- 2016年12月19日 (月)

- Tweet
Three.jsのルーツ!? Flashの3Dからの系図を眺めてみる
こんにちは池田です。ウェブで3Dというと、今はThree.js一択という人が多いのではないでしょうか。今回は「FLASHer Advent Calendar 2016」の記事としてThree.jsを題材に投稿します。
私は2010年頃からThree.jsのユーザーです。当時はThree.jsのr17のCanvasRendererで蝶を飛ばして遊んでました。また、国内ではたぶん初めてではないかというタイミングで、大手企業のサイトでThree.jsを採用したことがあります。今も仕事でもWebGLを扱うことがありますが、Three.jsを採用することが多いです。
Three.jsと長い付き合いのある私ですが、それ以前からウェブの3Dには思い入れがあります。12年前にスタープレイヤーなFLAHSer(Flashクリエイター)の輝きに憧れて、Flash業界に飛び込み泥のように働いてきました。縁あって「Papervision3D入門」という解説書を2009年に出版する機会を得て、名の知れないちっぽけなFLAHSer見習いが、大きな仕事や憧れのFLAHSerに関われるきっかけを掴んだのです。
FlashからHTML5 Canvas、WebGLと3Dに関する技術と常に歩んできたので、Three.jsを触っていると10年前のPapervision3Dから続く系図みたいなものを感じることがあります。この記事ではざっくりと、ウェブの3Dテクノロジーを振り返ってみます。
ランタイムでみるウェブの3D
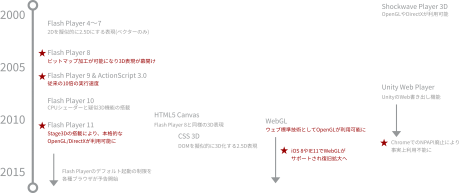
ランタイムとはコンテンツを再生する実行環境のことです。具体的にはFlash PlayerやWebGL、Unity Web Player。ランタイムの変遷とともに3D表現の可能性が広がってきているので、ランタイムの変遷を触れずには語れません。下図をクリックして拡大してみてください。
Flash Playerが活躍したのは2007年から2012、2013年ごろまで。WebGLは2014年にモバイルも含めてサポート環境が拡大して、現在の主流な選択肢となりました。
3Dライブラリでみるウェブの3D
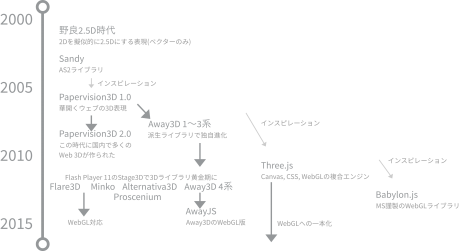
3Dライブラリの歴史もみていきましょう。下図をクリックして拡大してみてください。
Papervision3Dの嫡流となるのはPapaervision 1.0から2.0、そして幻のPapervisionX。分家(ブランチ)としてAway3D。それ以外のライブラリは直接のつながりはありませんが、API的にはインスピレーションを受けているのは間違いないので、薄い矢印で示しています。
インスピレーションと表現しましたが、Papervion3Dと現在のThree.jsのAPIを比べてみるわかりやすいでしょう。シーンやカメラ、レンダラー周りの設計、そして表示ツリーのメカニズムは共通しています。
▼Papervion3D
package
{
import flash.display.*;
import flash.events.*;
import org.papervision3d.cameras.*;
import org.papervision3d.render.*;
import org.papervision3d.scenes.*;
import org.papervision3d.view.*;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.materials.*;
public class Main extends Sprite
{
public function Main()
{
// ビューポート設定
var viewport = new Viewport3D(0, 0, true);
viewport.opaqueBackground = 0x000000;
addChild(viewport);
// レンダー設定
var renderer = new BasicRenderEngine();
//カメラ設定
var camera = new Camera3D();
camera.z = -300;
camera.focus = 500;
camera.zoom = 1;
//シーン設定
var scene = new Scene3D();
// ライトを作成します
var light = new PointLight3D();
// 球面のポリゴンに貼り付けるテクスチャ(フラットポリゴンを使用)を作成します
// 引数はライト、明るい部分の色、暗い部分の色です。
var material = new FlatShadeMaterial(light, 0xFFFFFF, 0x000000);
//Plane生成
objPlane = new Plane(material, 300, 300);
