- 2011年11月04日 (金)

- Tweet
たった数行のコードでクールなパーティクル表現を実現! Flash Player 11対応の2Dフレームワーク「Starling Framework」
Flash Player 11の新機能Stage3Dですが、上条さんのブログでも紹介されているとおりStage3Dは3Dだけでなく2DでもGPUを使って描画できます。2DにおいてはStarling(スターリン)というフレームワークが存在し、これを使うことで2次元表現でもGPUの圧倒的なパフォーマンスを得ることができます。Adobe MAX 2011で受講したセッションのまとめでも紹介しましたが、Starling FrameworkはAdobe側もフィーチャーしており、今後が期待できるフレームワークの一つと考えて間違いなさそうです。ちなみStarlingについては次の記事が参考になります。
※本記事は2013年9月8日にライブラリのアップデートにあわせて更新しました。
Starlingを使ってみた
前置きが長くなりましたが、私もStarling Frameworkを使って2点のデモを作ってみました。ソースコードも公開しているので、よかったら参考にしてみてくださいませ。
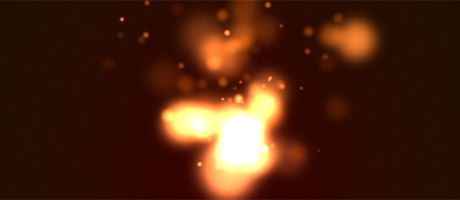
- demo (要Flash Player 11.8)
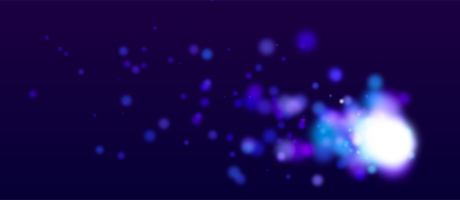
- demo (要Flash Player 11.8)
ソースコード一式
- ダウンロードする (Flash Pro CC または Flash Builder で利用できます)
使用したライブラリ
作り方
gotoAndLearn().で紹介されている方法で作ったのですが、スクリプトの分量もかなり短くて簡単に作ることができました。以下、作り方を紹介します。
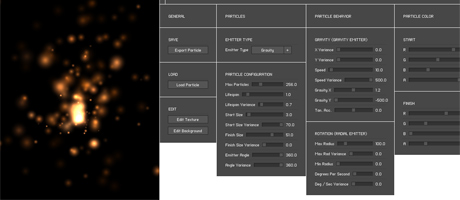
まずは online particle editor (無料)もしくは Particle Designer を使ってパーティクルを生成します。どちらのアプリも画面の設定項目を弄るだけで自由にパーティクル表現が作れるので、触っていて夢中になってしまいます。最終的にはどちらもXMLで記載されたパーティクル情報ファイル(pexファイル)を出力できるので、それを書きだしておきます。
▼online particle editorはGUIでパーティクルを作ることのできるオンラインサービス

次にStarlingフレームワークとエクステンションのソースファイルを用意しておきます。
一応テンプレートとなるコードを用意したので、こちらを参考にドキュメントクラスを作っておきます。
上記のGUIエディターで作成したpexファイルとテクスチャをActionScriptに埋め込みます。
[Embed(source = "texture.png")] private static var ParticleImage:Class; [Embed(source = "particle.pex", mimeType = "application/octet-stream")] private static var ParticleData:Class;
パーティクルを自動生成するStarlingエクステンションのPDParticleSystemクラスを使って次のコードを記述します。
particles = new PDParticleSystem( XML(new ParticleData()), Texture.fromBitmap(new ParticleImage())); particles.start(); Starling.juggler.add(particles); addChild(particles);
以上のたったこれだけの手順でクールなパーティクルを作ることができました。

Particle Designerを使えば他にも様々な表現のパーティクルがそのままStarling Frameworkで使えるので色々試してみても楽しいと思います。
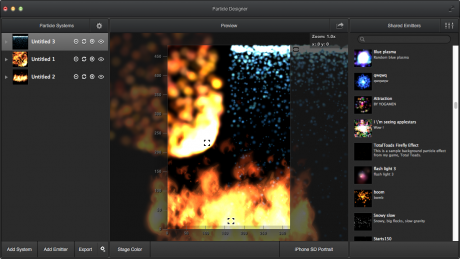
▼Particle DesignerはiOS用のパーティクル生成ソフト。このデータがそのままStarling Frameworkにも使える。
最後に
パーティクルは従来の方法(BitmapDataを使う方法)でもさまざまな高速化手法が存在しましたが、Stage3Dを使うとさらにCPUの使用率を下げることができるのが嬉しいポイントです。これからはStage3Dを使ったパーティクル表現が生まれてくるだろうと思うので、今後が楽しみです。
▼パーティクルデモのCPU使用率はたった20%程度























2011年11月04日(金) 15:23
ソースコード大感謝です。ソースがあると学習速度が通常の3倍早くなるので助かります。
それにしてもパーティクル滑らかに動きますね。そしてCPU使用率が低いのは開発者にとって嬉しいですな。
今までパーティクル表現はAEで作ってFlashに読み込んでいたのですが、これからはFlash単体でも結構いけそうですね。
Adobeのフレームワークの実力とやらを見せてもらった気がします。
2011年11月20日(日) 12:35
[…] ★メモ http://www.adobe.com/jp/joc/devnet/flash/articles/stage3d.html http://clockmaker.jp/blog/2011/11/starling-framework/ […]