2008年09月04日(木) 07:40
[…] Web制作者から見たブラウザGoogle Chrome | ClockMaker Blog (tags: google browser chrome) […]