scene.addChild(objPlane);
addEventListener(Event.ENTER_FRAME, function(){
// アニメーション
objPlane.rotationY += 2;
// レンダリング
renderer.renderScene(scene,camera,viewport);
});
}
}
}
▼Three.js
var camera, scene, renderer;
var mesh;
init();
animate();
/** 初期化 */
function init() {
// カメラを作成
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.z = 400;
// 3Dシーンを作成
scene = new THREE.Scene();
// テクスチャーを作成
var texture = new THREE.TextureLoader().load( 'textures/crate.gif' );
var geometry = new THREE.BoxBufferGeometry( 200, 200, 200 );
var material = new THREE.MeshBasicMaterial( { map: texture } );
// メッシュを作成
mesh = new THREE.Mesh( geometry, material );
// 3Dシーンに表示
scene.add( mesh );
// レンダラーを作成
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
}
/** アニメーション処理 */
function animate() {
requestAnimationFrame( animate );
// 回転
mesh.rotation.x += 0.005;
mesh.rotation.y += 0.01;
// レンダリング
renderer.render( scene, camera );
}
歴史を知れば長い物差しが手に入る
話がそれますが、私はテクノロジーの歴史を知るのが大好きです。例えば大正3年には展覧会にエスカレーターが設置されていたり、戦時中の伊号潜水艦には潜水中のモーター駆動のためにバッテリーが搭載されていたり、戦艦大和には一部の部屋でエアコンがあったり(大和ホテルと言われる所以)…。
70年も前の日本なんてもっとローテクだと思っていたら、意外とハイテクだったりするんですよね。現代における生活を便利にするテクノロジーは歴史の文脈から続いているのです。歴史学者の加藤陽子さんの著書『戦争まで』では歴史を知れば長いものさしで現代の出来事を判断できるようになると紹介されてました。これは歴史学だけでなく、ウェブのテクノロジーに関しても言えることだと思います。
新しいことに感度の高い人、枯れてから安心して仕事に活用したい人…、技術に対する見解は属する組織や案件の性質によって様々です。新しい技術だけを選択するのが適切ではなく、多くの選択肢のなかから最適な選択をすることが重要ではないでしょうか。技術を選択するときに「トレンドだから」と軽々と判断するのではなく、将来を予測しながら現実に最適な選択をする必要がある…、将来を予測するにはウェブのテクノロジーの変遷を知っていればそれだけで有利です。
技術トレンドの圧力
流行り廃りが激しいと言われるウェブのフロントエンド業界。闇雲に新しい技術を追うことが常に正しいとは言えません。西畑さんの記事「技術トレンドを追わないという勇気 – to-R」や、その記事で紹介されている沖さんの言葉「技術は目的を達成する手段なので、あまり新しい技術に振り回されてはいけない」が等身大で身近に感じる意見でしょう。新しいことしか興味がないと視野が狭くなりがちで、いずれ追えなくなったときに技術トレンド圧力に潰されてしまう危険性があります。
新しい技術は従来の技術で解決できなかった課題を対処するために生まれてくることが多いです。古い技術に固執すると老害やスタティックおじさん化しますが、それらが解決しようとした過去の課題を知ることは視野を広げるきっかけになります。そうやって手に入れた長いものさしを使って、将来のテクノロジーを見通せる俯瞰可能な場所にたち、技術と向き合ってみると面白いですし、ビジネスとしても選択を誤ることが少なくなります。
連なっていくテクノロジー
Papervision3Dは今はもう使うことはないですが、当時存在しなかったウェブの3D表現を商用利用可能なレベルまで導入しやすくしてくれました。そして、ウェブの3Dはその後のFlash Stage3Dの時代へ、そしてモバイルブラウザでも動作可能なWebGLへの時代へと連なっています。これからも続く、ウェブの3D表現の未来に夢を描いて、アドベントカレンダーの記事にしたいと思います。




















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。