- 2012年04月17日 (火)

- Tweet
リッチなHTML5コンテンツのためのフレームワーク「CreateJS」が公式サイトを公開
Flashのエンジニアとして著名なGrant Skinner氏が開発している、「CreateJS」の公式サイトがオープンしました。
私のブログでもEaselJS、TweenJSを使ったインタラクティブコンテンツのデモを幾つか制作して紹介してきましたが、Flashで培われた技術がそのまま利用できる点で非常に使い勝手のいいツール群だと思っています。
今回は公式サイトで明らかになったCreateJSの各ツールの紹介を日本語訳してお伝えします。
EaselJS
EaselJSは、豊富なグラフィックスとHTML5のCanvasとの制作を扱うためのソリューションを提供します。これは、Flash開発者に馴染みのあるAPIを提供していますが、JavaScriptの感性を取り入れています。それは容易にキャンバスを扱うようにする、完全な階層的な表示リストは、コアの相互作用モデル、およびヘルパークラスで構成されています。
主な機能は次の通りです。
- リッチなHTML5コンテンツの制作
- Canvasを使った表示オブジェクト
- 表示オブジェクトのネスト(親子構造化)が可能
- マウスインタラクション
- 開発者にわかりやすいAPI
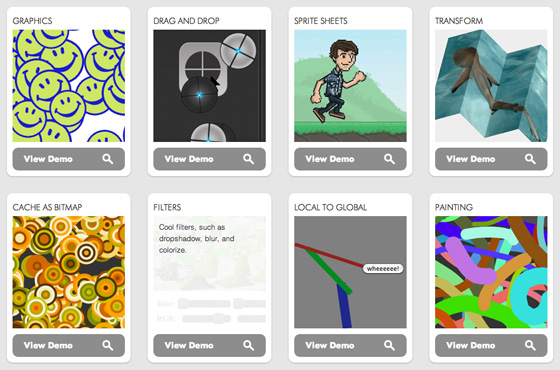
サンプルではFlashで実装されていたようなコンテンツがいくつか掲載されています。
▼公式サイトではさまざまなデモが紹介されています。

