- 2009年06月01日 (月)

- Tweet
Papervision3Dでビットマップのテクチャにライトを適用する方法
Papervision3Dでよく尋ねられることに、ビットマップのテクスチャを貼り付けた状態で、ライトによる陰影をつけられるかという質問があります。シェイダーという機能を使えば、それができます。
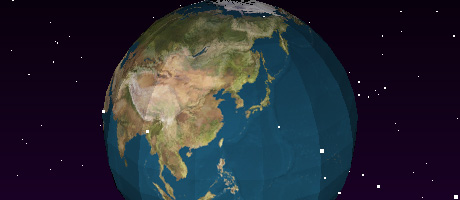
- FlatShader demo (require FlashPlayer 10)
- PhongShader demo (require FlashPlayer 10)
- src (Flash CS4 Project)
実装方法
マテリアルの作成手順がちょっと増えるだけで、実装自体は簡単です。
- 1.マテリアルを作成
- 2.シェイダーを作成。シェイダーがビットマップのテクスチャとライトによるシェイディングマテリアルを合成するクラス
- 3.シェイダーを使ってシェイディッドマテリアルを作成
- 4.シェイディッドマテリアルをプリミティブオブジェクトに適用
といったところ。具体的なスクリプトは以下。
// ビットマップマテリアルを作成 var material = new BitmapMaterial(ビットマップデータ) // シェイダーを作成 var shader = new FlatShader(ライト, 0xFFFFFF, 0x000000) // シェイダーを適用したマテリアルを作成 var shadedMaterial = new ShadedMaterial(material, shader) // プリミティブオブジェクトに適用 scene.addChild(new Sphere(shadedMaterial, 400, 16, 16))
考察
フォンマテリアルのデモも作ってみましたが、あまりリアリティーなのも不気味な上にCPU処理を食うので、フラットシェーディングあたりが無難かもしれないですね。試してないですが、プリミティブオブジェクトだけでなく、Colladaにも適用できると思います。
(当方、実はColladaファイルを持ってませんので、試せないのです。。)
[追記] twitterでコメント頂いたのですが、Colladaは無理っぽいかも。
[追記2] note.xさんからtwitterにて不可能ではないということでコメントとサンプルを頂きました。ちなみに当ブログでも改めて試してみたいと思います。



















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。