- 2012年02月20日 (月)

- Tweet
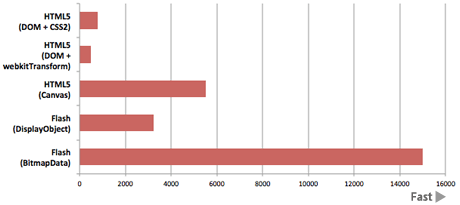
HTML5はFlashの3倍重かった! 描画パフォーマンスの比較

最近のHTML5の盛り上がりには勢いがありますが、実際の所HTML5はどうなのか気になったので描画パフォーマンスを測定してみました。上記のグラフが結果ですが、HTML5で一番よい実装よりもFlashのほうが3倍弱高速という結果がでました。ブラウザによってはFlashのほうがHTML5より18倍も高速という結果もでています。
さらに言えば、HTML5の描画パフォーマンスが最も良かったのはSafariですが、ブラウザによってはそれの15%ぐらいのパフォーマンスしかでないブラウザもあり処理速度にばらつきが大きいのが特徴でした。ですが、Flashはどのブラウザでもスコアの振れ幅が小さくブラウザ間の処理速度は安定しているように思います(プラグインなので当然といえば当然の結果ですが)。
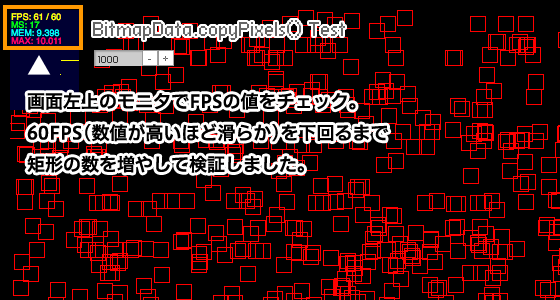
検証デモ
HTML5やFlashと言っても様々な実装方法があるので、よく使われる方法を幾つか用意して検証しています。次のリンクからそれぞれの比較検証デモを試せるので、パフォーマンスをチェックしてみてください。
- HTML5(DOM + CSS2) – 矩形をそれぞれ独立したimgタグとして表示。CSSでposition:absoluteにしたうえで、JavaScriptでleftとtopの値を書き換えて動きを実装。
- HTML5 (DOM + webkitTransform) – 矩形をそれぞれ独立したimgタグとして表示。JavaScriptでtransform (transrate3d)を使い動きを実装。(今回はChrome/Safari用のwebkitTransformを利用)
- HTML5 (Canvas) – JavaScriptでCanvas.drawImage()を用いて実装。。
- Flash (DisplayObject) – 矩形をそれぞれ独立したDisplayObject (Bitmap)として表示。ソースはこちら。
- Flash (BitmapData) – BitmapData.copyPixels()を用いた方法。ソースはこちら。

大雑把に言ってしまえば、実装のイメージ的には HTML の DOM (1や2) は Flash の Bitmap (4)、HTML5 の Canvas (3) は Flash の BitmapData (5)に近い機能です。
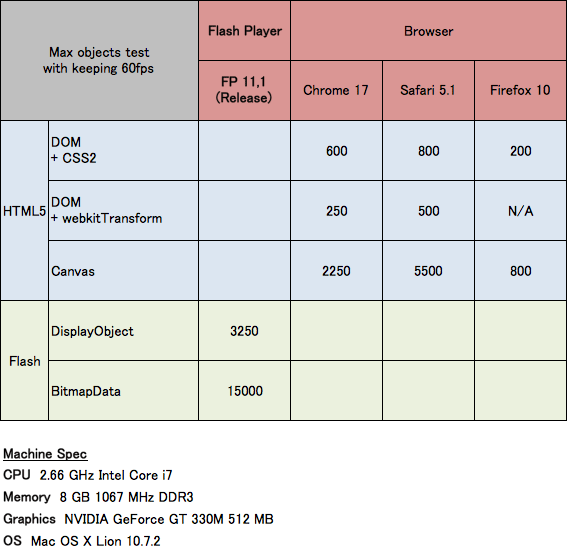
詳細な結果
