Progression 向けの拡張トランジション「ClockMaker Effects」
ClockMaker Effects とは
ClockMaker Effects は Flash でクールなトランジション効果を手軽に作成できる Progression™ 用の拡張機能です。エフェクト内部に3Dライブラリ「Papervision3D」を組み込んでおり、ActionScript を書かなくてもステージにドラッグ&ドロップで設置し設定するだけで簡単に3Dエフェクトが使用できるようになります。
サンプル
ご利用にあたって
ご使用のブラウザ環境では、本サイトが正しく表示できない可能性があります。
以下の注意点を確認し、必要な設定を行った上で再度表示してください。
- ブラウザの JavaScript 設定を有効化してください。
- 最新の Adobe Flash Player をインストールしてください。
・サンプル
・ソース (SampleProject.zip)
導入方法
mxp ファイルで配布しておりますので、ダウンロードしましたら Adobe Extention Manager にてインストールください。
ダウンロードはこちら(遷移先ページの「ファイルをダウンロードして下さい」のリンクをクリック下さい。)
使い方
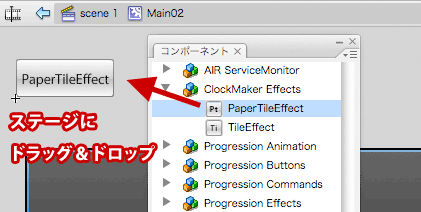
Flash CS3 のコンポーネントパネルに「 ClockMaker Effects 」というグループがあります。そこで選択したコンポーネントをムービークリップにドラッグ&ドロップで配置します。※前提として Progression 3 のコンポーネントスタイルで作成しているとします。

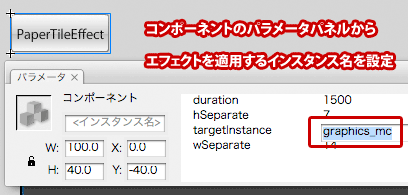
コンポーネントには設定パネルがあります。設定パネルから「 targetInstance 」というプロパティーがありますのでエフェクトを適用するインスタンスを設定下さい。

※ Progression 3 のコンポーネントはドラッグ&ドロップで配置するだけで使用できますが、ClockMaker Effects は別途インスタンスを設定する必要があります。
これで設定完了です。パブリッシュして演出を確認してみましょう。
エフェクトの時間や縦と横のタイルの分割数が設定できますので、それらのパラメーターも調整してみてください。
チュートリアルビデオ
開発者のブログでは12分でできる! Progressionでスライドショーを作るチュートリアルビデオを公開しています。ProgressionからClockMaker Effectsの適用までビデオを見ながら学習することができます。
エフェクトの種類
| エフェクト名 | 説明 |
|---|---|
| TileEffect | 画面がタイル上に分割されて表示されるトランジション効果 |
| PaperTileEffect | 3Dの演出が加わった、画面がタイル上に分割されて表示されるトランジション効果 |
| PaperRotateEffect | 3Dの演出が加わった、画面が回転しながら奥から表示されるトランジション効果 |
今後もエフェクトの追加を考えています。
ライセンス
ソースコードは Progression 公式サイトの trac にて公開しております(こちら)。
機能要望やバグ報告
Progression 公式サイトのフォーラムに設置していますので、こちらにご記入下さい。

 delicious に登録
delicious に登録 はてブに登録
はてブに登録


