- 2011年11月27日 (日)

- Tweet
Flash Player 11のStage3Dでパノラマ表現(Alternativa3D版)

3D表現で定番のパノラマVRをFlash Player 11のStage3Dを使って作ってみました。マウスでドラッグ&ドロップすると、360度の視界を見渡すことができます。
Spherical VR Version
Cubic VR Version
これらのデモはStage3Dを利用しているため描画はGPUで処理されており、Flash Player 9/10の時代に作っていたCPU版と比べると負荷が低く動きがなめらかになっています。なお制作する際に利用したフレームワークはAlternativa3Dと自作のAlternativaTemplateです。
※写真は二宮さんから提供を受けたものです (自著Papervision3D解説本のサンプルに写真を含めています)
パノラマVRの実装方法
パノラマVRの技術ついては本ブログで何度も紹介してきたので、特に改めて解説はするまでもないでしょう。下記の記事はPapervision3Dでの解説ですが、Alternativa3Dでも全く同じ考え方で利用できるので参考にしてみてください。
- Googleストリートビューの実現方法を調べてみる
- CubicVRをPapervision3D 2.0で作るPart.01(Cylinder編)
- CubicVRをPapervision3D 2.0で作るPart.02(Cube編)
- CubicVRをPapervision3D 2.0で作るPart.03(Sphere編)
- Flashで360度パノラマ動画MotionVRを再生
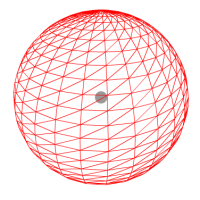
▼球面パノラマ (中央のグレーの点が視点、赤い球体にパノラマ写真をテクスチャとして貼り付けます)

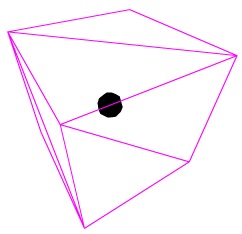
▼SkyBox(中央の黒の点が視点、立方体の表面にパノラマ写真をテクスチャとして貼り付けます)

パノラマ表現に対応したテンプレートクラス
3Dフレームワーク「Alternativa3D」のスタートアップクラスAlternativaTemplateですが、パノラマ表現も作りやすいように改良しています。コンストラクタの部分でパノラマカメラを指定することで簡単に作ることができます。デモのソースコードを見れば、少ない行数でパノラマVRが実装されているのがお分かりになると思います。
public class Main extends AlternativaTemplate
{
[Embed(source = "assets/eq.jpg")]
private static var ImageCls:Class;
public function Main():void{
// コンストラクタでパノラマカメラを指定
super({
cameraType:CameraType.PANORAMA
});
}
override protected function atInit():void
{
scene.addChild(
new GeoSphere(100, 32, true,
new TextureMaterial(new BitmapTextureResource(new ImageCls().bitmapData))));
}
}
※Alternativa3DのテンプレートクラスはSpark projectにコミットしています。Alternativa3Dとあわせてご利用ください。


















2011年11月28日(月) 21:13
パノラマすばらしいです。
パノラマはゲームに応用しやすい機能かと思います。
そういう意味でもパノラマはFlash Player11向けかもしれませんね。
2011年11月29日(火) 01:37
これは夢が広がりますな~!
パノラマはなんか見ていてワクワクします
2011年11月29日(火) 09:31
Good!これって色々応用できそうですね。
パノラマ上にボタンとかおけるのか気になります。
パノラマ領域の上に人物やボタンを配置してクリックイベントとかで色々やれたらFlashの幅が広がりそうです。
2011年11月29日(火) 11:06
コメントありがとうございます。
パノラマ上にもボタンは自由に配置できます。
確かにクリックイベントを用意すると、色々な表現を試せそうですね。
2012年04月25日(水) 16:38
携帯で撮るVRパノラマのブログをはじめました。
全くの素人ですが、いろいろと勉強をさせて頂いて、お金を掛けずに良いパノラマを作れるようになりたいと思います。
宜しくお願いします。