Adobe MAX 2014に参加します
- 2014年10月03日 (金)
- 雑談
こんにちは、池田です。来週10/6(月)〜10/8(水)にロサンゼルスで開催されるAdobe MAX 2014に行ってきます(アドバンテージツアーで参加します)。今年で参加は4回目になるのですが、私のスケジュールは次のようになっています。主にFlash/HTML5に関することを中心に受講するセッションを選びました。
ICS LABをリニューアルしました
- 2014年08月29日 (金)
- ブログ運営
こんにちは、池田です。
私の所属している会社(ICS INC.)のブログ「ICS LAB」をリニューアルしました。このブログ「ClockMaker Blog」では私の個人的なデモを今後も掲載していく予定ですが、ICS LABでは最近のWebのフロントエンドの技術情報を掲載していく予定です。以下、リニューアルしたICS LABのデザインを紹介します。
ICS INC.のFacebookページが公開されました
- 2014年02月05日 (水)
- 雑談
今更なのですが、私の所属している会社(ICS INC.)で公式Facebookページが公開されました。
私も積極的に会社のブログにFlashやHTML5の記事を書いているのですが、もしよければFacebookページをフォローして更新情報をチェック頂ければ幸いです。
ブログのWordPressをアップデート
- 2014年01月26日 (日)
- 雑談
ブログのWordPressをアップグレードしました。WordPress 3.2以降はPHP5が必要なのですが、このブログはずーーーっとPHP4で動かしていたのでアップグレードができずにいました。セキュリティー的にも不安だったものの忙しかったため手を出せず、今日やっと移行できたという感じです。
今回アップデートした項目
- PHP 4→ PHP5.4
- MySQL 5.5→ MySQL 5.6
- WordPress 3.0→ WordPress 3.8
HTML5で燃えさかる炎の表現に挑戦! WebGL対応のJSライブラリAway3Dはパーティクル機能がかなり魅力的
- 2014年01月07日 (火)
- HTML5
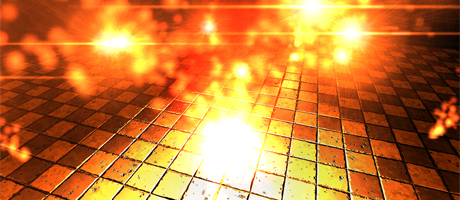
先日の記事で紹介したJavaScriptライブラリ「Away3D TypeScript」(WebGLに対応)ですが、燃え盛る炎の表現を作成してみました。
デモは以下から試せますので、ぜひWebGL対応のブラウザ(Chrome, Firefox, IE11)を使ってご覧下さい。
- Demo (WebGL対応のブラウザでご覧ください)
- Source (TypeScript 0.9.5で作成)
- 移植元のFlash版のデモ
マウスで画面をドラッグ&ドロップするとアングルを動かすことができます。もしかしたら環境によっては動作が重たいかもしれないので、ブラウザのウインドウサイズを小さくしてみると滑らかに再生できるようになるかもしれません。
HTML5とJSで3D表現に挑戦! WebGL対応の本格派フレームワークAway3Dを使ったパーティクルデモ
- 2014年01月06日 (月)
- HTML5
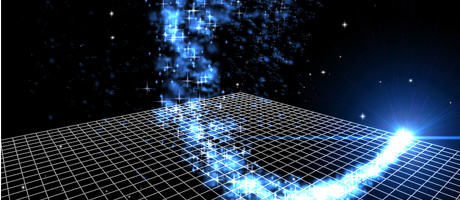
先日の記事で紹介したWebGLに対応した3Dライブラリ「Away3D TypeScript」ですが、HTMLとJavaScriptで3Dのパーティクル表現を作成してみました。これらのデモのJavaScriptはTypeScriptで作成しました。
デモは以下から試せますので、ぜひWebGL対応のブラウザ(Chrome, Firefox, IE11)を使ってご覧下さい。
ちなみにこれらのデモはもともとFlashで作っていたものを移植したものとなります。正直、Flashで実現できてもHTMLでこういった表現は難しいと思っていたのですが、Away3D TypeScriptが高機能なおかげで実装することができました。
HTML5で3Dを実現する本格派WebGLフレームワーク、Away3D TypeScriptの公式デモ
- 2014年01月01日 (水)
- HTML5

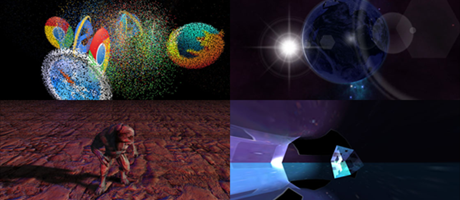
HTML5で3Dを実現するWebGL対応のフレームワークAway3D TypeScriptが10月に発表されました。WebGLで3Dを実現する類似ライブラリとしてMr.doob氏らが開発しているThree.jsが名前が知られていますが、Away3D TypeScriptは同等以上に高機能であり高いパフォーマンスを有しています。今回は公式サンプル(Githubでソースコードが公開されている)を通して、Away3Dでどのような表現が可能であるのか紹介していきます。
ICSメンバー募集のお知らせ
- 2013年12月13日 (金)
- 雑談

ちょっとした告知ですが、私たちが活動しているICSで社員の募集をしています。
会社を立ちあげて1年半、絶えず仕事の相談が来ていまして、我々もコンテンツをより高い精度で制作していくためにスタッフ募集することになりました。
ICSではWebのインタラクティブコンテンツの制作が中心で、最新のHTML5やFlash/AIRの案件をガツガツやっています。どういったものを作っているかはICSの制作事例を見て頂ければなのですが、この他にもWeb以外のデバイスの案件など様々なおもしろいプロジェクトをやっていて、企画・デザイン・開発などの形でプロジェクトに取り組む事が多いです。
制作環境への充実も意識していて、フルスペックのiMacに全員27inchのデュアルモニタ、ソフトウェアなど惜しみなく用意しています。あと椅子は疲れを溜めないように配慮して全員バロンで、制作会社では珍しい(?)「残業代」があったりします(基本的に残業させたくない方針から)。
私も含め、新しい技術に積極的に取り組むスタッフが多いことやセミナーや勉強会などの参加は推奨していたり(有料であっても会社から費用がでたりするなど)、勉強意欲や意識の高い人にはとても向いている環境です。
ぜひよければエントリーしてくださいませ。
ClockMaker Labs リニューアルのお知らせ
- 2013年09月23日 (月)
- 雑談
FlashやHTML5などのデモを掲載しているギャラリーページ「ClockMaker Labs」をプチ・リニューアルしました。ページ自体をHTML5に対応させ、Flash Player 未対応のスマートフォンやタブレットでも見れるようになりました。
Flash Stage3D対応のAway3D – レンズフレアーとパーティクル
- 2013年09月19日 (木)
- Flash 3D
Flash Player 11のStage3Dに対応した3Dライブラリ「Away3D ver 4.1」を使ってレンズフレアーとパーティクル表現を作ってみました。次のリンクでデモとソースコードを公開していますので、ぜひお試し下さいませ。
マウスで画面をドラッグ・アンド・ドロップするとアングルを動かすことができます。