詳細な結果は次の通りです。スコアの測定ですが、60fpsを保つことのできる矩形の数をスコアにしています。検証マシンのスペックや検証デモのサイズについては下記に記しています。

※Flash Playerの検証にはSafari 5.1.2を利用しています。
※検証デモのサイズは720×480pxです。
※WebGLは普及率やブラウザ採用状況の現状を見るかぎり、実用できるか懐疑的なので検証項目から外しています。FlashのStage3Dを使えば、WebGL同様にGPUも利用できるので気になる方はどなたか比較ください。
考察
HTML5に期待している方が多いと思いますが、描画パフォーマンスに関しては上記の結果となりました。実は私はこれまでたくさんのHTML5のデモや商用案件をやってきましたが、そのほとんどはオリジナルやPollyfill用のFlashのほうがパフォーマンスが良かったので結果はわかっていたのですが、改めて数値にすることで指標になったかと思います。
パフォーマンスはユーザー体験に影響する重要な部分です。こういったシンプルなデモでも、どちらを選択するほうがユーザーにとって良いのかを考えるきっかけになれば幸いです。
※もちろんHTML5は描画のためだけの仕様ではないので、この記事はたくさんある分野のうちの一つの検証に過ぎません。私がいつも主張しているように、流行やテック系ブログの記事に影響されて選択するのではなく、作りたいものやユーザーに届けたいものに適した技術を検証して最適な選択をすることを作り手に望みます。
追記
Adobe AIRを使えばFlashはスマートフォン(iOS, Android, BlackBerry)でも利用できるので、いずれスマートフォン上でもHTML5とFlashのパフォーマンス比較をしてみたいと思います。以前、Android版Flash PlayerとHTML5 Canvasを比較したときはFlashのほうが遙かに高速な結果が得られました(参考記事)。最近のスマートフォンだとブラウザとデバイスのスペックが向上しているはずなので、結果が気になる所です。


















2012年02月21日(火) 10:51
HTML5一通りいじってみましたが、作品クオリティ面に限っていえばHTML5を使う理由が地球上に見当たらないという印象でしたな
2012年02月21日(火) 15:07
>前田さん
コメントありがとうございます!
HTML5でFlashと同じようなことをしようとすると、データ容量の課題(swfの数倍の容量になる)、表現演出の限界(Flash Player 7〜8頃の技術しか使えない)、ブラウザ互換性(検証作業の増大)がクオリティ面で特にネックになるように考えています。
2012年02月21日(火) 15:27
現れたばかりの技術って,最適化されてないので,処理速度が遅い事があります.HTML5も最適化されていくのではないでしょうか.
