- 2009年04月16日 (木)

- Tweet
最速flash研究会をwonderflで
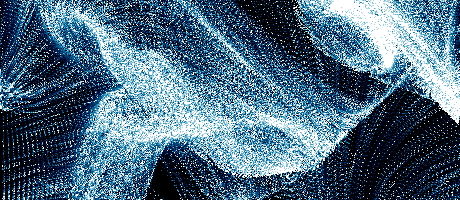
wonderflでfolk祭が行われていましたので、私もちびっとやってみました。擬似流体シミュレーションの主旨でFlash Player 9の機能だけで実現するというのが面白いところであるのですが、敢えてFlash Player 10の新機能であるVector型を使うと高速化できるか試してみたのが私のfolkです。
fladdictさんがブログで紹介されているパーティクル25000個というとんでもないデモをみて凄いと思っていたら、wonderflに似たようなデモが上がって来て、気がつくとfolkが5回ほど連なって高速化されていました。
自分だととてもこんなコード書けないのですが、folkしてロジックを確認していると「こうやって実現するんだ」ということが見えてきて面白かったです。
世代を重ねる毎に追加された高速化手法はこんな感じです。
- 画面端の検知スクリプトを三項演算子を駆使している(初期から)
- フレームレートを60に
- Point型で管理していたものをNumber型に
- BitmapDataを更新するときにlock(), unlock()する
- BitmapDataのfillRectで描写していたのをsetPixelに切り替え
- リセットのタイミングをマウスクリックからTimerイベントに(演出目的?)
- リセットの処理の中で色がじわじわ変わっていくように変更(演出目的?)
- ノイズ発生源用のBitmapDataの縦横サイズを小さくする
diff見ながらメモったので、もし間違っていたらご指摘いただければ幸いです。
参考記事
folked from
- Liquid10000
- forked from: Liquid10000
- forked from: forked from: Liquid10000
- forked from: forked from: forked from: Liquid10000
- forked from: forked from: forked from: forked from: Liquid10000
- 6 times forked from: Liquid10000



















2009年04月16日(木) 02:37
はじめまして、Liquid10000のzinです。
fladdictさんのパーティクルを見て、ちょうど高速化のまとめをやってみようというタイミングだったので、同じものを作ってみたら軽く祭りになったようですねw
wonderflは初めてだったのですが、皆様のfolkで勉強させていただきました!
ありがとうございました!!
2009年04月17日(金) 02:04
zinさん、コメントありがとうございます!
まさに空前の祭となっていて、私も沢山勉強させていただきました。色んな系統がでてきたので、系図を作ってみたいですね。
2009年04月17日(金) 05:09
[…] 最速flash研究会をwonderflで | ClockMaker Blog wonderfl の有効活用。 (tags: wonderfl actionscript particle) […]