- 2009年05月25日 (月)

- Tweet
フレームアクションで覚える PV3D Vol.04 : BasicViewを理解する
Papervision3Dを学習するチュートリアル第4回目です。今回はPapervision3D(以下PV3D)というライブラリがどのようにして3Dを扱っているのかを説明します。概念的な話になりますが、応用へのステップアップには、基本を押さえておくことは重要ですのでしっかり理解しておきましょう。
PV3Dの概念
PV3Dで3Dを始めるときに必ず使う4つのクラスがあります。
- Scene:シーン
- Camera:カメラ
- Renderer:レンダラー
- Viewport:ビューポート
そもそもFlashは2次元の表現メディアですので、Flashで扱う3Dというのはあくまで概念的なものになります。
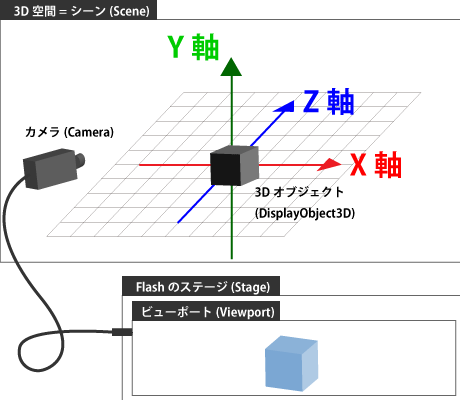
具体的に仕組みを説明していきます。PV3Dにおける3DというのはすべてSceneという概念的な空間のなかに配置します。その概念的な空間を撮影するのがCamera。Cameraで撮影したものを2次元表示に落とし込むのがRenderer、そしてFlashに映し出すモニタがViewportとなります。
イメージとしては次のようなものとなります。

Papervision3Dの概念図
この仕組みはPV3Dでスクリプトで表現できますが、それは次のようなAction Scriptとなります。
// ライブラリのインポート
import org.papervision3d.render.BasicRenderEngine;
import org.papervision3d.view.Viewport3D;
import org.papervision3d.scenes.Scene3D;
import org.papervision3d.cameras.Camera3D;
// 初期設定
var viewport:Viewport3D = new Viewport3D(0, 0, true, false);
var scene:Scene3D = new Scene3D();
var camera:Camera3D = new Camera3D();
var renderer:BasicRenderEngine = new BasicRenderEngine();
// 毎フレーム、レンダリングするように設定
addEventListener(Event.ENTER_FRAME, enterHandler);
// エンターフレームのイベントハンドラー
function enterHandler(e:Event):void {
// レンダリングを行う
renderer.renderScene(scene, camera, viewport);
}
ただし、これら一連の初期化はBasicViewクラスが担ってくれるので、上記スクリプトは本チュートリアルでは記述することはありません。
余談ですが、当ブログではほぼ9割がBasicViewクラスを使用してデモを作っています。BisicViewは簡易的にPV3Dを初期化するものですが、決してパフォーマンスが落ちたりカスタマイズしにくいことはなく十分実用に耐えるクラスですので、積極的に利用することをオススメします。
BisicView について
BasicViewはインスタンス化の際にPV3Dの初期化を全ておこないます。
var world:BasicView = new BasicView()
各種プロパティーにアクセスするには次の記述をします。
world.scene world.camera world.renderer world.viewport
PV3Dで扱う3Dオブジェクト、ライトはsceneプロパティーにaddChildすること表示させることができます。
// 立方体を作成 var cube = new Cube() // 球面を作成 var sphere = new Sphere() // 3D空間に立方体を表示 world.scene.addChild( cube ) // 3D空間に球面を表示 world.scene.addChild( sphere )
Sceneについて
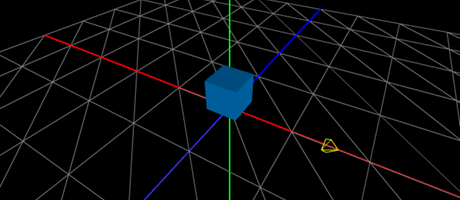
PV3Dの3D座標軸について押さえておきます。3DではX,Y,Zの3つの座標を扱います。
通常のFlashと違い注意する点としては、軸の方向が違うということです。
- X軸:左から右に向かって正
- Y軸:下から上に向かって正
- Z軸:手前から奥にむかって正
簡易的な座標チェックツールを作成しましたので、ぜひ試してみてください。(下の画像をクリックで起動)
注意点としてPV3Dでは画面の中央(厳密にはViewportの中央)が原点(0,0,0)となります。
Cameraについて
3D空間を撮影する機能をもったクラスが、Cameraとなります。Cameraの主な設定は以下となります。
- X,Y,Z座標:3D空間の配置する場所を設定
- focus : 焦点距離(値が小さいほど広角)
- zoom : ズーム(値が大きいほど拡大)
BasicViewにおけるCameraの初期設定は次のとおりです。
XYZ座標 :x:0 y:0 z:-1000 Zoom値:40 focus値:8.660254037844387
カメラの位置を調整するときは次のように記述します。
// (X, Y, Z) = (100, 200, 300)に配置 world.camera.x = 100; world.camera.y = 200; world.camera.z = 300;
BisicViewのレンダリング
3D空間にオブジェクトやカメラを設定しても、レンダリングしない限りはFlash上の画面には表示されません。レンダリングの設定方法ですが、以下の一行を一度だけ記述すると、ENTER_FRAMEの処理として自動レンダリングが設定されます。
world.startRendering()
ちなみにレンダリングをストップさせたいときはstopRendering()を使います。
BisicViewの初期設定
viewportの初期設定で、以下の設定が適用されます。
stage.align = StageAlign.TOP_LEFT; stage.scaleMode = StageScaleMode.NO_SCALE; viewport = new Viewport(640,480,true,false);
画面の表示モードは常に等倍で左上が原点に設定されます。3Dの表示は自動サイズとなります。つまり、3DがFlashの全面領域にフィットするように設定されるということです。
まとめ
今回はPV3Dの仕組みに触れましたが、これを知ることでより幅広い3D表現ができるようになると思います。次回はCameraを使って視点が移動するサンプルを作ってみたいと思います。
書籍になりました
なお、Papervision3Dの解説はさらに詳しく書籍にもまとめています。このブログを読んでさらにスキルを高めたいという方がいましたら当ブログ管理者が執筆した次の書籍をオススメします。書籍はこちらのページで紹介してますので、興味がありましたらぜひご確認ください。
「Flash3Dコンテンツ制作のためのPapervision3D入門」




















2009年05月25日(月) 17:12
フレームアクションで覚える PV3D Vol.04 : BasicViewを理解する | http://tinyurl.com/q5ppro
2010年01月14日(木) 17:42
[…] フレームアクションで覚える PV3D Vol.04 : BasicViewを理解する http://clockmaker.jp/blog/2009/05/papervision3d_tutorial_4/ […]
2010年02月16日(火) 17:51
[…] Math.ads () 絶対値を返します。 Math.sprt() 平方根を返します。 sceneについてはclockmakerさんのサイトを参考に。3D座標軸(x、y、z)の値を表しています。 […]