- 2010年05月10日 (月)

- Tweet
Icon Generatorができるまで〜制作レポート〜
先日公開した自主制作で作ったウェブサービス「 Icon Generator 」ですが、備忘録として制作レポートを書いてみました。主に技術的なことをまとめています。
(ウェブサイトは勉強も兼ねてHTML5でマークアップしています)
きっかけ
Icon Generatorを公開してから2年ほど立つのですが、その期間中にもAdobe CS4が発売されたりという背景があり、国内外からバージョンアップのリクエストがありました。なかなか忙しく機会をつかめずにいたのですが、CS5の発売が近づいていることがきっかけとなりGWの期間を利用して自主的に作ってみました。
AIR版とWeb版
今回はAdobe AIRアプリ版だけでなく、オンラインサービスとしても両方を展開したところが大きな特徴です。もともとAIRアプリとして提供していましたが、ブラウザから利用できたほうがより多くの人から使ってもらえるはずなのでオンライン版も作りました。オンライン版を開発できたのも、Flash Player 10のFileReference(参考:Flash Player 10で落書きを保存してみる)がローカルリソースの読み込み/書き込みに対応していることが大きかったです。
![]()
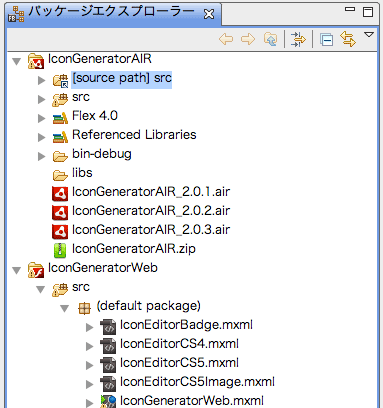
ちなみにAIR版もWeb版も同じソースコードを利用しています。私はFlash Builder 4を使用しましたが次の方法でソースコードの共有が可能です。
- Web版をメインのプロジェクトとして開発する
- AIR版のプロジェクトは、Web版のsrcフォルダに参照ソースパスとして設定
- 別機能を実装する場合は、AIR版のsrcフォルダにクラスを用意する(同じクラス名があった場合は、同プロジェクトのクラスのほうが優先されるため)

新しいFlexフレームワークを使用
開発言語ですがFlex 4のMXMLを利用しました(開発ソフトはFlash Builder 4)。Flex 4に挑戦した理由は次の2点です。
- RSL(ランタイム共有ライブラリ)の効果測定
- Sparkスキンという新しいスキンとコンポーネントの学習
RSLを使って、ネット全体でキャッシュ効果
RSL(ランタイム共有ライブラリ)はActionScript 3.0のライブラリをFlash Playerにキャッシュして利用できるという、読み込み時間最適化のための仕組みです。通常のブラウザキャッシュではなく、Flash Playerの特別なキャッシュを利用するのが特徴です。別ドメインのサイトでもキャッシュが有効なため、ネット全体でAS3ライブラリのキャッシュ効果を期待でき、Flashコンテンツの読み込み時間短縮につながる仕組みです。これはGoogleが提供するThe AJAX Libraries APIのActionScript版といったところでしょうか。
(SWZファイルを利用してキャッシュ効果を期待)
RSLを利用することによって具体的にどのくらいの効果があるかというと、Icon Generatorでは610KBの容量削減の効果がありました。
- コードをマージした場合のSWFサイズ:856KB
- RSLを利用した場合のSWFサイズ:246KB (上の3割程度の容量)
今後、Flash Player 10.1を搭載したスマートフォンが普及してくると思われますが、通信回線の帯域が小さい環境に対して、コンテンツのSWFサイズを小さくできることはメリットではないでしょうか。RSLはFlash Builder 4のFlex SDK 4ではデフォルト設定となっているため意識せずとも恩恵を受けることができます。
詳しい解説はAdobeのヘルプにありますので、そちらを参照ください。
デザイン修正が容易なSparkスキン
Flex SDK 4では新しいSparkコンポーネントが搭載されました。Sparkコンポーネントはデザインのカスタマイズをしやすくなっているのが特徴で、CSSによるデザイン調整に対応していないところはSparkスキンを使って調整しました。今のところ、Flex 4については書籍もウェブサイトも情報が少ないのですが、次の二つのサイトがとても参考になります。
- アドビ – Flexデベロッパーセンター
- Flex Examples (英語ですが、ソースコードが大量にあるので参考になります)
最後に
今回は将来的にスマートフォンで動かすことや、多言語で動くことを目標に開発してみました。ちなみにAdobeはモバイル用のFlexフレームワークを開発しているとのことですが、それはFlex 4をコアとしているためMXMLを学習する価値があると思っています。
ちなみに、MXMLの編集は「Adobe Flash Builder 4」が謹製ということもあり一番進んでいる印象がありますが、無料で勉強したい方は開発ソフト「FlashDevelop」もFlex 4に対応しているので、どちらのソフトでも学習することができます。
おまけ:ソースコード
ついでにwonderflにコア部分のソースコードあげておきました。興味ある方は自由に使ってくださいませ。

-459x272.png)

















2010年05月12日(水) 00:32
[…] Online Security Blog: Do Know Evil: web application vulnerabilities Icon Generatorができるまで〜制作レポート〜 | ClockMaker BlogFlasherがHTML5で遊んだらこうなった(Flashにファイルをドロップ!) | […]
2010年05月12日(水) 07:12
[…] Icon Generatorができるまで〜制作レポート〜 | ClockMaker Blog (tags: webdesign) […]