2012年02月21日(火) 16:43
>テストさん
コメントありがとうございます。
2014年勧告のHTML5ですが、Canvas要素は2004年から存在するので、すでに8年も経過した技術でもあります。Appleが採用したのが初だったと思いますが、そのSafariが上記の結果だったということははじめに触れておきます。
各々のブラウザで今後の最適化は行われるでしょうが、もちろんその間もFlash Playerは進化を続けます。一度仕様が策定されれば大きく変更できないHTML5に比べて、プロプライエタリで仕様の強化が次々と行えるFlash Playerにメリットがあるのは考え方としては当然だと思います。
また各種ブラウザで足並みを揃えて最適化していただかないと、せっかくの標準規格の意味がないように思います。現状でもiOSの場合はtranslate3dで最適化するというのは定番のコンテンツ実装手法の一つですが、IEはSVGに、ChromeはCanvasに、Safariはtranslate3dやCSS3アニメーションにというようにハードウェアアクセラレーションについての方向性がブラウザベンダーでばらばらです。HTML5を使っても結局ブラウザ毎に最適化したコードを書かないと最高のパフォーマンスが得られないのではと不安に思っています。
2012年02月21日(火) 16:55
一動画屋の視点でいえば最適化面ではHTML5がFlashを上回る事は当分ないかなぁー。
HTML5が駄目とかいう話ではなくて、Flashと動画コンテンツの相性が凄くいいから。
AEで動画素材作ってFlashに組み込むと凄い楽に豪華なコンテンツ作れる。動画とかアニメーションをを動的に制御する事に対してFlashはやりやすい。
AdobeはAE等動画ソフトとFlashとの連携をかなり考えて作っているから。
同じ事をHTML5でやろうとしたら凄く時間がかかる。
なにより、HTML5はブラウザ毎の動画規格が統一されてないという状況。
未だに動画規格が統一されてないのは正直あり得ないと思う。作った事ある人ならわかると思うけどHTML5のブラウザによる挙動の違いってかなり大きい(しかも昔からあまり改善されてない気がする)
動画屋としてはFlashに頑張ってほしいかな。
そっちの方が作るの楽だからwww
2012年02月21日(火) 17:02
これからスマートフォンがPCの台数を超えて、アクセスが逆転するだろうと思います。
今、flashでリソースを持っていても将来的に生かせない可能性が高くなっています。
Flashのほうが優れている点はあるかと思いますが、
スマートフォン対応のためにあきらめざるを得ないのではないでしょうか。
2012年02月21日(火) 17:17
>動画屋さん 太郎さん
コメントありがとうございます。
>動画との相性について
一時代を謳歌した動画を組み込んだリッチコンテンツですが、これはFlashのほうが相性がいいですよね。1つのファイル内に動画を詰め込める点や、透過ビデオを扱える点でFlashの優位性は高いと思います。
>スマートフォン
私も将来はモバイルからの利用が増えるのは間違いないと思います。アプリであればFlashはスマートフォン(iOS, Android, BlackBerry)で使うことができます。Flashの利点としてワンソースで複数のOSのアプリとして出力することができるので、開発リソースの節約という点では大きく利点として働くのではないでしょうか。
また一般的にはネイティブ言語によるアプリ開発のほうがパフォーマンスは良いですが、Flash Stage3Dを使えばGPUを利用するため非常にパフォーマンスが良いことが2011年12月のFlash Meetupというイベントで紹介されました。iOSアプリでCocos2Dフレームワークを使ったものと、Flash Stage3D対応のStarlingフレームワークを使ったものであれば、後者のほうが良い結果がでています。
HTML5であればPhoneGapを使えばアプリとして出力できます。これらとFlash(Adobe AIR)アプリを比べてみるのも面白いかもしれませんね。
なお、スマートフォンブラウザ向けのリッチコンテンツはHTML5で十分だと思います。というよりは、訴求力の高いリッチコンテンツよりも、読み込みの早い軽量なペライチ(静止画1枚)のほうが良い気がします。
2012年02月21日(火) 18:58
Flash作品を作れないWebデザイナーの私的に、HTML5の方が敷居が低いので、この実験結果は残念(>_<){Flash勉強したことありますが、難しかったのですー!
レベルの低い書き込みで失礼しました・・・。
2012年02月21日(火) 19:36
adobeはOSを持っていませんので、どんなにマルチプラットフォームを強みとしても、いつOSベンダーに拒否されるかわからないリスクがあります。今回、appleが拒否したことにより、その脆さが露呈しました。
どんなに良いものでも有利な立場にあるものの都合に合わない場合はつぶされるのが世の中の摂理かと思います。
その点でFlashは大変採用しずらい技術です。
2012年02月21日(火) 19:48
大変採用しずらい技術がなぜver11までいっちゃったんですかねえ・・・
2012年02月21日(火) 19:48
>蜜さん
コメントありがとうございます!
