- 2009年02月21日 (土)

- Tweet
フレームアクションで覚える Papervision3D チュートリアル Vol.01

私の身の回りの人やメール等でPapervision3D (ペーパービジョンスリーディー)の使い方を教える機会があり、その度にチュートリアルサイトを教えたりしています。ただ、世の中のコードを見ると様々な書き方があり、スクリプトになれていない初級者にとっては、難解に思われる事が多いかと思います。
そこで、初級者にもやさしいPapervision3D(以下、PV3D)チュートリアルをはじめてみることにしました。チュートリアルビデオを用意して5回ぐらいに渡って連載したいと思います。必要となるスキルレベルは、ActionScript 3.0の入門書を一冊読み終えたぐらいを想定してます。
テーマは「フレームアクションだけの短いコードで、シンプルにPapervision3Dを使ってみる」です。
なお、Papervision3Dの解説はさらに詳しく書籍にもまとめています。このブログを読んでさらにスキルを高めたいという方がいましたら当ブログ管理者が執筆した次の書籍をオススメします。書籍はこちらのページで紹介してますので、興味がありましたらぜひご確認ください。
「Flash3Dコンテンツ制作のためのPapervision3D入門」
さて、第一回は、セットアップから球面の回転までです。手順通りに進めば、10分くらいでできると思います。
連載の目次
- フレームアクションで覚える PV3D Vol.01
- フレームアクションで覚える PV3D Vol.01 (補足)
- フレームアクションで覚える PV3D Vol.02 : Primitiveを理解する
- フレームアクションで覚える PV3D Vol.03 : Materialを理解する
- フレームアクションで覚える PV3D Vol.04 : BasicViewを理解する
- フレームアクションで覚える PV3D Vol.05 : Cameraを理解する
- フレームアクションで覚える PV3D Vol.06 : スライドショー
まずはチュートリアルビデオ(4分)をご覧下さい
Papervision3D Tutorial Vol.01 (Setup and Hello World) from clockmaker on Vimeo.
ビデオは今回のデモを再現したものです。細かい設定等の不明点があればビデオを参照ください。以下、ビデオの内容を詳しく紹介していきます。
step 01. Google Code から Papervision3Dをダウンロード
まずはGoogle Codeのページにいき、Papervision3Dのファイルをダウンロードします。次のページには様々なバージョンが用意されていますが、ダウンロードするファイルは最新のバージョン2、zipファイルを選択すればよいでしょう。執筆時点での最新は「Papervision3D_2.0.869.zip」です。
step 02. flaファイルの準備
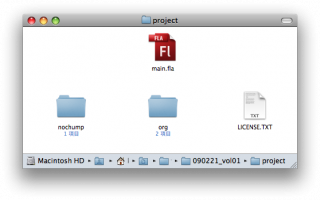
ダウンロードしたZIPファイルを展開します。その中に「org」「nochump」「LICENSE.TXT」が入っていますが、それらがPapervision3Dのライブラリとなります。それらのファイルと同じ場所にFlashファイル(.fla)を保存します。
階層としてはこんな感じです。
(クリックで拡大できます)
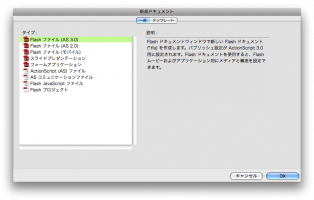
ちなみに前提としてPapervision3DはActionScript 3.0/ Flash Player 9以上の設定が必須となりますので、flaファイルを作る際は上記設定を選びます。
step 03. 3D表示用のMovieClipを用意
ここからは様々な方法がありますが、その中でも私が最も一番手軽だと思う方法を紹介します。この方法では、Papervision3Dならではの複雑なスクリプトをできる限り記述せずに、シンプルなアクションスクリプトで制御できるようになります。
まずはFlaファイルを開き、
- メニュー>挿入>新規シンボル
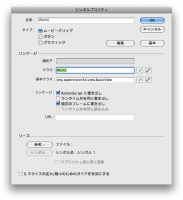
を選択します。新規シンボルの作成パネルで以下の通りに設定します。
(クリックで拡大できます)
リンケージ以下の設定はパネルの「詳細」ボタンを押す事で表示することができます。リンケージ内の基本クラスの箇所に次のクラス名を指定下さい。
- org.papervision3d.view.BasicView
設定できましたらOKを押してパネルを閉じます。
BasicViewの補足
シンボルの「基本クラス」に「org.papervision3d.view.BasicView」を設定しましたが、この「BasicView」は何かという説明をします。「BasicView」はPapervsion3Dの初期化が自動的に行われているクラスファイルです。本来はレンダリングエンジン(renderer)、カメラ(camera)、ビューポート(viewport)、3Dシーン(scene)を宣言する必要があります。BasicViewを基底クラスに設定することで、上記のsceneなどのプロパティーを自動的に設定してくれますので、一つ一つの設定の学習は後回しにして取り合えず3Dを試してみたい、という方にはオススメの利用方法です。
Step04. ステージに3D表示用MovieClipを配置
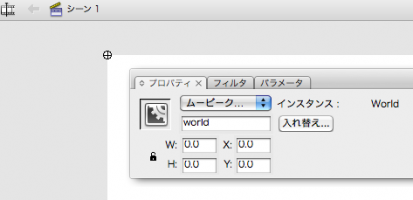
ライブラリに「World」というシンボルができていると思いますので、それをルートのステージにドラッグし、原点座標(x:0, y:0)に配置し、インスタンス名に「world」(小文字)を入力しましょう。
(クリックで拡大できます)
これで設定が完了です。
Step05.フレームアクションで球面を表示
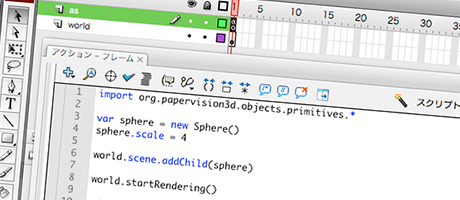
次にルートのフレームアクションに次のスクリプトを記述して、パブリッシュしてみましょう。
// Papervision3Dライブラリを読み込み
import org.papervision3d.objects.primitives.*
// 球面のオブジェクトを作成します
var sphere = new Sphere()
// 3D表示用MovieClip(world)のsceneプロパティーが3D表示空間となります
// world.sceneに対して5行目で作成した球面を表示(addChild)します
world.scene.addChild(sphere)
// Papervision3Dでは空間をレンダリングさせることで初めて表示されます
// worldインスタンスに対してstartRendering()させます
world.startRendering()
// アニメーションさせるためにEnterFrameのループイベントを指定します
addEventListener(Event.ENTER_FRAME, loop)
// 16行目で設定した毎フレーム時に実行されるループイベントです
function loop(e){
// 球面をY軸方向に回転させます
sphere.rotationY += 2
}
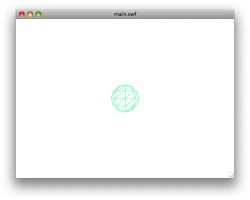
ここまでの設定がうまくいっていれば、画面上に球面が表示されるはずです。球面の色はランダムになるので、色は違うかもしれませんが、球面が回転していればOKです。
(クリックで拡大できます)
第一回は以上です。今回のソースファイルはこちらからダウンロードできます。
次回掲載はこちらからご覧頂けます。
























