- 2012年02月14日 (火)

- Tweet
HTML5演出に最適な複数画像読み込み管理のJSライブラリ「LoadManager.js」

HTMLで複数の画像を読み込むとき、HTMLのimgタグだけだと不恰好となりがちですが、読み込みを管理すれば見栄えも整いますというデモとJSライブラリを作ってみました。次の2つのデモを見比べて何が違うのか確認ください。
デモの違いとは
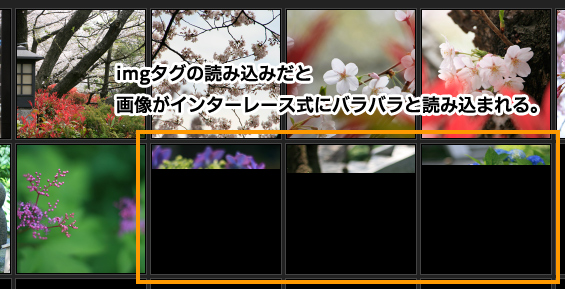
前者は画像がバラバラとインターレース的に読み込まれ、後者は読み込み終わるまでローディングが表示され読み込まれたものがフェードインして表示されます。
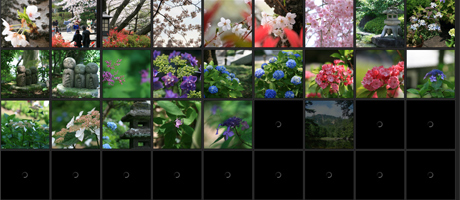
▼前者のデモ

▼後者のデモ

後者のデモには、ローディングのパーセンテージ表示も付いています。読み込みが何%まで達しているかを確認できるのも、後述のJSライブラリのメリットです。
HTML5で作られたフルFlash的なサイトを見たときにimgタグでインターレース的に画像がバラバラとでてくることが多くて、いつも微妙な思いをしていました。FlashだとActionScriptで画像読み込み管理をおこなって、こういう見栄えには気を使いますよね?
また以前、案件でアニメーションコンテンツを作ったときに、プリローディングを行なっていないとアニメーションの途中で、画像がインターレース式に読み込まれて 演出が台無しということがありました。そういうこともあり、HTML5でもプリローディングの制御が必要ではないかと考えるようになりました。
読み込み管理ができるJSライブラリ「LoadManager.js」
前置きが長くなりましたが、そこで複数の画像読み込みが管理できるJSライブラリ「LoadManager.js」を作成し公開しました。複数の画像素材をまとめて読み込み、柔軟に処理ができるというライブラリです。Flash(ActionScript 3.0)で言うとBulkLoaderというライブラリの役割に近いでしょうか。「HTML5演出に最適」と本記事のタイトルにしていますが、HTML4でもXHTMLでも動作します。
- LoadManager.js
- ドキュメント
- Google Codeでのプロジェクトページ
- サンプル(ZIP)
ライセンスは商用でも個人でも扱いやすいように、MITライセンスとしました。無料で断りなく使って頂いて大丈夫です。
LoadManager.jsの使い方
まずはLoadManager.jsをHTMLに読み込みます。ライブラリの依存関係はないので、単体で読み込んで大丈夫です。
<script src="LoadManager.js"></script>
利用する場合は、次のようにスクリプトを記述します。
// インスタンスを作成
var manager = new LoadManager();
// 読み込みたい画像を登録
manager.add("imgs/hoge.jpg");
manager.add("imgs/piyo.jpg");
manager.add("imgs/moja.jpg");
// 読み込み進行中
manager.onProgress = function (event) {
// パーセンテージが取得できる
console.log(manager.getPercent());
};
// 読み込み完了
manager.onComplete = function(event){
alert("読み込み完了")
}
manager.start();
その他の機能はドキュメントとして公開していますので、そちらを参考ください。

