- 2011年03月08日 (火)

- Tweet
FlashのアニメーションをHTML5に変換するツール「Wallaby」をAdobeが公開

FlashのアニメーションをHTML5に変換するツールとして、3月8日「Wallaby (ワラビー)」のプレビュー版がAdobe Labsにて公開されました。
結論から言うとブラウザ互換など懸念点がありますが、思った以上に変換精度が高いです。そして真っ先に感じたのは、WallabyによってHTML5出力が可能になったという点で、アドビが提供しているFlash ProfessionalはHTML5時代が万が一到来してもオーサリングツールとしてのポジションを保ち続けるだろうということです。
速報として「インストール方法と使い方」と「変換したデモ」を紹介してみます。以下詳細です。
インストール方法と使い方
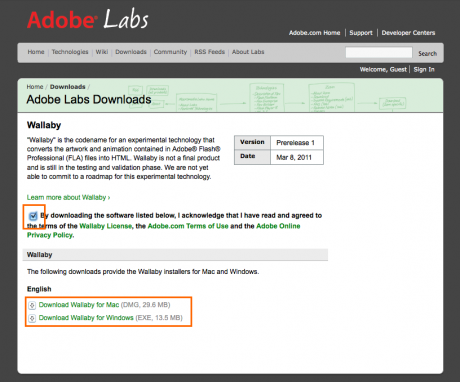
①まずはAdobe Labsからアプリケーションをダウンロードします。アプリケーションはAdobe AIR製ですので、事前に最新のAIRランタイムをインストールしておきましょう。
②Adobeっぽいアイコンが「Wallaby」ですので、クリックして起動します。
![]()
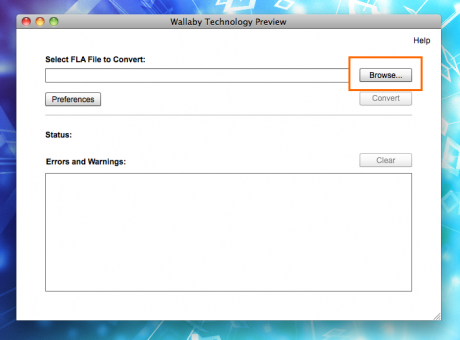
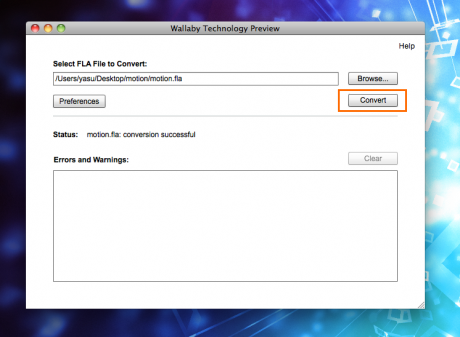
③「Wallaby」の操作画面。[Browse…]をクリックして変換したいflaファイルを選択します。
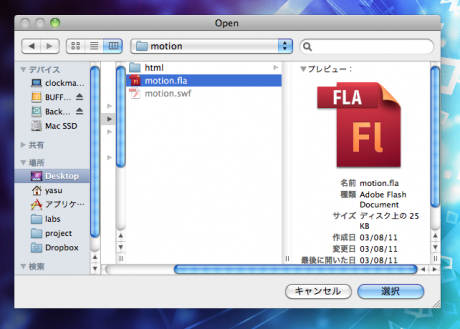
④flaファイルの選択画面。変換できる形式はFlash CS5形式のみとなります。
※余談ですが、Flash CS5のfla形式は以前の形式と大きく違い、内部構造はXML形式となっています。そのため変換が行いやすかったのではないかと推測できます。
⑥アプリの[Convert]ボタンをクリックして変換を開始します。
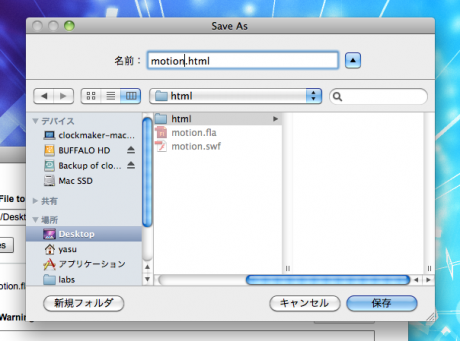
⑦保存先を設定します。
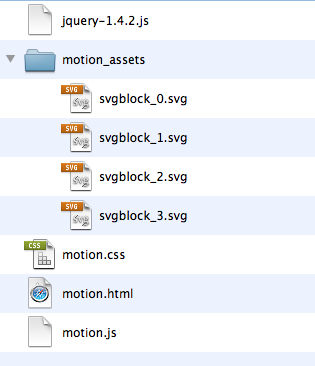
⑧ほんの数秒でHTMLファイル一式が書き出されます。ファイル構造をみるとHTML5というよりはjQueryを使用したJavaScriptやSVGとして書き出されているようです。
サンプル
▼手元にあったflaファイルのいくつかを書きだしてみました。

