- 2009年11月10日 (火)

- Tweet
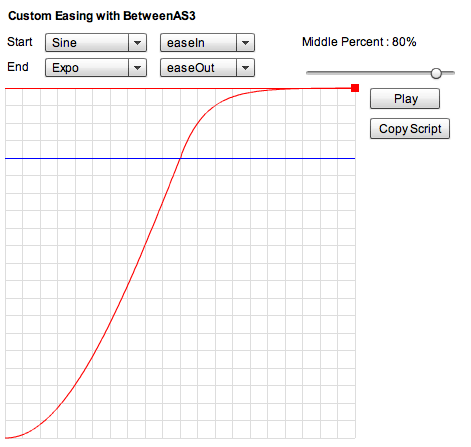
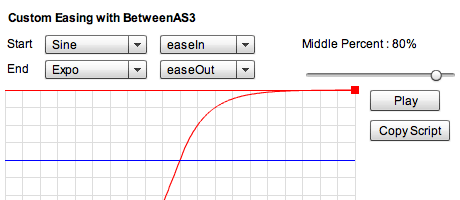
BetweenAS3を使ってカスタムイージングの始まりと終わりに別のイージング関数を指定する方法
ActionScriptでトゥイーンを作ろうとしたとき、始まりと終わりで別々のカスタムイージングを指定したいと思うことが多々あります。例えば、始まりはSineぐらいの緩やかなスタートにして、終わりはExpoぐらいの急なストップを指定したいという場合です。
Flash Professinalでは8以降のバージョンでタイムラインアニメーションであればカスタムイージングを作ることができますが、スクリプトでは始まりと終わりが別々のカスタムイージングは簡単に実現できません。そこで、そんなトゥイーンを簡単に作れるように、スクリプトジェネレーターを作ってみました。
- デモ(Flex 4) (右クリックの[ソースを表示]でソースの表示可能)
- wonderfl版 (Flex 3)
- ライブラリ&サンプル(CS4)
使い方
- 上記のライブラリ&サンプルからソースファイルをダウンロードします。jpフォルダにライブラリが入っていますので、ライブラリパスの通っているところにファイルを配置します。
- 動作にはBetweenAS3が必要となるので、これもSpark Projectからダウンロードのうえ、同様に配置します。
- スクリプトジェネレーターを調整し、希望のイージングができたところで、右側の[Copy Script]ボタンをクリックします。するとクリップボードにスクリプトがコピーされます。

※イージング関数の切り替わり点(青い線)がガクンとなってしまうので、コツとして中心点(Middile Percent)を試行錯誤してガクンとならない値を探します。
- フレームアクションやクラスファイル等に、スクリプトをペーストします。
import jp.clockmaker.utils.*;
import org.libspark.betweenas3.easing.*;
BetweenUtil.customEase(obj, {x:300}, {x:0}, 5, Sine.easeIn, Expo.easeOut, 0.8).play();
- 必要に応じてターゲットや開始値/終了値、時間を変更します。
import jp.clockmaker.utils.*;
import org.libspark.betweenas3.easing.*;
BetweenUtil.customEase(my_mc, {scaleX:300}, {scaleX:0}, 2, Sine.easeIn, Expo.easeOut, 0.8).play();
私の場合はPapervision3Dでデモを作るときに別々の制御を行いたいことが多かったため、今後も重宝して使っていくつもりです。もし同じようなことを考えている方がいらっしゃいましたらご自由にお使い下さい。(ソースコードはMITライセンスとします。)
関連記事
この記事は「[BetweenAS3] カスタムイージング」へ続きます。



















2010年01月31日(日) 15:25
[…] BetweenAS3を使ってカスタムイージングの始まりと終わりに別のイージング関数を指定する方法 | ClockMaker Blog こちらは機能拡張ですが、イージングのカスタマイズが簡単にできちゃうすぐ […]
2010年03月13日(土) 19:57
[…] いつも見させていただいているclockmakerさんのブログ記事に BeTweenAS3でカスタムイージングが作れるすばらしいものが!! […]
2011年02月19日(土) 10:20
hello,
the main.html page is not working it says Error#2032.
2011年02月20日(日) 12:34
Thanks, i fixes.
By the way, I suggest that you’d like to use Easing Generator.
http://clockmaker.jp/blog-en/2010/06/easing-generator/