- 2009年05月18日 (月)

- Tweet
クラスの継承を利用して効率化
飲み会の席でActionScript 3の「クラスの継承」について教えてほしいというリクエストをもらったので、ブログで紹介してみます。
Flashコンテンツを作っていて同じようなスクリプトをいろんな所に書いてしまうことはよくあると思います。私がよく使っている簡単な「クラスの継承」例を紹介してみたいと思います。
ボタンにはロールオーバー/ロールアウトで明るくなる演出を適用しており、クリックするとそれぞれ別々のURLにリンクするようになっています。
このようにボタンには同じ演出が適用されており、ボタンのクリックしたときの挙動が違うということはよくあると思います。フレームアクションとクラススタイルの実装方法を比較して紹介したいと思います。
フレームアクション(というか親から設定する場合)でおこなうと
タイムラインでスクリプトを起こす場合はfor文でまわして、ボタンの挙動を設定する方法があると思いますが、AS1/AS2的な書き方で紹介すると次のような感じです。
for(var i:int = 0; i<3; i++) {
this["btn_"+i].onRollOver = function(){
/* いろいろ設定 */
}
this["btn_"+i].onRollOut = function(){
/* いろいろ設定 */
}
}
行数も少なくサクッとかけるメリットはありますが、似たようなスクリプトが至る所に書いてしまったり、スコープがややこしくなったりするデメリットもあります。
継承を利用してクラスで設定すると
このケースでクラスの継承を使うとして、私の場合はよく次のようなイメージで作成します。

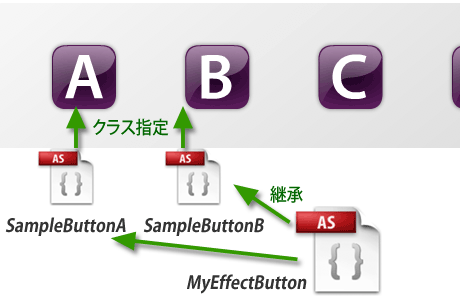
具体的な実装方法は次のような感じで、ボタンの演出と挙動を分離しています。
- ロールオーバー/ロールアウトの明るくなる演出だけを設定したスーパークラス(MyEffectButton)を作成
- それぞれのボタンA,B,C,Dのクラスファイルを作成し、それらはMyEffectButtonを継承する
- それぞれのボタンはMyEffectButtonを継承したため、ロールオーバー/ロールアウトの演出が適用される
- おのおののクラスのなかで独自の挙動を記述
クラスの作り方や、extendsのやり方などはソースファイルをご参考ください。
メリットとしては設計方法次第で同じようなスクリプトは集約できたり、構造がわかりやすくなる点があると思います。
私が昔よくやっていたのですが、MXスタイルというんでしょうか(フレームアクションで1フレームに全てのスクリプトをまとめる書き方、だったはず)、Flashの挙動ロジックとボタンやムービーの演出を一カ所にまとめ行数が数千とかになると、あの使いづらいアクションパネルでスクリプトを追うのが大変なんですよね。開発も終盤になるにつれバグがどこに潜んでいるかわからない、変数や関数が至る所で共有されていて下手に弄れない、パネルをスクロールするだけで時間がかかっている気がする、など散々な記憶があります。
ボタンはパーツなので、パーツをどう使うかだけを高いレイヤーで書いて、パーツの細かいところをどうするかというのは低いレイヤーにまとめておきます。そのようにスクリプトを分離して管理するようにすると、上記の問題に出くわすことが少なくなりました。FlashDevelopというすばらしいソフトのおかげでクラスのメリットも活かせているのもあると思いますが。参考までに。
今回のソースファイル
- ダウンロード (Flash CS3プロジェクト)



















2009年05月19日(火) 17:47
あれ?document classはどれっすか??
2009年05月19日(火) 18:37
今回のサンプルではドキュメントクラスはないですよー。ボタンのMCにクラスを指定しているだけです。