- 2008年07月24日 (木)

- Tweet
FlexでExcelファイルを読み込む
久々にFlexについてのエントリーです。
ビジネスマン必須のExcelファイル。私は仕様書やデバッグシート等々、FlashとPhotoshopの次ぐらいによく使ってますが、今回はExcelファイルをFlex上で表示してみます。
成果物はこちら(要FlashPlayer9)
読み込ませているExcelファイルはこちら
[2010年3月31日追記]Papervision3Dのデモを抜きにして、シンプルにAS3XLSのみのソースコードにしたサンプルはこちら(Flex 3.5)
まずはライブラリのご紹介
as3xls – Google Code
エクセルを読み込むライブラリです。swcで提供されているので、今回はこれを使ってみたいと思います。
Excelファイルの読み込む処理
Flexなので久しぶりにMXMLを使ってみます。外部リソース読み込み系の処理はMXMLだとシンプルに書けるので、サクっと記述してみます。
//xmlns:net="flash.net.*"と定義しているとして <net:URLLoader id="loader" dataFormat="binary" complete="convert()" />
上のMXMLを説明するとAS3.0のURLLoaderをMXMLシンタックスで記述したものです。completeイベントによってconvertメソッドが呼び出されてます。フォーマットをバイナリーで指定しているのがポイントです。
Excelファイルの変換
次にActionScript3.0の処理を書きます。Excelと言ってもFlashがネイティブに扱えるテキストデータではありませんので、前準備としてByteArrayに変換しておきます。
// convertメソッドの中の処理 var data:ByteArray = new ByteArray(); data = ByteArray(loader.data);
次にエクセルデータをデータグリッドコンポーネントで扱えるフォーマットに変換します。ここでライブラリが活躍。たった3行でエクセルデータの解析ができてしまいます。
var excelFile:ExcelFile = new ExcelFile(); excelFile.loadFromByteArray(data); sheet = excelFile.sheets[0]; //変数sheetはArrayCollection型
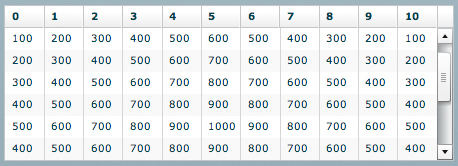
DataGridに挿入してエクセルデータが表に
変換処理ではArrayCollection型に変換してくれているので、データグリッド直接代入することができます。これで目的の表が表示されます。
grid.dataProvider = sheet.values;
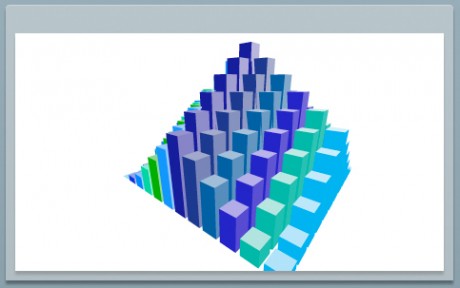
せっかくなのでPapervision3D 2.0を使ってグラフ化してみる
ArrayCollection型であるデータを二次元配列に変換して昨日作ったSWFをちょっと改良してデータを突っ込んであげます。これで3次元のグラフもできました。

デモ(要FlashPlayer9)
感想
ライブラリ自体は非常にシンプルな使い勝手。Web上でExcelを使う機会は少ないかもしれませんが、Adobe AIRでは活躍しそうな機能かと。ガッツリRIAに使ったり、今回のグラフのようにつかったり色々使い道のありそうなライブラリです。
OpenOffice製のExcelファイルは開けませんでした
ちなみにOpen OfficeやGoogle Docsで作ったExcelファイルは開けませんでしたので、純粋なMicrosoft製なExcelのみ開けるようです。
このブログ内の関連記事
Papervision3D 2.0(GreateWhite)で反射を比較する
Papervision3D 2.0(GreateWhite)の習作
今回のソースコード(MXML)のみ
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:net="flash.net.*">
<mx:Script>
<![CDATA[
import com.as3xls.xls.ExcelFile;
import com.as3xls.xls.Sheet;
import flash.display.MovieClip;
import mx.controls.Alert;
private var sheet:Sheet;
/**
* Load Method
*/
private function load():void
{
loader.load(new URLRequest(xlsUrl.text));
}
/**
* Convert Excel -> AS -> View
*/
private function convert():void
{
// load complete
var data:ByteArray = new ByteArray();
data = ByteArray(loader.data);
try
{
// Load the embedded spreadsheet and get the first sheet
var excelFile:ExcelFile = new ExcelFile();
excelFile.loadFromByteArray(data);
sheet = excelFile.sheets[0];
// Display the sheet in the grid
grid.dataProvider = sheet.values;
// convert excel -> json
var json:Array = [];
for (var i:int = 0; i < sheet.values.length; i++ )
{
json[i] = [];
for (var j:int = 0; j < sheet.values[i].length; j++ )
{
json[i][j] = sheet.values[i][j]
}
}
// view
(world.content as MovieClip).init(json);
}
catch(error:Error)
{
Alert.show("Fail to convert excel")
}
}
]]>
</mx:Script>
<net:URLLoader
id="loader"
dataFormat="binary"
complete="convert()"
ioError="Alert.show('Fail to open url')" />
<mx:Label text="url of excel" />
<mx:TextInput id="xlsUrl" text="sample.xls" />
<mx:Button id="btn" label="Load Excel File" click="load(); btn.enabled=false;" />
<mx:DataGrid id="grid"
width="450"
sortableColumns="false"
draggableColumns="false" />
<mx:Panel>
<mx:SWFLoader id="world" source="World3D.swf" width="450" height="250" />
</mx:Panel>
</mx:Application>




















2008年07月25日(金) 15:10
Thanks for the tutorial. It was very instructive. However, I didn’t do the papervision part.
2009年03月17日(火) 18:20
[…] FlexでExcelファイルを読み込む Leave a comment | Trackback No comments yet. You must be logged in to post a comment. Theme Styles : […]
2010年03月02日(火) 19:12
Hi,
Thanks for the help. But please translate in English.
2010年03月02日(火) 23:45
Hi, FlexKKH.
My english blog is here.
http://clockmaker.jp/blog-en/
http://clockmaker.jp/blog-en/2008/09/import-excel-file-into-flex/