- 2012年03月02日 (金)

- Tweet
Stage3D対応のAway3D 4.0 – ライン描画
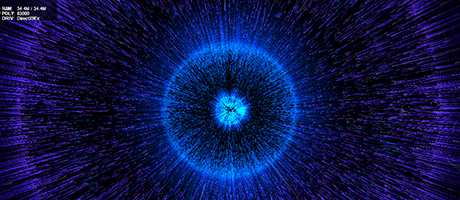
ここのところHTML5ネタばかり投稿していましたが、私がメインにしているのはFlashなので久しぶりにFlash 3Dネタを投稿してみます。Stage3D対応のAway3D 4.0ですが、ラインの描画のパフォーマンスが良かったのでどのくらい表示できるのかデモを作成してみました。
シンプルな描画しか使っていないのですが、余裕で10万△ぐらい処理できています。従来のFlash Playerではパフォーマンス的には到達できない表現だと思いますが、とりあえずライン描画だとAway3Dはやたら強いことがわかりました。

Flash Stage3D vs WebGL
ついでですが、WebGL対応のThree.jsでもライン描画の機能があるので、どちらのほうが高速なのかAway3DとThree.jsを比較してみました。
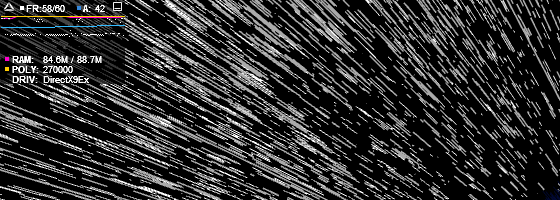
- WebGL版 (Three.js r47を使用)
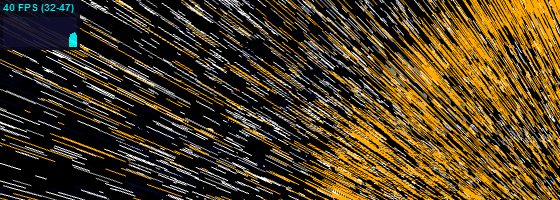
- Flash Stage3D版 (Away3D 4.0 betaを使用・ソース)
結果としてはWebGL版が40fps前後、Stage3Dが60fps前後でしたが、マシンによっては差があったりなかったりなので、両者ともパフォーマンスは同じぐらいとみてもよいでしょう。MSはIEにWebGLを搭載しないことを明言していますし(参考)、WebGLが実用的かはわかりませんが一応検証してみた次第です。

▲WebGL版

▲Flash Stage3D版
※検証環境 MacBook Air / Windows 7 /Corei7 1.8GHz / メモリ4GB / Google Chrome 17/ Flash Player 11.1 / 1440×900サイズで検証



















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。