- 2014年01月06日 (月)

- Tweet
HTML5とJSで3D表現に挑戦! WebGL対応の本格派フレームワークAway3Dを使ったパーティクルデモ
先日の記事で紹介したWebGLに対応した3Dライブラリ「Away3D TypeScript」ですが、HTMLとJavaScriptで3Dのパーティクル表現を作成してみました。これらのデモのJavaScriptはTypeScriptで作成しました。
デモは以下から試せますので、ぜひWebGL対応のブラウザ(Chrome, Firefox, IE11)を使ってご覧下さい。
ちなみにこれらのデモはもともとFlashで作っていたものを移植したものとなります。正直、Flashで実現できてもHTMLでこういった表現は難しいと思っていたのですが、Away3D TypeScriptが高機能なおかげで実装することができました。
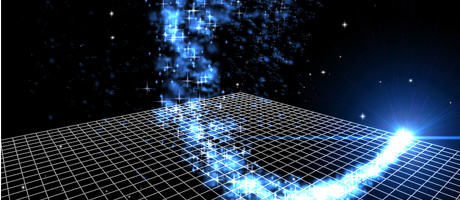
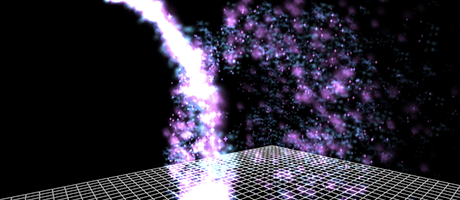
Away3D デモ1

- Demo (WebGL対応のブラウザでご覧ください)
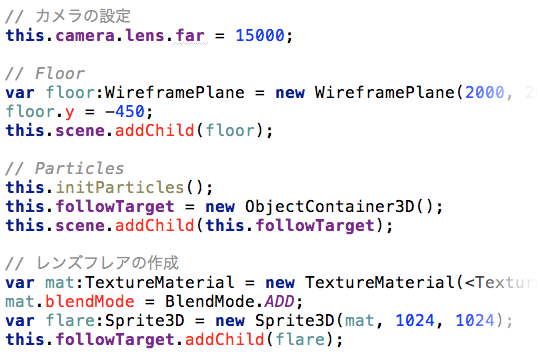
- Source (TypeScript 0.9.5で作成)
- 移植元のFlash版のデモ
※マウスで画面をドラッグ・アンド・ドロップするとアングルを動かすことができます。
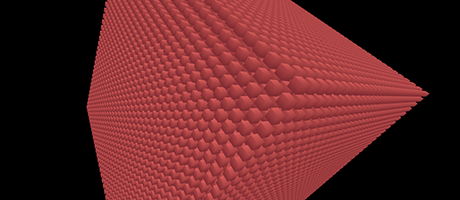
Away3Dデモ2
- Demo (WebGL対応のブラウザでご覧ください)
- Source (TypeScript 0.9.5で作成)
- 移植元のFlash版のデモ
以下、技術的なポイントや試してみた使用感をまとめてみました。
Flashからの移植がとても簡単
デモはFlashのActionScript 3.0のソースコードをコピペし、TypeScriptの文法やHTMLのAPIに合わせて修正することで移植しました。TypeScriptはActionScriptと文法的に似ているところが多いので、一つのデモで1〜2時間ほどで移植することができました。
Flash版とWebGL版のAway3Dはほとんど同じAPI
用意されている機能はFlash版とWebGL版でほぼ同じです(クラス名や引数、プロパティの有無に関してはほとんど同じ。名前空間が一部で異なる)。WebGL版のAway3DはFlash版のと比べると機能が少ないのですが、7-8割ほどの機能が用意されているように思いました。開発スピードが早いので、近い将来同等の機能が用意されるかもしれません。

Flashと比べて開発のしやすさは
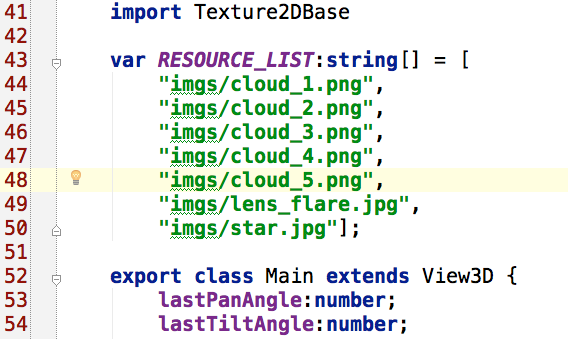
少し戸惑ったのは、画像の扱いです。Flashの場合は画像をEmbedメタタグを利用してActionScriptに画像を埋め込むことができます。しかしJavaScriptでは同じような手法ができないため(Base64を使う方法がありますが、これも不便なので…)、JSでは画像アセットを全て外部読み込みで処理する必要があります。ソースコードを見ればわかりますが、初期化時に画像をプリロードするような設計にしています。

もう一つ困ったのはWebGLのデバッグのしにくさです。これはAdobe Flash BuilderやAdobe Scoutなどツールが充実しているFlashに比べると仕方がないと思いました。コード補完に関しても同様で、WebGL版の開発ではTypeScript+WebStormの組み合わせでまずまずのレベルでコード補完/コード生成に頼りながら開発できますが、Flash版の開発におけるFlash Builderのコード補完/コード生成のほうが強力だと思いました。
Flash版とWebGL版のパーフォーマンスの違いは
ほとんど同じでした。以前、記事「HTML5関連技術のWebGL(three.js)とFlash(Away3D)のパフォーマンス比較」で紹介したようにStage3DとWebGLのパフォーマンス性能はほぼ同じでしたが、大量のポリゴンを必要とするデモを作成したところほぼ同じ結果が得られました。
まとめ
Away3Dを使えば、Flash版もWebGL版もほぼ同じコードのロジックで両方のバージョンを作れるのがメリットだと思いました。WebGLはIE11やAndroid Firefoxも対応するなど対応する環境が増えていますが、安定性や様々なブラウザの対応状況を考慮するとFlash Stage3Dのほうがアドバンテージがあるのが現状です(IE8でもSafariでもFlash Stage3Dが動作しますしね)。
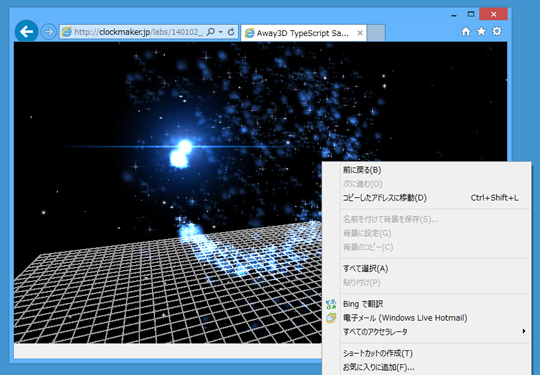
 ▲IE11でも動作。右クリックするとFlash Playerでないことがわかる。
▲IE11でも動作。右クリックするとFlash Playerでないことがわかる。
Away3Dを覚えておけば、安定性の高いFlashと市場からのニーズのあるWebGLのどちらにも対応できると思うので、商用利用を考えるなら有力なフレームワークの選択肢になり得ると思います。
当ブログではしばらくWebGL対応のAway3D TypeScriptを紹介していきたいと思います。





















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。