- 2016年02月08日 (月)

- Tweet
Angular2でClockMaker Labsをリニューアルしました
こんにちは、池田です。年始から取り組んでいたのですが、私のポートフォリオサイトをリニューアルしました。
デザインは従来のものとさほど変わりせんが、内部的には大きく作りなおしています。目玉はFlashからHTML5への移行。
「池田さんといえばFlash原理主義者w」という印象の方が多いでしょうから不思議に思われたかもしれません。ClockMaker Labsは2008年から8年も運営しているサイトですが、過去のバージョンを振り返りながら今回のリニューアルを紹介したいと思います。
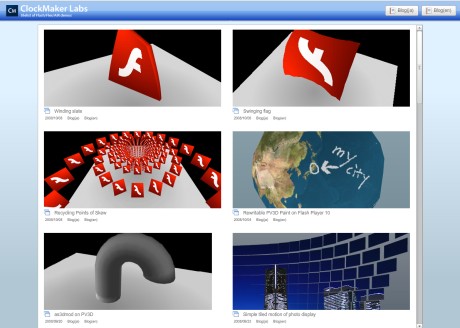
2008年公開時 Version 1.0

ブログで公開したサンプルとデモを一覧できるページが欲しいと思い、当時のRIA (Rich Internet Application)主流のフレームワーク「Flex Framework 3」で作成。Flex Frameworkのデータバインディング機能のおかげで、驚くほど少ないコードで実装できました。
この頃のデザインは、ヤフーが提供していたスキン「Yahoo! Flex Skin」をカスタマイズして取り込んでいます。ポリモーフィズムなUI(ユーザーインターフェース)でゴツゴツしていますね。私の代表作の一つ「Icon Generator」もこのヤフーのスキンをベースにしていたなど、当時の私はFlex Frameworkに傾倒していたことがわかります。
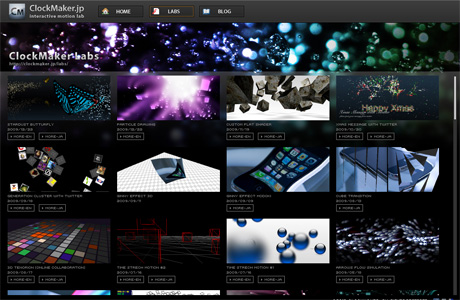
2010年リニューアル Version 2.0

意匠と仕組みを大幅リニューアル。作品鑑賞に集中できるように無彩色・黒を基調とし、時代に先行してフラットデザインをいち早く導入。
当時のFlashコンテンツはスクロールバーを自作するのがセオリーでしたが、スクロールバーにはalumicanさんのJPPScrollbarを利用。オーバーシュートが効いたなめらかなスクロール機能のおかげで、触っていて心地いい感じになりました。さらに、スマートフォン(Android 2.3)のFlash Player 10.1に対応するために、スクロールバーを改良 (当時のスマホはFlash Playerに対応していたんですね!)。
また、国産フレームワーク「Progression」も導入。右クリックの制御など、Flashで苦手とされていたユーザービリティーの改善にも役立ちました。
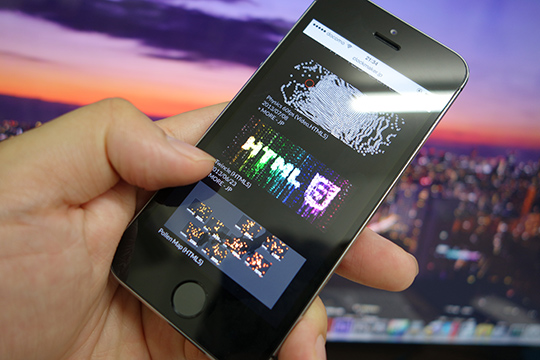
2013年アップデート Version 2.5
当時のスマートフォン(Android 2.3)のブラウザにはFlash Player 10.1が搭載されてましたが(関連記事「Android のスマートフォン Nexus One で遊ぼう」)、対抗するAppleはFlash PlayerをiPhoneに搭載しないという愚かな判断をしていました。そのため、Labsページは仕方なくFlash Playerの搭載有無を判別して、代替のHTMLページを表示するようにしました。

幻のバージョン
Webサイトだけではなく、モバイルアプリとして実験的に作成。これはAdobe Flex Framework 4.5を使って開発しています。結果的にはアプリはリリースしませんでしたが、モバイルアプリ開発でもAdobe AIRが有力な選択肢であることを確信しました。
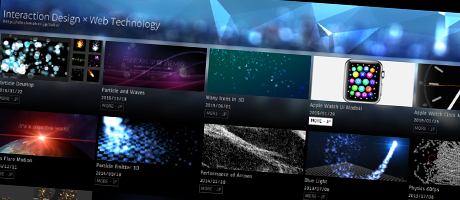
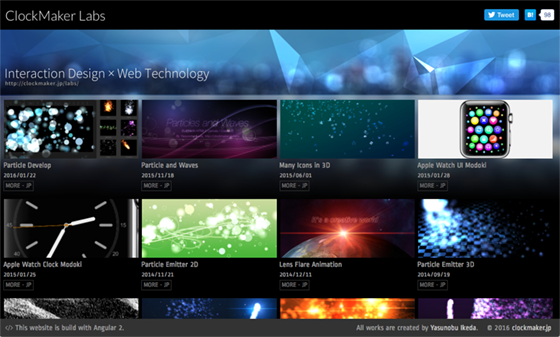
2016年リニューアル : Version 3
そして、今回のリニューアル。今回の目玉はFlashを脱しHTML5に移行したこと。HTML5に移行したのはシンプルな理由で、iframe要素を使って作品を表示するためです。従来のポップアップウインドウを開く方法だと作品を開くときに手間がかかり不便でした。リニューアルサイトではSPA(Signle Page Application)として同一ページ内でサクサクと作品を表示できます。従来のサイトになかった[PREV]と[NEXT]ボタンがあります。
▲個別の作品にダイレクトに遷移できるようになっている (HTML5のプッシュステートを利用)
リニューアルに際してはフレームワークとしてGoogleの「Angular 2」を採用。昨年の年末からAngular 2でいろいろと作っているのですが、これはとても良いフレームワークです。今までReactやvue.js、Backbone.js、Polymerなどを試してきましたが、後発のAngular 2はとてもしっくりきました。便利だと感じる点は他にもたくさんありますが、特に良かった点を列挙します。
- TypeScriptの文法と相性が良い
@Componentアノテーションを使って構造的にかけるimport文がActionScript 3.0と同じようにかける- 開発環境のWebStormが半自動的に
import文を挿入してくれる
- コンポーネント思考が神
- ルールに従って書けばソースコードが綺麗に
- 部品が使い回ししやすい (素晴らしい)
- Angular2のDIのおかげでクラス間での参照の取り回しが楽ちん
- Shadow DOMで差分管理になっているので、パフォーマンスも高い (画面遷移も超高速)
- データバインディングやルーティングはイマドキ当然の機能だが、ありがたい
ICSでの新作「HTML5製のデザインツール Particle Develop」もそうですが、Angular2はエンタープライズ向けのサイトだけでなく、クリエイティブなサイトにも活用できる可能性を実感しました。
さいごに
最近はICS MEDIAやCreateJS入門サイトの準備に集中していましたが、今後もClockMaker LabsやBlogの更新頻度をあげていく予定です。引き続き、よろしくお願いします。






















投稿者 : 池田 泰延
BookMark
ブックマークはこちらからどうぞ。