上記の動画屋さんがAfter EffectsとFlashの組み合わせが作りやすいと投稿されているように、人それぞれ作りやすいと思うソフトなり技術なりは違うと思います。自分の得意なスキルで作ったコンテンツが、ユーザーに喜んでもらえるならそれに越したことはありません。
この結果は一つのベンチマークに過ぎないのですが、「HTML5だとこのぐらいまでの表現なら可能」というのがわかっていれば、ユーザーが「重い!」と不満に思うようなコンテンツにはならないと思います。その参考になれば幸いです。
2012年02月21日(火) 20:09
>次郎さん
コメントありがとうございます。
HTML5とFlashの論争というのはApple社と独占を排他したい勢力によるプロパガンダだと思っているので、この種の話題は非常に興味があります。参考までに次の記事が面白い考察をしているので、既読かもしれませんが紹介しておきます。
http://ascii.jp/elem/000/000/672/672818/
さて本題ですが、マーケティングの範疇だと思います。長期的な運用であったり、短期的に成果を出したいのかによって選ぶ技術は違ってくると思います。当時はHTML標準で作られたテーブルレイアウトがその後XHTMLによって否定されたように、「標準技術だから、デファクトスタンダードだから」といって揺るがないとは言い切れないでしょう。なので、制作したいコンテンツによって、その時々で検証して最適なものを選ぶことを怠ってはいけないと思います。
視野が狭いとFlashやHTML5のどちらかという考え方をしてしまいがちですが、インタラクティブコンテンツを制作する上でFlash/HTML5で培った演出なり実装のテクニックやセンスは共有できるものなので、新しいOS/デバイスに対して不安視することはないと思います。
2012年02月24日(金) 23:35
なんと言うか、HTML5 vs Flash という考え方が微妙にずれてると思います。
「流行やテック系ブログの記事に影響されて選択するのではなく、作りたいものやユーザーに届けたいものに適した技術を検証して最適な選択をすること」
に尽きると思います。
AEで作った動画を利用したflash contentsを作った、ではそのswfを埋め込む母体・プラットフォームとして、html5と4とどっちがいいか、と言われると、css屋js屋の立場ではhtml5のほうが(ユーザーのブラウザ無視して選んで良ければ)圧倒的にやりやすいです。。。
なんの予備知識もなしにhtml5でモバイルサイトを作れ、と言われて一ヶ月で調査して一週間くらいでhtmlとcssと合計で2000行書いてみた感想なのですが…。
html5は角丸とかグラデとか、デザイナーが地味にコーディングでやりたかった機能とか、web workersみたいなjs屋には嬉しい新機能とか、こう、地味なバックボーンの部分が優れていて、lightboxとかcolorbox風の機能がすくないコードできたりとか、そういう見えないところが凄いのではと、、、(自分の専門範囲を超えるのですが、FMS無しでjsだけでリアルタイムでサーバーと通信というのは、今までを超えたページの作り方ができそうな予感がするのです。。。)
で、そうした地味ーーーなadvantageを生かしながらcodingを最適化して行くと、だんだんと「html5」のbest practiceが形成されて、swfエンベッドするにもそういうhtml5best practiceなページの方が好ましい、という風になるのではと。。。
あと、モバイルやタブレットからデザインに入ってきちゃうような世代のデザイナーも出てきて、最初からhtml5でしか作れない、古いブラウザはポリフィル・シムとかを使ってそこそこの見た目でdegradeさせるしかできません、てな新人さんもそのうち来そうな予感がします。。。
2012年02月26日(日) 03:59
Facebookから来ました。
developerとして書かせていただきます。
この結果は中間言語とスクリプト言語を比較しているので当然ですね。
iPhoneやAndroidアプリもPhoneGapやTitaniumで作った場合は重くなります。
AIRの場合はJava VMや.NET Frameworkと同じように中間言語にコンパイルされる訳なのでPhoneGapやTitaniumで作った場合と比較したらもちろん早くなるはずです。
PhoneGapやTitaniumはネイティブコードに変換されるとかいう話もあるらしいですが内部では確かwebkitのapiを叩いているだけだったと思います。
ちなみに最近のTitanium StudioはHTML5は必要なくJavaScriptのみを記述して作ります。
個人的にはAppStoreやAndroidマーケットからわざわざAIRをインストールしないといけなかったりするのでObjective-CとJavaできちんと組むべきだと思っていますけどね。
AIRアプリはやっぱり未だにもっさりしている感があります。
適材適所という考え方ももちろんありますが制作日数・教育コスト上それが許されない場合もありますので、今から一から学習するものを選択するのであればHTML5+JavaScriptを選択するべきだと思います。
(どちらに転んでも損がないのはHTML5+JavaScriptの方なので)
個人的には開発環境が整っているFlashの方が楽なのでAdobeさんが頑張ってくれれば一番良いと思ってます。
それにActionScriptは3.0からは結構良い言語ですからね。
ちなみにHTML5の項目にDOMって書いてあるのでJavaScriptのことで良いんですよね?
