- 2009年07月07日 (火)

- Tweet
Progression拡張機能「AutoSitemap」をリリース
extends Progression 拡張機能で Web Designing賞を受賞した作品「AutoSitemap」ですが公開しましたのでお知らせします。
これは、Progressionで作られたウェブサイトに対して、開発者の負担なくサイトマップを実装する拡張機能です。サイトマップ設置によるユーザビリティー向上と、開発時の効率化が目的の拡張機能となります。
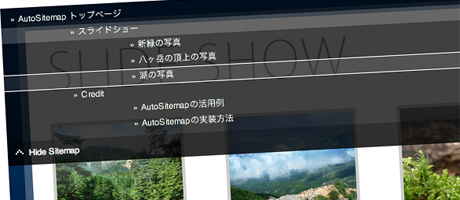
サンプル
ライブラリ
- ソースファイル
(MITライセンス・動作仕様はProgression4/Flash CS3以上)
※追記2010年7月12日:Progression4に対応させました。Progression3で利用する場合は、開発用SVNから1.x系のバージョンをダウンロードください。
概要はこんな感じ
ライブラリの主な用途や、使い方は次のAcrobat.comのスライド(1枚)を御覧ください。
補足
案件によってはデザインのカスタマイズしたいという要望もあると思いますので、ライセンスに従う限りソースコードを自由に改変して利用くださって大丈夫です。
まとめ
このシリーズのエントリーは「Progression チュートリアル」のまとめにまとめています。



















2009年07月07日(火) 17:15
公開していただき、ありがとうございます! 授賞式のときから楽しみにしていました。ぜひ使わせていただきますね。
2009年07月07日(火) 17:22
コメントありがとうございます!
末永く使える機能となるよう公開周りの準備をしていましたら、時間がかかってしまいました。もし機能要望がありましたらお気軽にくださいませ!
2009年07月08日(水) 19:12
リリースおめでとうございます!
私も授賞式のときから楽しみにしていた一人です。
これからがんがん使わせていただきますね!
2009年07月08日(水) 19:45
nulldesignさん、ありがとうございます!
ぜひがんがん使ってくださいませ!!
2009年07月15日(水) 08:58
トライしてみたところdelayの範囲外エラーがでました。
そこで該当箇所をコメントアウトしたら動くようになったのですが、これって僕の場合だけでしょうか。
特定の箇所を調べる場合、indexSceneでいちいちGotoを書いて飛ばしてたんですが、これでその手間がなくなります。コードも勉強になります。これからもいろいろ学ばせてください。
o┓
2009年07月16日(木) 15:12
>meirouさん
不具合のご報告ありがとうございます!
この不具合ですが、他のユーザーからも同様のエラーの報告がありました。原因追及に至っていないのですが、お知らせ頂いたdelayに関するところをコメントアウトしてエラーを回避しました。(上記リンクをバージョンアップして修正済み)
また何かありましたらお知らせくださいませ!
2009年07月22日(水) 09:25
[…] 詳しい情報やデモなどは、公式サイトで確認することができますので、ぜひチェックしてみてください。 […]
2009年12月08日(火) 11:28
[…] 詳しいことは、こちらの『Progression拡張機能「AutoSitemap」をリリース』をご覧下さい。 […]