I created a CoverFlow demo with ND2D which is the 2D framework running on Stage3D. I have contributed the article of CoverFlow with Alternativa3D . This is an another version of CoverFlow demo.
Continue reading [ND2D] Cover Flow Demo →
I create particle demo with Starling Framework. The wave graphics is made by Frocessing in Spark project , the particle graphics is made by Starling Framework.
Usage Library
I created Stage3D Particle Demo with Starling Framework . It’s easy to create, because starling frameworks supports pex file. You can edit pex file with GUI editor such as Particle Designer and online particle editor .
Continue reading Stage3D Particle Demo with Starling Framework →
I created a Stage3D sample of CoverFlow such as iTunes. It is better performance than classic Flash Player 3D.
There are 30 slides in this sample. When I tried 300 slides, it keeps 60fps. Flash Player 11 and Stage3D is the greatest evolution.
Continue reading Stage3D Cover Flow →
This is the second article that I convert to Stage3D from classic Flash 3D. I created four Stage3D demos, these source code are here.
Continue reading Stage3D Demos #2 →
Stage3D is fantastic evolution of Flash Player. I created some demo from older Flash 3D demo. I use Alternativa3D.
Continue reading Stage3D Demos #1 →
Molehill is very exciting. I made some demo of molehill, and I post a video of molehill performance.
Demo is here.
Icon Generator support new icon such as HTML5 Logo . You can make CS5 / Starburst / HTML5 Icon only 3 steps. This AIR app get “AIR CONTEST 2010 Excellent prize creative prize next mark” .
And Icon Generator can build smartphone app icon for Android / iPhone. Enjoy.
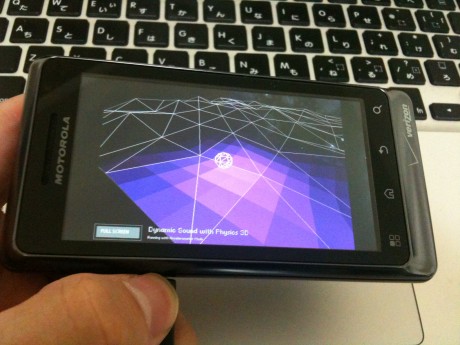
This is 3D physics simulation demo. I use these as3 library, Papervision3D, jiglibflash (physics), SiON (dynamic sound), Stardust (particle engine).
This demo use Accelometer Class for gravity. If you have android device, you can try Android version.
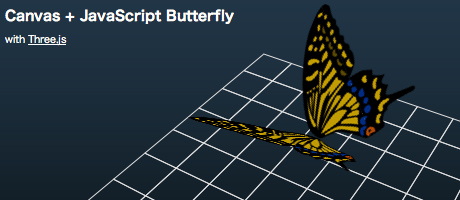
I create 3D demo build with Canvas and JavaScipt.
demo (only Firefox, Chrome, Safari)
Because this isn’t flash demo, this demo can run on iPhone device. But it’s very slow slow slow (5fps?). The same demo of flash version is more faster on Android device (30fps). Look this video.
Posts navigation
Interactive Design with Flash and HTML5