Adobe MAX JAPAN 2018で登壇してきました
- 2018年11月25日 (日)
- 雑談
11月20日(火)のAdobe MAX 2018で「イマドキのUIデザインには欠かせない! マイクロインタラクションを作るためのズルいCC活用テクニック」と題して発表しました。
発表の振り返りを記事として残しておきたいと思います。少しエモい感じで恥ずかしいですが、この気持ちを忘れないように記事にまとめました。
9年前のAdobe MAX 2009での思い出が原点にありました。
人生を変えた2009年のAdobe MAXを目指した
思い起こせば、Adobe MAXにはじめて参加したのが2009年。締め切り間近の修羅場な仕事があるなか、朝〜夕方はMAX会場、夜から朝にかけて会社で徹夜の開発作業として、無理して参加したことを覚えてます。連日徹夜してでも参加して良かったというのが当時、MAXで強く思ったことでした。
憧れのクリエイターの発表は伊達じゃなかった
リスペクトする方々の発表が聴けると楽しみにしていましたが、Adobe MAX 2009のすべての発表はどれも期待以上。
中村勇吾さんのWordスタイルの発表に誰もが本質的なものを感じたり、ROXIK城戸さんの実用的でFlash 3Dデモの迫力に会場が圧倒されたり、FlashのフレームワークProgressionやFlexの目指す未来、Spark Projectのユーザーコミュニティーの盛り上がり、After Effects神のayato@webさんの発表にワクワクしたものです。
(当時のブログ記事)
海外勢の登壇者も多く、イベントは2日間。セッションも豪華だったように思います。

業界仲間が増えたことがきっかけで、コミュニティーに参加するようになった
当時はコミュニティーやネットで顔を一切だしてなかったものの、懇親会で「ブログをよく見てます、あのブログの人なんですね」と言ってもらえ嬉しく思ったものです。このことがキッカケでユーザーコミュニティーに参加するようになり、当時知り合った業界仲間とは何年も続くことになりました。
余談ですが、守秘義務に厳しい会社だったので、ClockMaker Blogを運営していることは会社のごく一部のメンバーを除いて秘密にしていましたw
今回の登壇で目指したのは当時の感動
Adobe MAX 2009に感じた熱い思いは、その後の私のフリーランスへの転身のきっかけとなり、その後の人生を大きく動かしたことは間違いありません。
9年後のAdobe MAX 2018では登壇する立場となり、感慨深いものはありつつも、憧れの先人たちの発表に到達したい、というのが今回の目標となりました。
発表のコンセプト
Adobe MAX 2018での発表で大事にしたのは次の点。
- 来場者にとって、目の前の仕事に役立つ即戦力となる知識の紹介
- 普遍的で本質的なクリエイティブの基礎の力
- ウェブとともに歩んできたテクノロジーへの感謝と将来への歩み方
発表資料を準備に取りかかったのは3ヶ月前の8月。50分に詰め込むため、アイデアや原稿起こしを何度も繰り返し、考えを整理しました。ロサンゼルスでのAdobe MAXで吸収した内容はもちろん、日本のウェブ制作現場での15年の経験を総動員。
今までにさまざまなカンファレンスで発表しているので、発表テクニックの細かな技はふんだんに利用。ソフトウェアの操作実演(動画で事前に用意)や、登壇本人の実況ツイート、この日のために制作したデモコンテンツなど、創意工夫に取り組みました。
この日のためのオリジナルデモの開発は必要不可欠だった
オリジナルデモでは、CS3からCC2019までのすべてのアイコンを3次元のHSV色空間に可視化。製品のアイコンにどのような変遷があったのか、Adobeファンが楽しんでもらえるスペシャルコンテンツとして用意しました。
Creative Cloudの各ツールのアイコンをカラーホイールとして、ビジュアライズしました。
ツールの特性によって、色相別に分類されています。#AdobeMaxJapan #Threejs #WebGL #vuejs pic.twitter.com/ZwgyJDu7oL
— 池田 泰延 / Adobe MAX JAPAN登壇しました (@clockmaker) November 20, 2018