HTML5とJavaScriptはまったくの別物なので・・・・。
2012年02月26日(日) 16:20
>designer さん
コメントありがとうございます。
HTML5は様々な用途が含まれるので、必ずしも「HTML5 vs Flash」という表現は正しくないことは承知しています。インタラクティブコンテンツ(ゲームやフルFlashサイト、スライドショーなど)でHTML5を使えばFlashが従来やってきたことを置き換えられる部分があると思いますが、分野を限定したうえで「HTML5 vs Flash」というのであれば議論は成り立つものだと考えています。
※その意味では様々なテック系メディアが煽っている「HTML5 vs Flash」という話題とは少し目的が違うとは言えます。
最近は十分な検証もなしにHTML5に置き換えるのが正しいという風潮があり、そのことが正しいのかどうかを考えるきっかけにしたかったというのが本記事の目的です。
※本記事にはブクマコメントを含め賛否両論頂いています。それぞれの担当分野の立場から見た「Flash vs HTML5」を皆が言ってるので様々な意見が飛び交っていますが、視点を変えればそれはそれぞれの担当分野によって一長一短なので、自分にあった方を選べばいいということを物語っている気がします。
2012年02月26日(日) 16:34
>鈴友良さん
本検証は、中間言語とスクリプト言語という比較ではありません。ソースを見てもらえばわかると思いますが、この程度の処理でたかだか5000〜20000ループなのでJavaScriptとActionScriptも実行速度の差はほとんどありません。違うと思うのであれば、描画部分のソースを取り除いて検証してみるとわかるでしょう。処理速度低下のボトルネックになっているのは描画部分のAPIであり、それを検証しているということがわかると思います。
そしてAIRランタイムは、iOSの場合はアプリに同梱されているのでユーザーが「わざわざAIRをインストール」する必要はありません。Androidの場合も同様で、AIR 3.0からはCaptive Runtimeを使えばアプリ内にランタイムが同梱できるので、Androidマーケットからインストールする必要もないでしょう。
制作日数・教育コスト上という観点から見れば、過渡期のこの時期にHTML5+CSS+JavaScriptを学習するのはコストが高いと思います(インタラクティブコンテンツの分野に限っては)。私が一番不安に思うのは、これからHTML5関連技術を学ぶ人達がブラウザ依存に悩まされ、本来学ぶことができるインタラクションのセンスやノウハウよりも、ブラウザ依存の解消方法の探索だけに時間が費やされるのではないかという点です。余談ですが、7-8年前のFlash Playerが出来たことを今更HTML5でやってドヤ顔するのは、クリエイターとしてどうかなという気持ちはありますが(自戒の意味も込めて)。
>ちなみにHTML5の項目にDOMって書いてあるのでJavaScriptのことで良いんですよね?