デモの紹介
これ以外にもデモが用意されていますので、そちらも確認ください。
- シンプルな実装例
(実装のためのコードが最小のデモ) - エラー管理のサンプル
(わざと画像読み込みエラーが起きるようになっているが、読み込まれなかった部分に「ERROR」という表示を出している) - 同時接続数を最小にしたサンプル
(直列読み込みとして挙動させることも可能です。読み込み時間が延びますが)
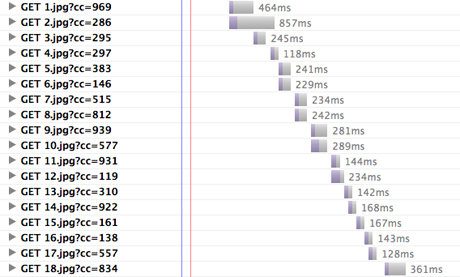
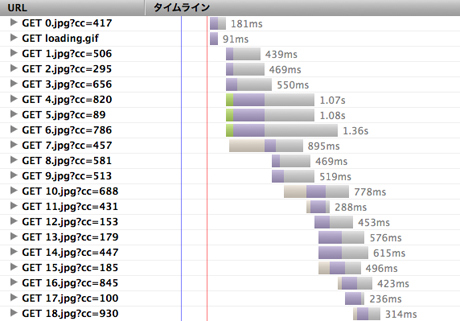
▼同時接続数を低くした場合、読み込み時間はかかるが先頭から順番に表示させるという演出ができる

▼同時接続数がデフォルト(6接続)の場合、トータルでの読み込み時間を短縮できる

テクニックだけではなく、Flashデベロッパーが育んできた美意識みたいなものは、HTML5にも活かしたいですよね。


















2012年05月13日(日) 03:00
実装に思想があってステキです。
2012年05月21日(月) 16:16
最近使っています。便利で助かっています!
使用していく中でバグ?を発見しました。
同じページ内で何度もLoadManagerクラスのインスタンスを作る際、2回目以降はなぜか前で生成した際のプロパティなどの中身が残ったままになっていました。
jsの仕様でしょうか。。。
(ま、そもそも何度もインスタンス作るような僕の設計が変なんですが・・・)
2012年05月21日(月) 19:16
>193さん
ご指摘ありがとうございます。
この点調べてみますので、わかりましたら報告させてください!
2014年01月15日(水) 03:01
使わせていただいています。ありがとうございます。
私の錯覚でしたらすみませんが、
329行目は下記の方が良いのではと思うのですがどうでしょうか。
329| this._execute(this._queueArr[0]);
—-
329| this._execute(this._queueArr.shift());
2014年01月15日(水) 04:00
すいません、上だと変かもしれませんね。
あまり不都合はないですが、元の方ではキューの先頭画像のonProgressが2回でて、最後から1つ前のタイミングでonCompleteがでてしまう(firefox,firebug)ように見えるのでいろいろためしています。
## code
var loadManager = new LoadManager();
loadManager.add(‘img/t01.png’);
loadManager.add(‘img/t02.png’);
loadManager.add(‘img/t03.png’);
loadManager.add(‘img/t04.png’);
loadManager.add(‘img/t05.png’);
loadManager.add(‘img/t06.png’);
loadManager.onProgress = function (event) {
console.log(event.data.url + ‘ – ‘ + event.percent);
};
loadManager.onComplete = function (event) {
console.log(‘– complete –‘);
};
console.log(‘– start –‘);
loadManager.start();
## console
— start —
img/t01.png – 0.16666666666666666
img/t01.png – 0.3333333333333333
img/t02.png – 0.5
img/t03.png – 0.6666666666666666
img/t04.png – 0.8333333333333334
img/t05.png – 1
— complete —
img/s2_text1_t06.png – 1
2014年01月15日(水) 04:04
## console がコピペミスでした
– start –
img/t01.png – 0.16666666666666666
img/t01.png – 0.3333333333333333
img/t02.png – 0.5
img/t03.png – 0.6666666666666666
img/t04.png – 0.8333333333333334
img/t05.png – 1
– complete –
img/t06.png – 1