アイデアはCS3のときに発表されたカラーホイールです。鷹野さんの記事に残っていますね。もともとCSのアイコンはカラーホイールと元素記号に見立てて用意されたものの、時代が進むにつれてこの概念はAdobeの表にでることはなくなっていきました。今の時代に、敢えて起点となった考えで可視化すれば、見えてくるものがあるのではないかと期待して開発しました。
オリジナルデモを開発した理由。登壇中に述べた概念やテクニックは机上の空論ではないことを伝えるためです。こういったイベントでの発表において、登壇者の語る「理想論」は、「現場」ではマッチしないことも多いと常々思っていました。理想論やベストプラクティスは末端まで落とし込むことが大事だと考えているので、具現化したコンテンツが必要不可欠でした。
オリジナルデモの開発も、2007年頃のCS3からのデータを集める必要があり、調査は難航。もともとCS風のアイコンを作れる「Icon Generator」というデスクトップアプリを開発・公開していたことがあるほどのアイコンマニアなので、意地でもすべて揃えました。
幸いにも開発はスムーズに進行。3D表現に、最新のウェブのフロントエンドの技術を盛り込んでいます。Flashの時代を超えたHTML+JSの技術は開発効率面で恩恵をもたらしていますね。技術面の話は11月30日(金)のDIST.24で発表するのでお楽しみください。まだ残席に空きがあるのでお申し込みくださいませ。
インタラクションは不要ではないか
Flashが飾った華やかなウェブ表現の時代は過ちだったのか? 起承転結の「転」では、テーマであるインタラクション自体を否定した話もしました。掘り下げると問題の本質はテクノロジーではないところにあることや、ツールを駆使する皆さんが目指すべきところまで言及しています。
発表資料やビデオは近いうちに公開できるでしょう。発表を見た方もそうでないかたも、ぜひご覧くださいませ。
結局、動画再生可能なオリジナルの軽量スライドショーを開発してしまったでござる。
結果的に容量は1GBから50MBまで圧縮できました。
HTMLベースで、Nuxt.js(Vue.jsのフレームワーク)を使って開発してます。 pic.twitter.com/ql1ZI0WOd4
— 池田 泰延 / Adobe MAX JAPAN登壇しました (@clockmaker) November 23, 2018
反省と謝辞
発表自体もスピーディーに進めてしまったり、資料の公開が遅れたり、ツイートしやすさビリティーが低いと至らない点もたくさんあり、反省は絶えません。仕事で忙しい状況のなか、発表準備に時間をかけすぎ迷惑をかけた弊社スタッフの協力無しには実現できなかったので、スタッフには感謝するばかりです。集客を意識したキャッチーな登壇タイトルもスタッフによる名案です。
最後に
願わくは、私が2009年に心を動かされたことを、さらに次の時代のクリエイターに受け継ぐ、そんな発表になったことを祈るばかりです。発表後に多くの人に声をかけてもらったり、ツイッターで反響があり嬉しい限りでした。
ホッとする気持ちはあったものの、油断せず、今回の発表が業界に浸透するよう今後も取り組み続けなければなりません。
最後に。本当にAdobe MAX 2018、みなさんお疲れ様でした。来場者のみなさん、登壇者のみなさん、スポンサーのみなさん、主催のみなさん、ありがとうございました!
Adobe MAX 2018を個人的に予想してみた
- 2018年10月15日 (月)
- 雑談
世界最大規模のクリエイティブカンファレンスAdobe MAX 2018。今年はロサンゼルスのコンベンションセンターで開催されます。私は毎年Adobe MAXに参加しているのですが、今年も現地で参加します。
Adobe MAXはAdobeの最新動向やクリエイティブ界隈の世界的なトレンドがわかるイベント。Adobe Creative Cloudの新製品を中心に楽しみにしている方も多いのではないでしょうか。そこで過去9回Adobe MAXに参加した経験をもとに今年の予想を立ててみました。
ロサンゼルスのAdobe MAX 2018に行っていきます
- 2018年10月10日 (水)
- 雑談

今年も世界最大のクリエイティブの祭典Adobe MAX 2018の時期がやってきました。日本時間で2018年10月16日(火)〜18日(木)、米ロサンゼルスで開催されます。基調講演は10月16日(火)の午前2時からネットでのライブ中継があります。
今回も最新情報を発信するので、ぜひ私のTwitterアカウントをフォローしてみてください!