記事の中で説明しているように、imgエレメントのCSSをJavaScriptで制御しています。JavaScriptだけではありません。
2012年02月26日(日) 22:31
池田さん
> 本検証は、中間言語とスクリプト言語という比較ではありません。
描画自体(appendChild)にボトルネックは感じられませんね・・・・。
ソースをざっと確認してみましたがsetInterval以降の処理がボトルネックになっているかと思います。
全部読んではいませんが、一回の処理は5000〜20000ループであってもsetIntervalで実行される秒間は約0.017msですので
JavaScriptのレンダリングエンジンに負荷をかけるには十分かと思います・・・。
> そしてAIRランタイムは、iOSの場合はアプリに同梱されているのでユーザーが
> 「わざわざAIRをインストール」する必要はありません。
これは知りませんでした。
AIR 3.0からそんな事が出来るんですね。
ご指摘ありがとうございます。
> 制作日数・教育コスト上という観点から見れば、過渡期のこの時期にHTML5+CSS+JavaScriptを
> 学習するのはコストが高いと思います(インタラクティブコンテンツの分野に限っては)。
> 私が一番不安に思うのは、これからHTML5関連技術を学ぶ人達がブラウザ依存に悩まされ、
> 本来学ぶことができるインタラクションのセンスやノウハウよりも、
> ブラウザ依存の解消方法の探索だけに時間が費やされるのではないかという点です。
JavaScriptに限って言えばjqueryやprototype.jsなどの依存をなるべくなくすライブラリも出ている訳ですし、CSSに限って言えば今時tableコーディングをする訳にもいかないですよね。
「なんであってもFlashで作ります」なんてことは言える訳ないので、どちらかを選択しなければならないのであればHTML5+CSS+JavaScriptかと思います。
もちろん両方できるのがベターではありますが、Flash未経験の人材に「HTML5+CSS+JavaScriptで作るみたいに作ってね」なんていうのは無茶振りだと思いますので。
HTML5+CSS+JavaScriptの方が応用が効きますし、ある程度慣れてもらえるとそれなりの生産性にはなるかと思います。
> 余談ですが、7-8年前のFlash Playerが出来たことを今更HTML5でやってドヤ顔するのは、
> クリエイターとしてどうかなという気持ちはありますが(自戒の意味も込めて)。
これは同感です。
別にHTML5でなければならないという訳でもないので。
ただ、個人的な興味としてはHTML5での実装もまあありなんじゃないかなとは思います。
> 記事の中で説明しているように、imgエレメントのCSSをJavaScriptで制御しています。
> JavaScriptだけではありません。
JavaScriptで制御しているのだから負荷はJavaScriptのレンダリングエンジンにかかっているのでは・・・。
HTML5のレンダリングエンジンが重いという事はaddressタグなども重いということになる訳で・・・。
2012年02月26日(日) 23:12
ごめんなさい。
さっきのコメントの約0.017msは約0.017secでした。
2012年03月01日(木) 21:24
Adobe はこれからFlashのハイパフォーマンス化をドンドン進めていくようですね。
Adobe MEET UPの記事ですが、進化に正直驚いています。
ブラウザでここまで動く! ソーシャルゲームに焦点を当てたアドビの開発者イベント「ADC MEETUP Round 04 Social Gaming」レポート
http://www.4gamer.net/games/032/G003263/20120229016/
特にスクエニさんのFF12のバトル画面ををFlash のStage 3Dでグリグリ動かしているのは度肝を抜かれました。
近年Flashのパフォーマンスアップは目を見張るものがあるので、今回の計測結果もHTML5が遅いというよりFlashの進化が早いというだけではないでしょうか。
池田さんのいう通り、どっちが良い、どっちが悪いという話ではないかと思います。
2012年03月02日(金) 18:17
>鈴友良さん
ご意見ありがとうございます!
