- 2008年10月04日 (土)

- Tweet
Flash Player 10でPV3D上の落書きを保存してみる
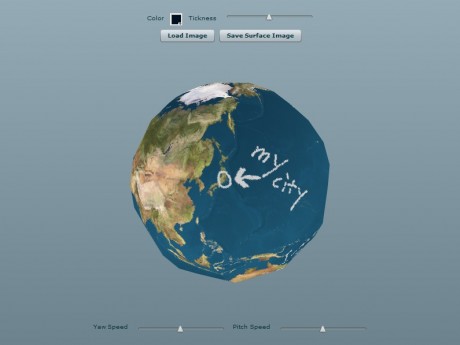
最近は本業でなかなか忙しかったので久しぶりの投稿です。そろそろFlash Player 10(Astro)の勉強も再開しなければと思い、新しくなったFileReferenceを題材にサンプルを作ってみました。PV3D上で落書きしたテクスチャをローカルファイルに保存したり、再度読み込んで再編集もできるというものです。
- demo (require Flash Player 10)
- src
仕様として横1000x縦500pxの画像でぴったり球面に張り付きます。Planet Earth Texture Mapsの低解像度の画像(フリー)がお勧めで、これを使うと地球儀に落書きができます。
FileReference.loadで画像を読み込む
新しくなったFileReferenceではローカルで選択したファイルを直接Flash Playerに読み込むことができます。従来のバージョン9までのプレイヤーではローカルファイルの直接読み込みはセキュリティー上対応しておらず、一度サーバーサイドを経由して読み込む面倒な手順が必要でした。
そんな便利になったFileReferenceのスクリプト手順は以下のとおり。
- (1)ファイルブラウズを呼び出す
- (2)Event.SELECTのイベント内でloadメソッドを呼び出す
- (3)Event.COMPLETEのイベント内でLoaderで画像変換する(読み込まれたファイルはバイナリなのでLoader.loadBytesを使って画像変換する)
- (4)Loader.contentLoaderInfoのEvent.INIT内で画像のサイズ取得やBitmapData読み込みができる
ステップ(1)(2)
private function loadImage():void
{
fl = new FileReference();
fl.addEventListener(Event.SELECT, function(e:Event):void { FileReference(e.target).load(); } );
fl.addEventListener(Event.COMPLETE, loadCompleteHandler);
fl.browse();
}
ステップ(3)
private function loadCompleteHandler(e:Event):void
{
loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.INIT, initImage);
loader.loadBytes(FileReference(e.target).data);
}
ステップ(4)
private function initImage(e:Event):void
{
trace(Bitmap(loader.content).bitmapData);
}
ちなみにボタンを押したイベント内でないとFileReferenceが起動しない条件がありますので注意が必要です。
FileReference.saveで画像を保存する
画像を保存するほうは読み込むのに対してスクリプトはシンプルです。手順としては以下の3ステップ。
- (1)BitmapDataでキャプチャをとる
- (2)PNGEncoderを使ってBitmapDataを画像バイナリに変換する
- (3)FileReference.saveで保存メソッドを呼び出す
var capture:BitmapData = new BitmapData(world.texture.width, world.texture.height, true, 0x00000000); capture.draw(world.texture); var encoder:PNGEncoder = new PNGEncoder(); var byteArray:ByteArray = encoder.encode(capture); fl = new FileReference(); fl.save(byteArray, "astro_image.png");
Papervision3D上で落書きする
SVNで落としたPapervision3D AS3のExsamplesの中に球面に落書きするサンプルがあったのでそれを改良して利用。こちらはnote.x先生のブログでソースつきで解説されているので参考になるかも。
テクスチャを読み込み、保存の対象に
ポイントはMovieMaterialでテクスチャを作成しておくことです。MovieMaterial.movieプロパティーを使えばテクスチャの元となるMovieClipの参照がとれるので、それをキャプチャの対象にします。ちなみに保存した画像はこんな感じ。これを再度読み込めば再編集がいくらでもできますがPNGのロスレス圧縮なので画像劣化がないところがミソです。
MXMLでPV3Dを動かす
本題とは直接関係ありませんが、Flex上でPapervision3Dを動かしてみました。FlexでDisplayObjectを継承したASクラスをどうやって動かすのかわからずにいたのですが、haru-komugiさんのソースで無事解決。方法はmx:ImageにaddChildするだけです。Flexは便利な制御コンポーネントが用意されているので、パラメーターを変更するようなサンプルを作るときに便利です。
参考記事
- [AIR] MacとWindowsで画像ドラッグ&ドロップの挙動が違う : boreal-kiss.com
- FileReference.loadで画像を読み込むとイメージプロパティがわからず超不便(解決済み) : boreal-kiss.com
- FLASH+α: FlashPlayer10 ローカルの画像を読み込み→カスタムフィルタ→別名保存
- Hi-farm blog » Blog Archive » [astro filereference] astroでのFileReference





















2008年11月22日(土) 11:30
ご紹介ありがとうございます。
以前はImageにaddchildしていましたが、現在ではUIcomponentにaddchildしたほうがよさげらしいです(^-^)
2008年11月22日(土) 16:23
お知らせありがとうございます!!
改めてkomugiさんのコードをみてみると最近は UIComponent になってますね。次回作成するとき試してみたいと思います(^_^)
2009年08月28日(金) 12:35
[…] 参考としてClock Markerさんの「Flash Player 10でPV3D上の落書きを保存してみる」という記事がいい。サンプルもあるので、調べてみようかな。 […]