- 2009年12月17日 (木)

- Tweet
Progressionを使ってイベントリスナー周りのコードをスマートに書く

ざっくばらんにAS3のライブラリを紹介するシリーズ2本目。昨年から注目が集まっているFlashのフレームワークProgression 3について改めて開発効率が向上する便利なポイントをチュートリアルビデオもまじえて紹介します。以前、当ブログでおこなった記事のリクエストに次のような要望がありました。
何が便利か、さっぱりワカメでございます。
(中略)
Progressionの波に乗りたい・・・。
実は私の周りにも同じ事を考えている人もいて、そう思っている方はまだまだ多いのではないかと思います。
一般的にはProgressionはシーン構造と画面遷移の作り方を再定義し、ページ内リンクなどユーザビリティーをあげることがメリットとして紹介されています。知っている人は知っていますが、シーンやキャストといった機能を使わないでも、既存のAS3サイトやMXMLにも組み込めるような大変便利な機能があります。それはコマンドという機能です。
addEventListenerにさようなら。
コマンド機能はProgressionのシーン機能とキャスト機能に並ぶ3大要素の一つ。
どういった機能かというと、外部ファイルの読み込みやトゥイーンといった「いつ終わるか分からない」非同期処理を、イベントリスナーを使わずにスマートに記述することができます。
例えばXMLの読み込みだと
例えば外部XMLを読み込む処理では通常では次のように記述する必要がありました。
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE, loadHandler);
loader.load(new URLRequest("hoge.xml"));
function loadHandler(e:Event):void {
e.target.removeEventListener(
Event.COMPLETE, loadHandler);
var xml:XML = loader.data;
}
Progressionのコマンド機能を使うと、次のような少ないコード量で同じ挙動を書くことができます。
new SerialList(null,
new LoadURL("hoge.xml"),
function():void {
var xml:XML = this.latestData;
}
).execute();
addEventListenerが消えただけでもシンプルになります。
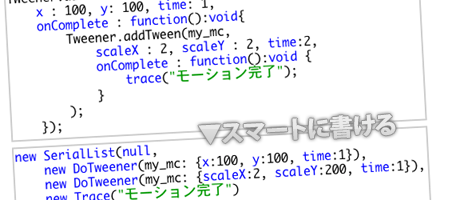
例えば複数のトゥイーン後に処理したいとき
またFlashでよくあるケースとしてトゥイーンさせた後に処理を書きたいとき。Tweenerライブラリを使って2個のトゥイーンを入れ子して書くと次のように煩雑な記述となります。
Tweener.addTween(my_mc, {
x : 100, y: 100, time: 1,
onComplete : function():void{
Tweener.addTween(my_mc,
scaleX : 2, scaleY : 2, time:2,
onComplete : function():void {
trace("モーション完了");
}
);
});
上はごちゃごちゃとしていて気味の悪いコードですが、これをProgressionで書くと下のようにすっきりと書くことができます。
new SerialList(null,
new DoTweener(mc,{x:100,y:100,time:1}),
new DoTweener(mc,{scaleX:2,scaleY:2,time:2}),
new Trace("モーション完了")
).execute();
これだけでも60%ぐらいのコード量になっています。
コマンド機能を使うと他の人が見てもわかりやすい
上記の例のように、コードを簡略化して記述することができます。jQueryみたいにシンプルに記述でき、非同期処理をあたかも同期処理のように書くことができます。コマンド機能だけを自分のAS3サイトに組み込むことができるので、外部読み込みやトゥイーンの制御などでコードが煩雑になっている方には役に立つかと。例えば、次のwonderfl作例などが参考になるかと思います。
※なお、ここでは詳しく説明しませんが、次期バージョンのProgression 4では外部読み込みではさらに便利な機能が搭載されてます。今からコマンドを勉強してProgression 4が正式リリースされたときにスムーズに移行できればいいのではないかと思います。
コマンドを解説したチュートリアルビデオ
もっと深くコマンドを知りたい方のために、簡単なサンプルを通して解説したチュートリアルビデオを用意しました。今回はナレーション付きで細かく解説しています。(眠たい中録音したので眠たそうな声ですが…)
[Progression 3] コマンドの説明 from clockmaker on Vimeo.
※Vimeoのほうで見ると画面を大きくしてみることができます。
ソースファイルはこちら。
ビデオは30分で、以下のポイントについて説明しています。
- Progression3でプロジェクトファイルの準備
- シーン・キャストの準備
- オープニングムービーの準備
- フレームアクションでコマンド機能
- コマンド機能にアニメーションや外部読み込みを設定
- プリローダーの準備
それでは楽しい Progression Life を。
まとめ
このシリーズのエントリーは「Progression チュートリアル」のまとめにまとめています。


















2010年06月07日(月) 14:13
progression4を勉強中の者ですが、行き詰まっていたところこのブログにたどり着きました。
いやー、チュートリアルビデオ大変参考になりました!お陰様で1つの作業がどういった工程で進むのかを理解できました。本当にありがとうございました。
PS.このようなチュートリアルビデオが増えて頂けるとすごく助かります。すんません。
2010年06月09日(水) 10:05
>mayamaさん
コメントありがとうございます!
経験としてgotoAndLearnのサイトでビデオを通して学習がスムーズに進んだことがあり、他の誰かのためになればとビデオを用意してみたのですが、そう言っていただけるとありがたいです。
今後も、ビデオも充実させていけるようにしますね!