- 2008年08月17日 (日)

- Tweet
CubicVRをPapervision3D 2.0で作るPart.02(Cube編)
QuickTime VR(QTVR)のような360度パノラマ表現をFlashとPapervision3Dを使って作成しました。先日はVR表現のもとになる素材画像(Cube Face)がなく断念したCubicVRですが、素材の作成方法がわかりましたのでそれも紹介します。
- Demo(require Flash Player 9)
- Source(require PV3D2.0)
- 写真はこちらから使用→In the back of the Peninsula Tokyo on Flickr
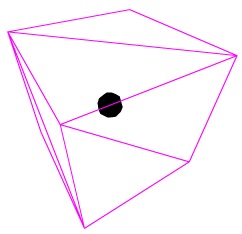
CubicVRのアルゴリズム
 立方体の各面にテクスチャ画像を貼り付け、中心のカメラが立方体のなかでグルグルまわります。するとうまい具合にVR(バーチャルリアリティー)な視覚効果が得られるという仕組みです
立方体の各面にテクスチャ画像を貼り付け、中心のカメラが立方体のなかでグルグルまわります。するとうまい具合にVR(バーチャルリアリティー)な視覚効果が得られるという仕組みです
。
Cube Face素材の作り方
世界地図のメルカトル図法のような「Equirectangular Image」で公開されているケースが多いのですが、これをCube Faceという立方体の6面画像に変換します。

Cube Faceに変換するソフト Pano2VR

Equirectangular画像からCubic画像に変換するソフトとして見つけたのがコレ。パノラマムービー変換ソフト「Pano2VR」です。ソフト自体は変換だけでなく、QuickTimeVRやFlashVRの作成機能など豊富なシェアウェアですが、体験版も利用できますのでこれを試用します。Windows・Mac・Linux対応なすばらしいソフトです。
Pano2VRで変換する手順
- 画面左上「入力を選択」でEquirectangular画像をドロップ
- 「入力を変換」をクリック
- 「種類」から「Cube Faces(立方体)」を選択
- 「名称」を「’font’..’bottom’」を選択(PV3Dの名称と統一)
- 「変換」をクリック
作成した画像をFlashで扱う
上記手順で作成したCube Face画像をプリミティブのCubeに画像を貼り付けます。ポイントとしてはpreciseをtrueにすることです。
var materials:MaterialsList = new MaterialsList(
{
front : new BitmapFileMaterial( "imgs/pano_cube_cubefront.jpg", true ),
back : new BitmapFileMaterial( "imgs/pano_cube_cubeback.jpg", true ),
right : new BitmapFileMaterial( "imgs/pano_cube_cuberight.jpg", true ),
left : new BitmapFileMaterial( "imgs/pano_cube_cubeleft.jpg", true ),
top : new BitmapFileMaterial( "imgs/pano_cube_cubetop.jpg", true ),
bottom: new BitmapFileMaterial( "imgs/pano_cube_cubebottom.jpg", true )
} );
そうして完成したのが下のデモです。体験版なので変な文字が入っているのはご容赦(写真はCCライセンスの修正が許可されているものを使用)。クリックでワイヤーフレーム表示、マウスホイールでズームを調整できます。
Cubic VRの考察
Cubic VRは水平や垂直のラインが平行に表示されるのでメリットがあるのですが、手順が多いのでEquirectangular画像を扱えるほうが汎用性があるかもしれません。例えばGoogle ストリートビューはEquirectangular画像でVRをしているようです。ということで次回はEquirectangular画像で実現する方法を調べてみようかと思います。





















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。