- 2013年04月08日 (月)

- Tweet
HTML5 Canvasでパーティクル表現!パーティクルエンジンParticleEmitterJS
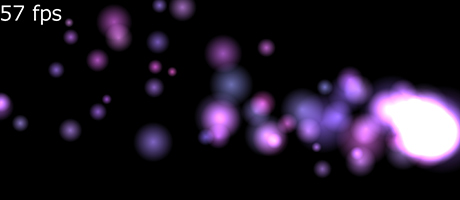
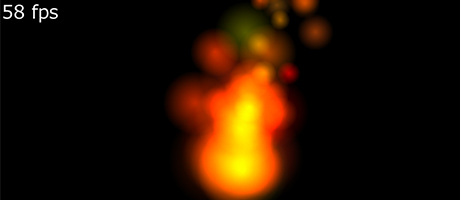
にゃあプロジェクトさんに教えてもらったのですが、HTML5用のパーティクルエンジン「ParticleEmitterJS」が面白そうだったので試してみました。次のような表現がビジュアルエディターを使ってHTML5で簡単に作ることができます。
- Demo (Require the browser supported HTML5 Canvas)
- Demo (Require the browser supported HTML5 Canvas)
ParticleEmitterJS は CreateJS のフリーの拡張ライブラリで、簡単にパーティクルエフェクトを作ることができます。パーティクルエフェクトはゲームやコンテンツ表現の演出強化や、雲や炎などのシミュレーションにも利用できます。パーティクルは基本的に数値演算を利用するためプログラマの領分という印象が強いですが、ParticleEmitterJSはモーションデザイナーも使いやすいようにビジュアルエディターが用意されています。
以下、使い方を紹介したいと思います。
※追記 2015/12/19
記事「CreateJS でパーティクルシステムの開発に挑戦しよう – CreateJS入門 – ICS MEDIA」でフルスクラッチでパーティクルシステムを作成する方法を解説しました。ぜひご覧ください。
使い方
(1) こちらのページからZIPファイルをダウンロード
(2)HTMLファイルでCreateJSの必要なライブラリを読み込む
<script type="text/javascript" src="libs/easeljs-0.5.0.min.js"></script> <script type="text/javascript" src="libs/tweenjs-0.3.0.min.js"></script> <script type="text/javascript" src="libs/preloadjs-0.2.0.min.js"></script> <script type="text/javascript" src="libs/Filter.js"></script> <script type="text/javascript" src="libs/ColorFilter.js"></script> <script type="text/javascript" src="libs/particleEmitterJs-0.5.0.min.js"></script>
(3)CreateJS (EaselJS)の初期化をしておく
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Particle Emitter Example - Comet</title>
<script src="libs/easeljs-0.5.0.min.js"></script>
<script src="libs/tweenjs-0.3.0.min.js"></script>
<script src="libs/movieclip-0.5.0.min.js"></script>
<script src="libs/preloadjs-0.2.0.min.js"></script>
<script src="libs/Filter.js"></script>
<script src="libs/ColorFilter.js"></script>
<script src="libs/particleEmitterJs-0.5.0.min.js"></script>
<script type="text/javascript">
var canvas; // the canvas element
var context; // the 2d context of the canvas
var stage; // the createjs stage
var emitter; // the emitter
var particleImage; // the image to use for each particle
function loadAssets() {
particleImage = new Image();
particleImage.onload = initCanvas;
particleImage.src = "images/particle_base.png";
}
function initCanvas() {
canvas = document.getElementById('particleEmitterCanvas');
context = canvas.getContext("2d");
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(30);
createjs.Ticker.addListener(update);
}
function update() {
stage.update();
}
</script>
</head>
<body onload="loadAssets();">
<canvas id="particleEmitterCanvas" style="background-color: black;" width="400" height="300"></canvas>
</body>
</html>
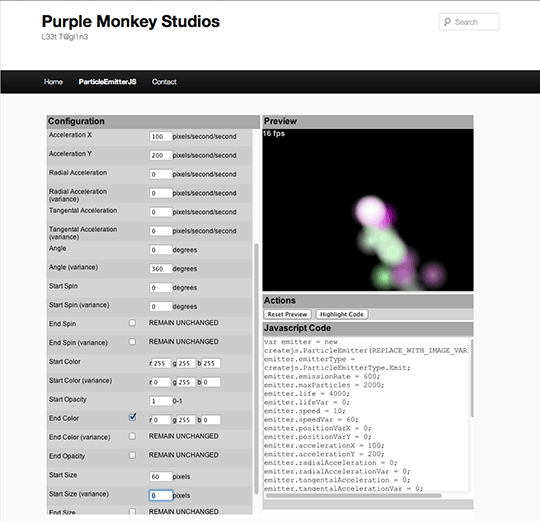
(3) フリーのエディターで表現を作りこむ
Editor | Purple Monkey Studios
ビジュアルエディターではパーティクルの持続時間や発生位置や初期速度、加速度、サイズ、透明度、回転などを設定します。それぞれのパラメーターに関して「分散ぐあい(variance)」を設定することができます。
(4) エディターの右下のコードをコピー
(5) コンテンツの使いたい部分にペースト
(6) ブラウザで確認。終わり
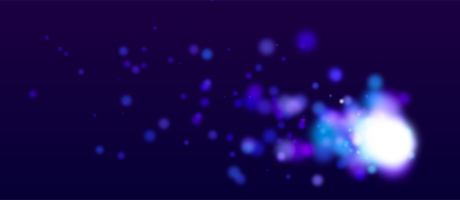
パーティクル表現におけるHTML5とFlashとの比較
ちなみにFlash Player 11対応の2Dフレームワーク「Starling Framework」で紹介したパーティクル表現と比べると、圧倒的にFlashのほうがパフォーマンスが良い感じでした(CPU使用率もFlashのほうが圧倒的に低かったです)。正確な測定をしているわけではありませんが、Flashで下のようなデモを再生するとほぼ負荷が無視できるレベル(CPUは1桁台の使用率)なのに対して、上記のHTML5版はほぼ限界レベルの負荷(CPUは50〜80%の使用率)がかかっています。FlashのほうはGPUを活用しているからだと思いますが、ActionScriptの処理速度の高さもありますので、パーティクル表現をするなら圧倒的にFlashのほうが有利だと思いました。
ライブラリを試した感想
パーティクルの演出調整は基本的にモーションデザイナーのタスクだと思うので、GUIのビジュアルエディターで直感的に編集できるのが利点だと思いました。このパーティクルエディターはCocos2Dや Starlingに似たパーティクルパラメーターになっているので、他の言語間でパーティクルの概念を使いまわす時にも役立つことができそうです。
こういったパーティクルライブラリが登場してきたことで、CreateJSをサポートする拡張ライブラリが充実してきた感があります。興味の持った方はぜひ CreateJS から試してみてはいかがでしょうか?
補足
補足ですが、冒 頭のデモは少しライブラリをカスタマイズしていて、加算表現が有効になるようにパーティクルオブジェクトに対してcompositeOperation を”lighter”に設定しています(一行追加しただけ)。パーティクルで加算表現の有無はかなりの違いがあるので、ライブラリ側でも対応してほしいも のですね。























投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。