- 2014年01月07日 (火)

- Tweet
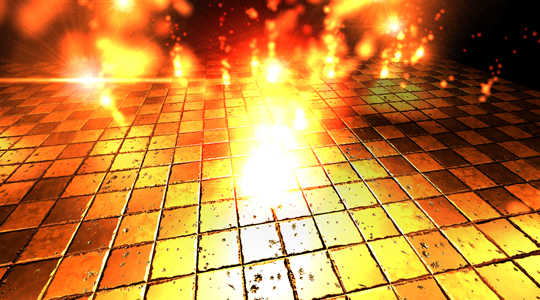
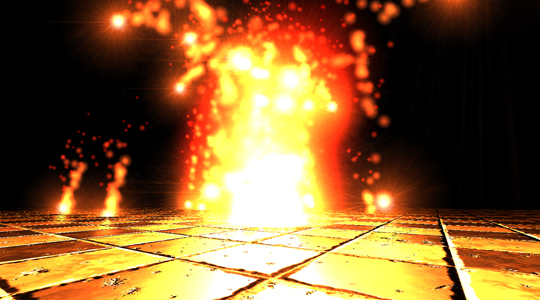
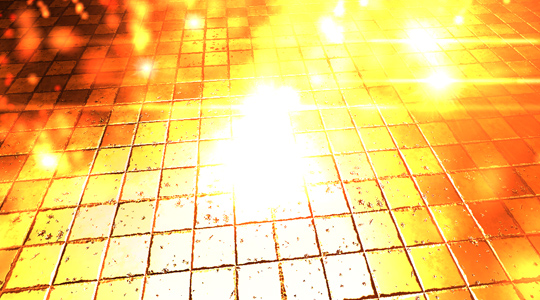
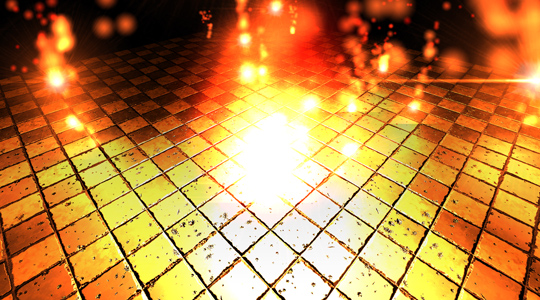
HTML5で燃えさかる炎の表現に挑戦! WebGL対応のJSライブラリAway3Dはパーティクル機能がかなり魅力的
先日の記事で紹介したJavaScriptライブラリ「Away3D TypeScript」(WebGLに対応)ですが、燃え盛る炎の表現を作成してみました。
デモは以下から試せますので、ぜひWebGL対応のブラウザ(Chrome, Firefox, IE11)を使ってご覧下さい。
- Demo (WebGL対応のブラウザでご覧ください)
- Source (TypeScript 0.9.5で作成)
- 移植元のFlash版のデモ
マウスで画面をドラッグ&ドロップするとアングルを動かすことができます。もしかしたら環境によっては動作が重たいかもしれないので、ブラウザのウインドウサイズを小さくしてみると滑らかに再生できるようになるかもしれません。

▲右クリックするとFlash Playerではないことがわかる。WebGLはIE11でも動作する。
このデモは500行ぐらいのコードで表現を作っています。Away3D TypeScriptはパーティクル機能が充実しているので、Flashと同じような表現が容易に実現することができました。




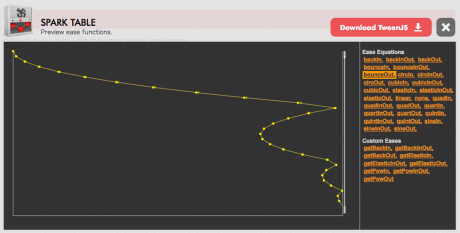
ちなみに元々のFlash版のデモでは物理演算ライブラリ「AwayPhysics」を使って、火の玉の落下を物理演算していたのですが、HTML版のデモではまともな物理演算エンジンがなかったのでかなり簡易的な落下計算にしています。具体的にはCreateJS (というかTweenJS)を使って、火の玉の落下モーションを作っています。いわゆるBouceOutです。
▲イージングBountOutの値と時間のグラフ (TweenJSの公式デモより)
パーティクル表現はやや制御が難しい部分もありますが、コーディングの結果が見た目に反映され、3Dのプログラミングにおいてとても楽しい部分です。ぜひ皆さんも色々とAway3D TypeScriptを試してみてください。




















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。