またお返事が遅くなり大変失礼しました。
【言語による結果の差について】
描画抜きでloop部分の処理時間を計測してみました。これはオブジェクトのプロパティーの変化だけを問う検証となります。
5000個のオブジェクトの計算処理に要した時間(500回試行の平均値)
・JavaScript : 0.00ms
・ActionScript : 0.00ms
2万個のオブジェクトの計算処理に要した時間(500回試行の平均値)
・JavaScript : 0.09ms
・ActionScript : 0.00ms
10万個のオブジェクトの計算処理に要した時間(500回試行の平均値)
・JavaScript : 3.06ms
・ActionScript : 0.126ms
※「0.00ms」となっている箇所ですが、new Date().getTime()で計測しているので精度の関係でms以下の精度が得られず。
記事中の検証でいえば一番大きかったループ回数が15000回なので、スクリプトの計算速度の差が結果に影響があったかという意味ではほとんどなかったとは思います。
ただループ回数が多くなれば確かに鈴さんのおっしゃるとおり、中間言語とスクリプト言語の差がでました。特にJavaScriptでは扱うオブジェクトの個数が増えれば累乗的に処理時間が増えています。
※これは私の勉強不足でした。大変失礼しました。
最近だとJavaScriptではsetInterval()以外にrequestAnimationFrame()という描画更新向けのAPIがでてきていますので、本来だとそちらで検証したほうがいいかもしれません。
【学習コストについて】
フレームワークの進化によってブラウザの差の吸収が進むと思うので(本来はブラウザ側でレンダリング結果の差はでないように進化して欲しいところですが)、いずれHTML5の制作・開発のコストも下がっていくでしょう。ゲームに使うのかRIAに使うのか広告表現に使うのか、でそれぞれの立場で用途が違ってくると思いますので、自分に適したものを学んで使えば良いというのが私の思うところです。
>HTML5のレンダリングエンジンが重いという事はaddressタグなども重いということになる訳で・・・。
おっしゃるとおり確かに言葉を括りすぎたのは反省するところです。すみません。。
2012年03月02日(金) 18:23
>開発系さん
コメントありがとうございます。
Adobe MEETUPのほうチェックありがとうございます。
先日、Flash Playerのロードマップが紹介されましたが、2013年には次世代のFlash Player “NEXT”やActionScript “NEXT”が控えているようでまだまだFlashはパフォーマンスが向上していくものだと期待しています。
表現分野以外のものについては、実は今までのFlash Player(バージョン9ぐらい)で十分なパフォーマンスが得られていると思いますが、オーバースペックであれ、開発効率が下がらずできることが増えるのであれば選択の札が増えるということなので、どんどん進化して欲しいと思います。
2012年03月17日(土) 22:44
HTML5しかできないことと
FLASHしかできないことがあるのだから、
競争せずに共存するべきだ。
・HTML5のVideoはブラウザ内臓のプレイヤーを使ってる。
シンプル。
・Flashの動画は外部で用意したのを使ってる。
場合によっては見にくいが個性がある。
こんな感じで、スマフォでも使いたいコンテンツにはスマフォに向いてるHTML5を使えばいいし、デスクトップだけでいいなら最適化されたFLASHを活用するべき。
2012年03月23日(金) 23:29
>クリスドーム-DXさん
HTML5とFlashの個性や適性を理解したうえで共存させるべきというのは私も思うところです。最近は個性も適正も無視してHTML5を推し進めようとする人が多いのが非常に恐ろしいことだと思ってます。
一つ捕捉しておくと、WindowsのSafariだとQuickTimeプラグインをインストールしていないと動画を再生することはできません。HTML5に対応するすべてのブラウザが、ブラウザ内蔵のコンポーネントを使っているわけではないようです。
HTML5のVideoタグはFlashのビデオ機能に比べるとスタートも遅いし、ブラウザによって再生可能なコーデックが違うのでまだまだ使い勝手が悪いなぁというのが実案件で使ってみた感想です(スマートフォンのブラウザでも結構、罠もありますしね…)。
2014年01月30日(木) 20:13
[…] 以前別のデモで検証したことがありましたが、しかるべき結果かなと思います。詳しくは次の記事「HTML5はFlashの3倍重かった! 描画パフォーマンスの比較 | ClockMaker Blog」を参考ください。 […]