- 2010年04月07日 (水)

- Tweet
After Effects × Flash なサイト制作に Progression を!

昨日の記事「After Effects プラグインを活用した効果的な”Flash”視覚効果」ですが、ソースファイルを公開しました。ソースファイルは本記事の最後にまとめています。
さて、AfterEffectsとFlashを連携させたウェブサイトを作るにあたり、FlashのフレームワークProgressionを使えば、とても簡単にオーサリングすることができます。今回はProgressionの魅力を改めて紹介したいと思います。
スクリプトを書かなくても実装できるProgression
通常、Flashサイトを作るにあたり最低でも「gotoAndStop()」というスクリプトを使って画面遷移を作る必要がありました。Progressionであればそのスクリプトさえ記述する必要が無く、タイムラインに動画を並べ、ちょっとした「コンポーネント」を設定するだけで画面遷移を作ることができるのです。
※ちなみにProgressionはスクリプト不要なコンポーネントスタイルの他にも、タイムラインスタイルやばりばりのプログラマ向けのクラススタイルが用意されており、スキルに応じて使い方を選択することができます。
Progressionを使いこなすためには学習が必要ですが、一度覚えてしまえばとても簡単にサイトを作ることができます。以下では、モニターレポートのFlashサイト制作の流れを紹介しつつ、Progressionでは一般的にどのような制作フローになるのか紹介します。
ステップ1 – シーンエディターでサイト設計
Progressionの[シーンエディター]パネルでシーン構造を設計をします。パネルで「シーン(画面)」と「シーンに表示させたいキャスト(≒ムービークリップ)」を入力していきます。モニターレポートのサイトで作ったのは次のシーン構造ですが、これは5分ほどの作業です。
(クリックで拡大できます)
ステップ2 – After Effectsの動画を配置
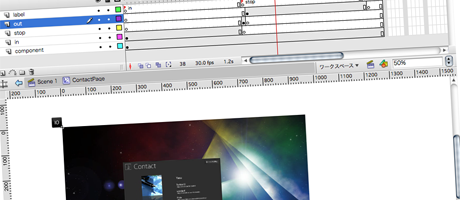
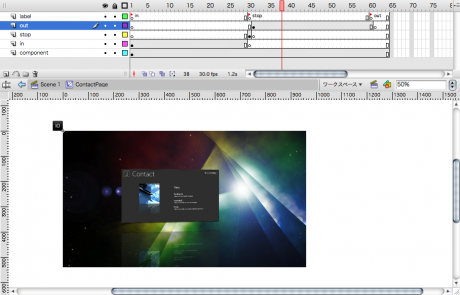
After Effectsからは動画を無圧縮で書き出しておき、Flashでタイムライン埋め込みとして読み込みます。Flashのタイムラインに動画を配置し、再生開始位置のラベルと、停止位置、別の画面に遷移するときの再生位置のフレームラベルを貼ります。モニターレポートでは20分程の作業でした。
(クリックで拡大できます)
ステップ3 – ボタンの設定はコンポーネントで
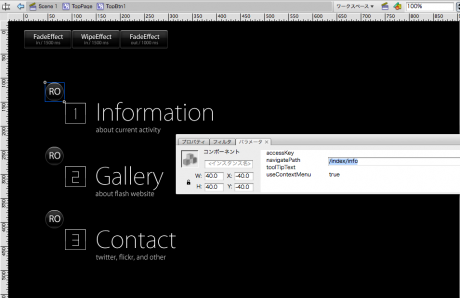
画面遷移するためのボタンを配置します。ボタンにはProgressionコンポーネントを配置してパネルで遷移先のシーンIDを設定します。この作業によりシーンを行き来できるようになります。モニターレポートでは10分ほどの作業でした。
(クリックで拡大できます)
そして、あとはパブリッシュしてサイトにアップすれば完成という流れです。モニターレポートではProgressionを使うことで1時間もかからずに2種類のFlashをオーサリングすることができました。
Progressionの学習方法
学習方法としてのオススメは、公式サイトのチュートリアルでコンポーネントスタイルガイドです。
また私のブログでも次のチュートリアルビデオを用意しています。チュートリアルビデオは今後充実させていきたいと思うので、希望があればコメントをくださいませ。
ソースファイルのダウンロード
長くなりましたが、モニターレポートのプロジェクトファイルを次の場所にアップしました。個人的な学習の目的であれば、ご自由にご利用くださいませ。
- プロジェクトファイル一式 (AE CS3形式、Flash CS3形式、Photoshop CS4形式)
それでは、Progressionを使って楽々なFlash制作の日々を!
関連記事
まとめ
このシリーズのエントリーは「Progression チュートリアル」のまとめにまとめています。





















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。