▼入れ子構造をもつタイムラインの再生デモ。(サンプルはorangesuzukiさんのflashup#1 この春スタート!ゼロからはじめるフラッシュ講座 第1回から拝借しました)

▼簡易的なビットマップを使用したタイムラインアニメーション。

▼ビットマップやシェイプ、テキストがまじったFlash (にゃあプロジェクトのひろゆきさんからflaを頂きました)

▼少し入り組んだビットマップを使用したタイムラインアニメーション。

※このデモは「HTML5出力可能なFlash CS5拡張機能を作ってみた」で紹介したものです。これだけちょっと表示されない部分がありました。
技術的に気づいた点
技術的な点で気づいたのは次の通りです。
- SWFよ り容量が重たくなる(10倍くらい)
- 制御のためのJavaScriptライブラリは jQuery 1.4.2 を使用
- シェイプはSVGに変換される
- CSSはwebkit系を利用している(つまりwebkit系以外はサポートされない)
- フレームレートはflaで設定した値が使われる
- 実際はHTML5の新機能は何も使われていない(DOCTYPEがHTML5なだけw)
- スクリプトは変換されない
容量が重たくなるのは簡単に想像が付きましたが、SWFはアセット(素材)をコンパクトに圧縮しているという点を再認識することができました。
対応ブラウザ
また対応ブラウザは次のような状況でした。
- ◯ Chromeで再生可能
- ◯ Safariで再生可能
- ◯ iPadやiPhoneで再生可能(スムーズに動いている!)
- × Firefox 3.6では再生不可
- ×Internet Exploereはver6〜8は全滅(×マークだけが表示される)
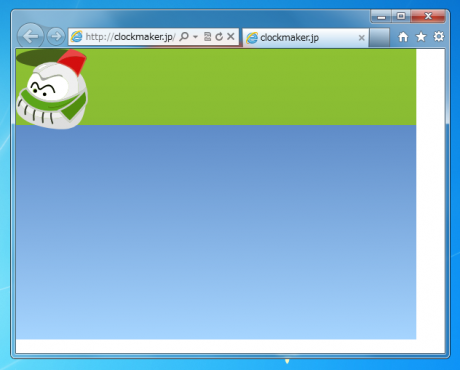
- ×Internet Exploereはver9も残念な結果(下図参考)
- ×Androidのブラウザでは再生不可(おそらくSVGが読み込めてない)
- ×Opera 10.01では再生不可
▼IE9での表示結果

使い道
Flashのプラグインは全世界で99%の普及率があり、Flashが動かない環境は唯一iOSだけでしたが、このツールによってiOSでもFlashで作った物がブラウザ上で動くようになります。今のところWallabyはWebKit系のブラウザでしか再生されませんが、FlashとHTML5の両方を用意し
- IE6-9/Firefox/Opera/Android OSのブラウザ/PCのSafari/Chrome → Flash
- iOSのSafari → WallabyでFlashから変換したHTML5群
というフォールバック用の仕組みを作ることで、Flashで作っておけば全ての環境で同じコンテンツを提供するこということが可能になりそうです。
ちなみにActionScriptは変換されませんが、それはむしろ望ましいことだと思います。JSで再現できないほどActionScriptは充実した機能がありますし、下手に変換されてバグが混入するのも怖いからです。
最近のAdobeはMolehill を搭載した Flash Player 11 インキュベーターリリースやFlash Player 10.3 betaを公開したりと何かと動きが活発です。
今後の発表が楽しみですね!
追記 (2014/01/26)
現在はFlash Pro CC 13.1にCreateJSベースの「HTML5 Canvas ドキュメント」という形で、タイムラインアニメーションをHTML5として書き出す機能として搭載されています。HTML5コンテンツを作成する場合は「HTML5 Canvas ドキュメント」を利用するといいでしょう。
























2011年03月09日(水) 23:08
[…] ■ FlashのアニメーションをHTML5に変換するツール「Wallaby」をAdobeが公開 | ClockMaker Blog […]
2011年07月11日(月) 16:15
[…] ソース:Google、FlashをHTML5に変換するツールSwiffyを公開 ソース:FlashのアニメーションをHTML5に変換するツール「Wallaby」をAdobeが公開 […]
2011年07月22日(金) 18:47
[…] 知ってました?僕知らなかったので載せておきます! 「Wallaby」 簡単なアニメーション(flash)ならiPhoneとかiPadで再生できるようになるんですね! でもandroidは非対応のようです!という […]
2011年12月02日(金) 22:57
[…] ■Wallaby使い方 […]