そういえば、2009年のAdobe MAXから毎年参加しています。
不要な不可視ファイルを削除するアプリ「カス削除くん」。8年ぶりに最新版をリリース
- 2018年07月11日 (水)
- Adobe AIR

OS やファイル管理システムが作成する不可視ファイル(通称:カスファイル)を一括で削除するアプリケーション「カス削除くん」。8年ぶりに最新バージョン「0.5.0」をリリースしました。
ウェブアプリ開発者とウェブサイト制作者の分断
- 2018年06月26日 (火)
- HTML5
さる平成30年6月23日(土)にサッポロクリエイティブキャンプ2018で「イマドキのウェブサイト制作の最前線」と題して発表してきました。
このとき発表した内容が、国内のフロントエンドエンジニア・HTMLコーダーの間でバズったので紹介します。
両者の意見は「jQueryはオワコンなのか – ウェブアプリ開発者とウェブサイト制作者の大きな溝 – Togetter」にまとめてますので、参照ください。
ウェブアプリ開発者は積極的に新しいものを取り入れていこう、流行らせていこうという思いのもと、過去の技術を過剰に批判します。また、ウェブアプリ開発者の分野はウェブ全体の需要のなか少数であるにもかかわらず、彼らの声が大きいため、あたかもウェブ制作全体を指して言及しているように見受けられます。
目黒川さくら写真マップを作ったよ
- 2018年03月25日 (日)
- HTML5
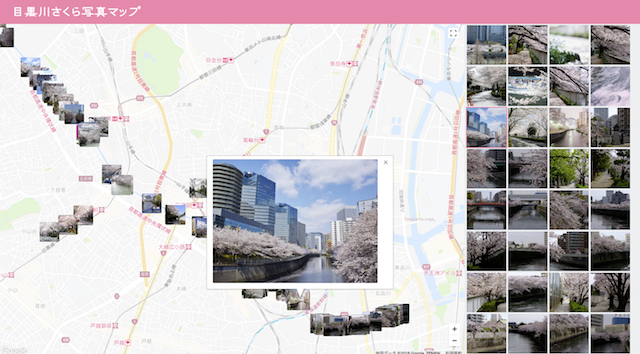
思いつきで「目黒川さくら写真マップ」を開発しました。目黒川の桜並木を上流から河口まで写真で紹介するだけのウェブサイトです。個人的な趣味として目黒川をひたすら8年間も撮り続けていたので、写真の資産を活用すべく作りました。
中目黒ばかり注目されがちですが、目黒川の桜並木は他に見所がたくさんあります。そんな魅力を広めるべく写真を厳選してマッピングしました。
技術的には、フロントエンド的にはVue.jsやCSS Grid LayoutとGoogle Map APIを、バックエンドとしてGPSの情報整理にNode.jsを利用してます。オープンソースとしてコードを公開するので、改めて紹介します。
webpack 4の入門連載のお知らせ
- 2018年03月16日 (金)
- HTML5
webpackの入門記事をICS MEDIAで書いているのですが、連載の全部を最新版のwebpack 4に更新しました。webpack 3から4へのアップデートで、webpack-cliが必要になったことと、mode引数で開発用/本番用に切り替えられるようになったことがポイントです。
- 導入編
- ECMAScript 2015+編
- スタイルシート編
- その他
ぜひ参照くださいませ! 最近作った「目黒川さくら写真マップ」でもwebpack 4をガシガシ使っています。
2017年のウェブデザイン・フロントエンド界隈の人気のツイートまとめ
- 2017年12月31日 (日)
- 雑談
今年一年の私のTwitterで人気を集めたツイートを紹介します。1万3千RTを超えるなど、今年はクリエイティブ系のツイートに注目が集まりました。
Three.js入門サイトを立ち上げました
- 2017年12月04日 (月)
- HTML5

こんにちは、池田です。この度「Three.js入門サイト」を立ち上げました。
WebGLアドベントカレンダー2017の場をお借りして、Three.js入門サイトの特徴や経緯を紹介します。
Adobe MAX 2017の個人予想の結果は
- 2017年10月23日 (月)
- 雑談
世界最大規模のクリエイティブカンファレンスAdobe MAX 2017。今年も参加してきました。
事前に予測していた基調講演の発表ですが、どれだけ当たったのでしょうか。振り替えってみたいと思います。