- 2008年08月31日 (日)

- Tweet
CubicVRをPapervision3D 2.0で作るPart.03(Sphere編)
Googleストリートビュー的なパノラマVRをPapervision3Dで実現する企画第三弾、いよいよ今回で最終回です。前回は立方体にパノラマ画像を貼り付けましたが、今回は球面にパノラマ画像を貼り付けてみたいと思います。まずはデモの紹介から。
- demo (require Flash Player 9)
- source (require Papervision3D 2.0 beta)
- resource by In the back of the Peninsula Tokyo on Flickr
今回試した方法は一般的にはSpherical PanoramaといってCubic Panoramaとは違う方法となるので、記事のタイトルは間違っているわけですが、そこはシリーズものということでご容赦を。
球面パノラマ(Spherical Panorama)の仕組み

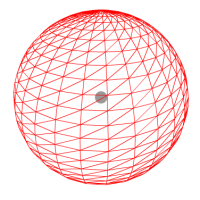
球面に画像を貼り付け、球面の中心にカメラを配置することでバーチャルリアリティーな視覚効果が得られます。
球面に貼り付けるEquirectangular(Spherical)画像
球面に貼り付ける画像はEquirectangular(Spherical)イメージを用います。これは「正距円筒図法」とも言って、地球のメルカトル図法のような画像です。詳しくはこちらで説明されてますので、ご参照ください。
Spherical Panoramaのメリット
一枚の画像でVR表現ができるので素材準備やWeb公開の手間が少ないところがメリットです。360度パノラマの画像はFlcikrを探せばゴロゴロ公開されていたりするので、試してみたい人におススメの手法ですね。
Spherical Panoramaのデメリット
球面に画像を貼り付けるため、どうしても直線画像が歪んで表示されます(右側画像参照・クリックで拡大)。Cubic Panoramaの場合は立法体の表面に画像を貼り付けるため、建物など直線的なVRをするときはCubic VRを採用するほうがいいかもしれません。
GoogleストリートビューはSpherical Panorama
今月頭に日本版が公開されたグーグルのストリートビューは球面パノラマを採用されています。せっかくなのでGoogleのリソースを使ってパノラマを試してみようと思います。Firefoxの拡張機能であるFirebugを使えば読み込んでいる画像の一覧がでるので、そこからEquirectangularイメージをDLします。
グーグルストリートビューの画像を勝手に使ったパノラマサンプル
ちょっと画像は汚くておかしな部分はありますが、一応VRっぽくできました。ちなみに本物は高解像度版の画像をトリッキーに使っているので、もっと表示が早くてきれいです。。 そもそもパノラマ表現はデータ転送量も多いので、ストレスなく表示させるかでFlasherのスクリプト技術が活きてきそうです。
#追記 1
コメントで表裏逆転していることをご指摘いただきましたのでもとの画像を水平反転し修正しました。球面パノラマだと内側を使うためマテリアルが表裏逆転するわけです。今回のデモではPV3DでBitmapFileMaterialを使って読み込んでいますが、画像は別途Loaderで読み込み、水平反転してBitmapDataをBitmapMaterialに貼り付けるほうが汎用性があるかもしれません。






















2008年08月31日(日) 17:01
初めまして、先日のストリートビューでリンクしていただいて以来、御ブログから毎日のようにアクセスがあり、驚いています。影響力のあるサイトにご紹介いただき、本当に有難く思っています。今後とも、よろしくお願い致します。
先日からPapervision3DベースのパノラマVR開発、とても興味深く拝見しております。
さて今回のSphericalパノラマVRですが、どうやら画像が表裏逆転してるようなのですが、これは仕様によるものですか?ご確認の程、よろしくお願い致します。
2008年08月31日(日) 19:31
はじめまして! にのみやさんのブログは毎度拝見してまして、パノラマ関連でとても参考にさせていただいております。
表裏逆転のご指摘ありがとうございます。早速デモを修正しました。FlashでVRを実現できた時点で気を抜いてしまい見落してしまいました(^^;)