- 2008年08月19日 (火)

- Tweet
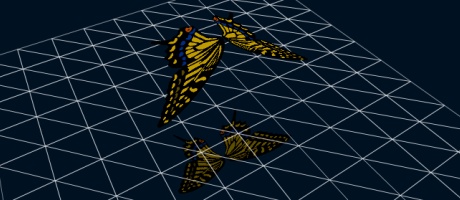
Papervision3D演出サンプルNo.01:羽ばたく蝶々
ライブラリ「Papervision3D 2.0」を利用して、スクリプトで羽ばたく蝶を作ってみました。ポイントは三角関数を使ってループ処理しているのと、PV3D 2.0新機能の反射を使っているところです。ということで以下、作り方の紹介です。
Point.1 蝶の羽を準備

蝶の羽は撮影した写真をイラレでトレース。右のバナーに掲載していますが、学生時代に映像作品で蝶の羽を作ったことがあったのでそれを流用しました。こちらにPNGとAI(ver10に落としてます)を置いてます。
Point.2 三角関数(sin)で羽ばたきを演出
flashのgetTimer()メソッドを使えばswfが起動してからのミリ秒が取得できますが、それをENTER_FRAME内で利用すればループ演出の駆動部分が作れます。羽が傾く角度をサインカーブ的にループさせたかったので、三角関数(sin)を使いました。
// アニメーションの設定 addEventListener(Event.ENTER_FRAME, function(event:Event):void { // 羽が羽ばたく演出 leftWing.rotationY  = Math.sin(getTimer() / 200) * 60; rightWing.rotationY = Math.sin(getTimer() / 200) * -60; });Point.3 蝶の浮動も三角関数で
蝶の羽が羽ばたくだけでは寂しいので、蝶自体も高さの浮き沈みを表現します。こちらも上下ループしたかったので、三角関数を利用しています。ループ表現にはgetTimer()とMath.sin()は非常に便利です。
// 蝶の揺らぎを設定しています butterfly.y = Math.sin(getTimer() / 200) * -25 + 240;Point.4 ついでにPV3D2.0の新機能 ReflectionViewで反射表現
Seb Lee-Delisle » Blog Archive » Real reflections in Papervision3D!のブログが参考元ですが、RefrectionViewを継承すれば床に移りこんだ蝶が自動的に反映されます。
/** * メインクラス(ReflectionViewを継承することで反射面が表現できます) */ public class Main extends ReflectionView { //以下いろいろ続く参考記事
PV3Dの関連記事
- Papervision3D演出サンプルNo.03:フォトプリント
- Papervision3D 2.0で被写界深度表現(3):降り積もる雪
- Papervision3D 2.0で被写界深度表現(2)
- PaperVision3D 2.0で被写界深度が実現できたよ
- FlexでExcelファイルを読み込む
- Papervision3D 2.0(GreateWhite)で反射を比較する
- Papervision3D 2.0(GreateWhite)の習作
この記事のデモはHTML Canvasへ移植しました。詳しくは次の記事を参照ください。



















2008年08月23日(土) 07:09
[…] this one particularly caught my eye – this nice chap (or chapess) has made a pretty 3D butterfly, along with […]
2008年09月29日(月) 04:23
bravo, c’est très beau !