2009年03月14日(土) 00:06
[…] フレームアクションで覚える Papervision3D チュートリアル Vol.01 […]
2009年04月28日(火) 16:57
[…] なのですごくわかりやすい”ClockMakerBlog“さんを参考にしてみる。 […]
2009年06月01日(月) 23:54
[…] このまえ必要に迫られてAIRアプリ書いたのがトリガーで、またASをさわり始めました。 せっかくなのでPapervision3Dを使ってみて、アカウント作ってそのままだったwonderflに貼ってみています。 また、Papervision3Dで参考にしたのは↓です。わかりやすくてありがたい! フレームアクションで覚える Papervision3D チュートリアル Vol.01 | ClockMaker Blog […]
2009年07月18日(土) 19:51
[…] フレームアクションで覚える Papervision3D チュートリアル Vol.01 […]
2009年09月27日(日) 13:13
[…] フレームアクションで覚える PV3D Vol.01 […]
2009年10月16日(金) 14:03
リンケージの基本クラスをorg.papervision3d.view.BasicView に設定すると
基本クラスは有効な識別子でなければなりませんと
出るのですがどうすれば解決しますか??
2009年10月21日(水) 00:56
[…] ClockMaker blog さんです。 […]
2009年11月20日(金) 21:48
[…] ClockMakerさんのブログを見て、3Dの表現もどんどんやっていくぞーっということで,参考にさせていただきながら、Papervision3Dで地球を作ってみました。 ソース ================================ […]
2010年03月15日(月) 17:58
[…] フレームアクションで覚える Papervision3D チュートリアル を見ながら、なんとかつくってみた […]
2010年12月13日(月) 12:56
[…] 感じとしては、clockmakerさんの『フレームアクションで覚える Papervision3D チュートリアル Vol.01』のBasicViewを用いて…というのと似ているのではないかと思います。 […]
2011年08月23日(火) 01:07
[…] で受信して地球回してみた。 地球はClockMakerさん参考。 フレームアクションで覚える Papervision3D チュートリアル Vol.01 | ClockMaker Blog カテゴリー: nisshi パーマリンク ← ブログ […]