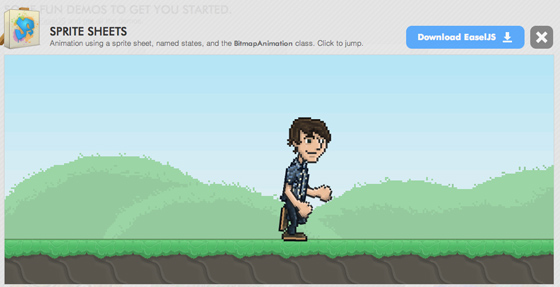
▼スプライトシートを利用したアニメーションサンプル
TweenJS
主な機能は次の通りです。
- イージングと遅延が可能
- 数値または数値以外の指定(pxとか単位をつけての指定)が可能
- 複数のトゥイーンのシーケンス化
- CSSプロパティのサポート
- シンプルで強力なAPI
▼デモ
SoundJS
オーディオの一貫したクロスブラウザのサポートは現在、HTML5では混沌とした状態です。SoundJSは、抽象化の問題に取り組んで、あなたのゲームや豊富な経験をはるかに簡単にサウンドを追加することができるようにしました。特定のデバイスまたはブラウザ用に活用しているものを優先順位付けし、HTML5のAudioタグとプラグインのどちらを利用するか機能を問い合わせることができます。
主な機能は次の通りです。
- 互換性の解消
- フォールバックの優先順位付け
- Reduce Guess Work
- Support Edge Cases
- テストのための機能
▼クロスブラウザなサウンドプレイヤーのサンプル
PreloadJS
PreloadJSは素材(画像、音声、JS、データ)をプリロードすることを容易にします。それは使用可能なときはXHR2 (XMLHttpRequest バージョン2)を利用して読み込み状況を確認することができるようになります。XHR2を利用できないときはtagのローディング(imgタグ等の読み込み)にフォールバックします。複数のキュー、複数の接続、一時キュー、およびもっとたくさんの機能を提供しています。
主な機能は次の通りです。
- データや素材のプリロード
- XHR2を利用したプログレスイベントの管理
- Tag Loadingへのフォールバック
- 複数のキューの管理
- キューの一時停止と再開
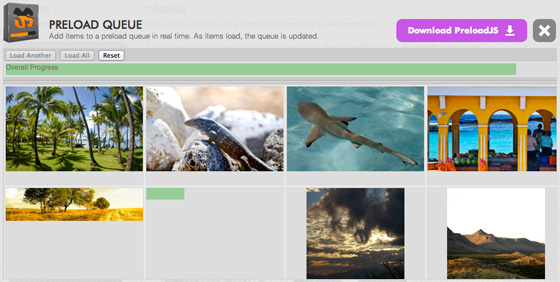
▼複数の画像ファイルを読み込むローディングサンプル
なお、旧式のブラウザではimgタグを使って画像ファイルを読み込みますが、imgタグは単機能なので読み込み完了やエラー発生のイベントを取得することができましたが、プログレスイベント(読み込み進行中のパーセンテージ取得)ができないという物足りない仕様でした。最新のXHR2(XMLHttpRequestの後継)を使えばそれが可能になるのですが、PreloadJSがそれをサポートしています。
Zoë
Zoëは、スプライトシートをSWFアニメーションに変換するAIRアプリケーションです。単にアプリケーションの上にSWFをドラッグして、Zoëが自動的にスプライトシート内の画像の必要な寸法を検出し、あなたのSWFに存在する任意のフレームラベル(再生を制御するための)を維持し、スプライトシートをエクスポートします。その他の高度な機能も含まれています。
主な機能は次の通りです。
- SWFからスプライトシートへの変換
- フレームラベルの維持
- ネストされたグラフィックスのサポート
まとめ
もともとEaselJSが先行して公開され様々なメディアからも注目されていましたが、その他のツール群が公開されたことでさらにHTML5のリッチコンテンツ制作がしやすくなったと思います。
これらのJSライブラリは、組み合わせて使うことも、単独で使うこともできるので、Canvas以外のHTML5コンテンツでも利用することが多くなりそうです。
今後も当ブログではCreateJSを取り上げていこうとおもいますので、ぜひともチェックをよろしくお願いします。私のTwitterアカウントでも、CreateJSの最新情報をアップデートしていきますのでそちらもチェックくださいませ。




























2012年04月18日(水) 12:19
クロスブラウザ対応をどこまで行っているのかが気になります。
HTML5はゲーム的な複雑な実装ではブラウザ毎に動作がかなり違って使いものにならないケースが多々あるので、このライブラリも手放しで信用できないのが辛いところです。
2012年04月18日(水) 22:32
[…] 投稿日:2012年4月18日 作成者: admin リッチなHTML5コンテンツのためのフレームワーク「CreateJS」が公式サイトを… Yasunobu IkedaさんのBlogでCreateJSについて詳しく説明されています。 […]
2012年04月21日(土) 10:45
>ブラウザー先生さん
コメントありがとうございます。
CreateJSは2つの側面があると思っていまして、一つはHTML5の機能を高レベルのAPIにして生産性を上げるという点(EaselJS等)、もう一つはブラウザの差異を吸収する点(SoundJS、PreloadJS等)です。
特にCreateJSは前者へ重点を置いているように思っています。CreateJSの公式サイトしかり(古いIEで見るとスクリプトエラーが多発している)、CreateJSは古いブラウザはバッサリ切り捨てている印象があります。古いブラウザを救うライブラリというわけではなく、HTML5の新機能をどんどん取り入れて、HTML5で実現できることを増やそう、生産性をあげようというのが目的だと思いました。
おっしゃるとおり、HTML5はブラウザごとの差異が大きいので、Flashに比べて複雑な処理には不向きだと思います。ブラウザごとデバイスごとにチェックする必要が発生するため、Flashに比べると検証作業の工数が数倍に膨れ上がります。
2012年05月23日(水) 14:51
参考になる記事、ありがとうございます!
Zoëの説明のところで気になったのですが、「スプライトシートをSWFアニメーションに変換」ではなく、その逆ではないでしょうか?間違っていたらごめんなさい!
2013年12月03日(火) 17:46
[…] リッチなHTML5コンテンツのためのフレームワーク「CreateJS」が公式サイトを公開 […]