- 2008年11月18日 (火)

- Tweet
ProgressionとPapervision3Dの連携 No.01
昨日のブログでF-siteセミナーにいったことをレポートしましたが、学んだ事は忘れないうちに復習するということでAS3フレームワークの Progression を試してみたいと思います。敢えて説明するまでもないと思いますが、Progression とは Flash の画面遷移をスマートに作成できる Flasher 向けのフレームワークです。
ということで作成したものは Papervision3D を Progression 3 Progression 4 で制御するというもの。
- demo (要 Flash Player 9)
ブロックをクリックすると Scene が切り替わるように設定しているので、URL のアンカーが切り替わります。もちろんアンカーからページに入るとSceneが復元されそのブロックが表示された状態になります。例えば紫のブロックのリンクはこちらです。以下は技術的な解説です。
ProgressionとPapervision3Dを連携させる
Progressionを公式サイトの手順を参考に導入し、PV3Dを自分のライブラリ(srcフォルダ)の方に入れておきます。とりあえず今回はクラスベースで作成。ポイントはPV3DのコンテナーをCastSprite(もしくはCastMovieClip)に設定する事かと思いました。
public class Papervision3DWorld extends CastSprite
CastSpriteを継承しておけば、atCastAddedやaddCommandのような画面遷移に伴う同期処理に様々な関数やアニメーションを設定することができます。
protected override function atCastAdded():void {
// 実行したいコマンドを登録します。
addCommand(
);
}
addCommandの中にDoTweenerコマンドを含める事でPapervision3Dを制御することができました。
Sceneを動的に作成する
今回のように3D空間の中に複数のインスタンスがあるケースで考えます。一つ一つに対してユニークURLを設定するにはSceneをそれらの数だけ用意し、PV3Dの制御系と同期をとる必要があると考えました。
PV3D内部でクリックイベントを取得しておりますがそのタイミングでトゥイーンを発動させるのではなく、Progressionを経由してアニメーションするようにしております。
PV3D→Progressionへの通知 (3D空間内でブロックがクリックされたときのハンドラー)
private function onClickHandler(e:InteractiveScene3DEvent):void
{
var o:DisplayObject3D = e.target as DisplayObject3D;
var pageNo:int = int(o.name.split(OBJ_NAME)[1]);
_manager = getManagerById("index");
_manager.goto(new SceneId("/index/page_" + pageNo));
}
Progression→PV3Dへの命令 (IndexSceneクラスのコンストラクター)
const max:int = 10; // ページ数
for (var i:int = 0; i < max; i++)
{
var page:SceneObject = addScene(new SceneObject("page_" + i));
// シーンに到達したら
page.onSceneInit = function():void {
// SceneIdからページ番号を取得
var pageId:int = int(this.sceneId.path.split("_")[1]);
// Papervision3Dのページを同期
_world.gotoPage(pageId);
};
}
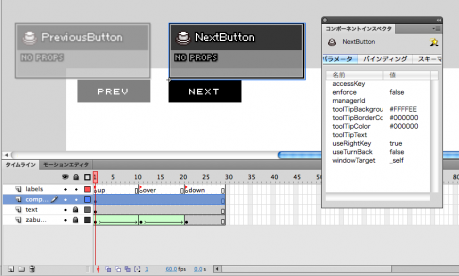
コンポーネントを使ってボタンを作成する
今回はNextButtonとPreviousButtonを利用したのですが、コンポーネントはフレームラベルを割り振るだけで簡単に設定することができました。
※今回はクラスベースで作成しましたが、そのflaでもコンポーネントの併用ができるようです。
考察
今回はサイト構築に関するところまで掘り下げられませんでしたが、今後の目標としてPV3Dの演出性とProgressionのユーザビリティーの高さを連携させ、かつ効率の良い制作スタイルを探っていきたいと思います。
今回のソース
※特に理由がない限り、Progression 4 用サンプルをご利用ください。
使用したライブラリはこちらからDL下さい。
参考リンク
- blog.progression.jp» ブログアーカイブ » [イベント] F-site セミナー終了しました
- Adobe – デベロッパーセンター : Progression Framework 2 初級編:ActionScriptを書かずにFlashサイトを簡単に構築する
- flabaka – Progression Archive
まとめ
このシリーズのエントリーは「Progression チュートリアル」のまとめ




















2008年11月18日(火) 06:43
初めまして。flabakaというブログを書いております、あつのすけと申します。
(僕のブログは)たいしたことを書いていないブログなのに、ClockMakerさんにご紹介頂けるとは… 何だか申し訳ないです。
先日のF-siteセミナーの二次会で、「あの方がClockMakerさんかぁ…」とは思ったものの、声を掛ける勇気もなく…
いつも「凄いなぁ…」と思いながら、ブログを拝見させて頂いていま~す。
今後とも宜しくお願い致します!
2008年11月18日(火) 08:54
はじめまして!コメントありがとうございます!
私の中ではflabakaさんといえば公式サイトにつぐProgressionの情報元だと思っていまして、いつも参考にさせていただいています。
私も二次会であの方があつのすけさんなのかぁと思い話かけたかったのですが、なかなか勇気がでず。。次の機会ではぜひお話できればと思います!
今後ともよろしくお願いします(^^)
2008年11月21日(金) 16:37
[…] ClockMaker Blog / Progression 3 で Papervision3D を動かしてみる No.01 […]
2009年06月17日(水) 11:09
[…] Progression3DとPaperVision3Dの連携は、ClockMakerのYasuさんの『ProgressionとPapervision3Dの連携 No.01』を大いに参考にさせて頂きました! […]