- 2008年11月11日 (火)

- Tweet
RGB色分解した写真を表示する Papervision3D デモ
写真をRGB3原色に分解して3次元で表示するFlashを作ってみました。ステージをドラッグすると写真が色分解して表示されます。また左上のボタンでローカルファイル読み込みに対応しているので、お手持ちの画像で試すことができます。
今回はFlex SDKで作成しました。
3原色に分解する方法
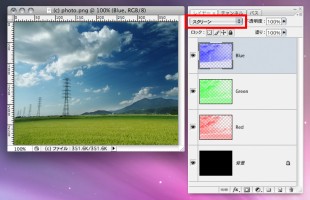
Photoshopで紹介すると上の画像のイメージです。RGB(赤・緑・青)に分解したレイヤーをそれぞれ描画モード「スクリーン」にして黒背景に重ねると元の画像になるという仕掛けです。
ActionScript3.0で具体的な実装方法
AS3の実装は、画像を3原色+透明度に分解するBitmapData.copyChannelというメソッドがあるのでこれを利用しました。
[source:javascript]
BitmapData.copyChannel(ソースのビットマップデータ, 元素材の範囲矩形, 貼付け先の座標, 元素材のRGBチャンネルを指定, 貼付け先のRGBチャンネルを指定)
[/source]
3原色に分解してしまえば、あとは3つの平面に割り当てるだけなので通常のPV3Dの実装でOK。3D上の3平面は描画モードをスクリーン(BlendMode.SCREEN)にしています。注意した点としては遠近感がつくと3平面がずれてしまうので、できる限り遠方からズーム側を利用して遠近感がでないようにしました。
ついでにFlash Player 10 (Astro)から使えるようになったローカルファイル読込可能なFileReference(参考記事:『ローカルファイルが編集できるFlex製の表計算アプリを作ってみました』 『Flash Player 10でPV3D上の落書きを保存してみる』)を利用しています。FileReferenceはAstroの新機能の中でも最も手軽に利用しやすいですね。
参考にしたサイト
Flashgamer さんのブログでは、CMYKに色分解したレイヤーをPhotoshopで作成し乗算(BlendMode.MULTIPLY)で組み合わせると紹介されています。本デモは別方向から試したデモなのでした。




















2017年07月19日(水) 06:20
[…] ※ 画像引用元:clockmaker.jp […]