- 2013年01月15日 (火)

- Tweet
Stage3D対応のAway3D 4.1 – パーティクル機能によるパフォーマンス最適化
前回のブログ記事で紹介したFlashの3DフレームワークAway3D 4.1 alphaの新機能パーティクルですが、面白い最適化手法を見つけたので紹介します。
Flash Stage3Dの最適化手法
FlashのStage3Dでは、GPUに対する描画の命令(ドローコール)を少なくするために頂点情報をまとめてGPUに転送することが高速化として効果的です。次の2つのデモを比較してみるとその最適化手法の効果は歴然と現れています。
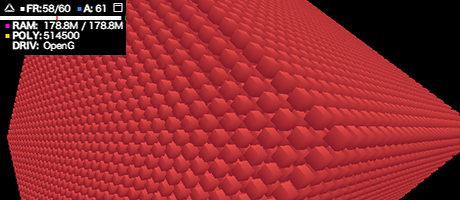
- 最適化バージョン (要Flash Player 11.5/リリース版のFlash Playerを推奨)
- 非最適化バージョン(要Flash Player 11.5/リリース版のFlash Playerを推奨)
この2つのバージョンのソースコードは上記のアーカイブファイルを参照ください。この現象はMolehillと呼ばれていた頃(2011年3月頃)に検証し、同様の結果を経験しています。
Adobe Scoutで検証
今回もAdobe Scoutを使って、パフォーマンスの差の原因を調べてみました。
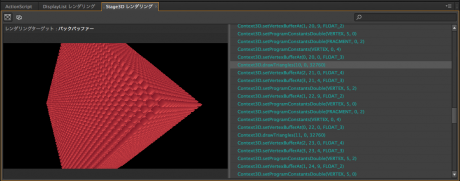
▼最適化バージョン(Away3D Particle機能を利用。Context3D.drawTrianglesの命令は16回)
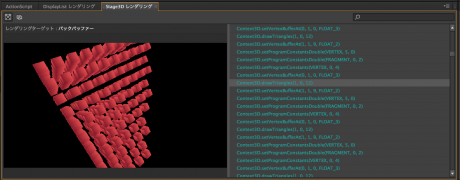
▼非最適化バージョン(Away3D Particle機能を利用。Context3D.drawTrianglesの命令は1331回)
最適化バージョンのほうはAway3D 4.1 alphaの最新機であるParticleGeometryHelper.generateGeometry()メソッドを使って、ジオメトリを結合しています。そのためContext3D.drawTrianglesを実行する際に上限(32760個)まで頂点をまとめて転送することができています。結果としてdrawTrianglesは16回しか呼ばれていません。
一方、非最適化バージョンのほうは立方体一個一個(一個あたり12個の頂点)ずつContext3D.drawTrianglesを実行しているため、結果としてドローコールが何倍も発生しています。
Adobe Scoutを使うとStage3Dの命令一つ一つとその実行結果を確認できるため、どこがボトルネックになっているのか容易に調べることができます。Adobe Scoutは本当によくできたプロファイラーです。
次回はFlashのフレームワークAway3DとWebGLのフレームワークであるthree.jsのパフォーマンスを比較してみたいと思います。






















2013年01月17日(木) 03:21
本来はMergeクラスがこの役割を果たします。
(ただ最新のdevバージョンではバグがあり、適用しても実際にはマージされていないことが報告されています。)