- 2008年09月10日 (水)

- Tweet
ダイナミックテキストの回転やalpha(透過)を設定

たまには軽い話題を。ダイナミックテキスト周りで回転やalpha制御するTipsを紹介します。OKWaveでダイナミックテキストを回転させたいというトピックが立っていたので、その解決法を考えてみました。すぐに思いついたのはダイナミックテキスト挿入後にBitmapDataでキャプチャを撮り、貼付ける方法です。
ダイナミックテキストを回転させる方法
[source:javascript]// 予めTextFieldのmy_txtに文字情報を入れた上で
// ビットマップデータの作成
var bmpData:BitmapData = new BitmapData(my_txt.textWidth, my_txt.textHeight);
// キャプる
bmpData.draw(my_txt);
// ペースト
var bmp:DisplayObject = addChild(new Bitmap(bmpData));
// ダイナミックフォントは非表示にしておく
my_txt.visible = false;
[/source]
この方法によるダイナミックテキスト回転の注意点としてはWindowsだとエイリアス文字になるので45度回転させると見苦しい表示となります。これはスムージングを適用しても残念ながら改善されません。
ダイナミックテキストをモーショントゥイーンで透過させる方法

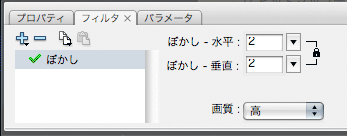
ついでに紹介。ダイナミックテキストに直接alphaを設定できませんが、親MovieClipにフィルターのぼかしを同時に適用しておくとalphaが有効になります。

仕組みは単純でフィルター機能はBitmapData関連の処理部類で一度キャプった状態になるので色々加工できるわけです。
Tweenerでダイナミックテキストを透過させるときは_Blurプロパティーを設定する
私の常用している手法の紹介。Tweenerでダイナミックテキストに透過アニメーションを演出するときには親DisplayObjectにalphaとセットで_Blur_blurX,_Blur_blurYを適用します。すると上記で紹介したのと同じ原理で透けていきます。コツとしてはBlurには小さい値(2とか4)を指定しておくとボカシは気にならず、自然にフェードアウトしているように見えます。
[source:javascript]// フィルターショートカットの登録
FilterShortcuts.init();
// フェードアウトする演出
Tweener.addTween(my_mc,
{
_Blur_blurX : 2,
_Blur_blurY : 2,
_Blur_quality : 3,
alpha : 0,
time : 1,
});
[/source]
Flexでもこの手法は有効
Flexフレームワーク上でhideEffectにFadeを設定した場合も、テキストが透過アニメーションがなされませんが、これも同様の原理で解決できます。FadeとBlurをParallelで並列化すればBlur効果によりテキストのalphaが有効になります。
今回のflaファイル一式
- 今回のソースはこちら。(Flash CS3の.flaファイルとTweenerを同封)
- tweener – Google Code
PS.このブログでタイムラインの話題ははじめてでした。


















2008年09月10日(水) 19:31
今回のソースはこちら
がリンク切れになってます。是非、FLAを拝見させてください。
2008年09月11日(木) 00:25
リンク切れ失礼しました。パーミッションの設定ミスでしたので、リンクがつながるようにしました。。
2008年09月11日(木) 13:24
ありがとうございます。
お恥ずかしいながら、お聞きします。
今回のサンプルにある[motiontween]に外部テキストを適用させるにはどのようにすればよいのでしょうか?AS3で色々とわからないことがありまして。お暇な時で結構です。ご教授お願いします。
2008年09月12日(金) 00:27
外部テキスト読み込むのでしたら次の記事が参考になると思います。
F-site | [AS3] ActionScript 3.0で外部テキストファイルを読込む
書き込む場所はmotiontween.flaのムービークリップmy_mc内にフレームアクションを書くと手軽にできるかと思いますよ。
// my_mc内の1フレーム目に記述
var loader:URLLoader = new URLLoader();
loader.addEventListener(Event.COMPLETE, onComplete);
loader.load(new URLRequest(“test.txt”));
function onComplete (event:Event)
{
my_txt.text = event.target.data;
}
2008年09月12日(金) 08:59
ありがとうございます!
ブログ楽しみにしていますので、また色々と掲載してくださいね。
2008年09月12日(金) 21:39
こんばんは。ご教授お願いします。
下記ASをAS3にするにはどのようにすればよろしいでしょうか?
今回の外部テキストと合わせて作成しようとおもったのですが、下記がAS2のためエラーがでてしまいました。
お暇な時で結構です。
よろしくお願いします。
——————————————-//
onClipEvent (load) {
Max = 3;
Sec = 3;
Path = “/img/”;
n = depth=cnt=0;
function loadPic() {
n++;
if (n>Max) {
n = 1;
}
depth++;
mcName = “mc”+depth;
this.attachMovie(“pic”, mcName, depth);
this[mcName].loadMC.Loaded = false;
this[mcName].loadMC.loadMovie(Path+”pic”+n+”.jpg”);
if (depth>2) {
this[“mc”+(depth-2)].removeMovieClip();
}
}
loadPic();
}
onClipEvent (enterFrame) {
cnt++;
if (cnt>Sec*24) {
cnt = 0;
loadPic();
}
}
2009年05月06日(水) 22:35
”ダイナミックテキストをモーショントゥイーンで透過させる方法”を参考にさせていただきました。
シンプルなFlashオンリーなウェブページを作成しているのですが、外部テキストを読み込んだ際、なぜか読み込み先のTextFieldはalphaもvisibleも設定がきかず、ずっと悩んでいました。
記事の通り、親MCにBlurを一旦設定(値すべて0でOK)すると、後はActionScript側で自由に操作ができるようになりました。ありがとうございます!
2009年05月07日(木) 00:15
>Brianさん
コメントありがとうございます。解決にブログの記事が役立ったようで良かったです。また何かありましたらコメントくださいませ!
2010年03月23日(火) 00:15
[…] http://clockmaker.jp/blog/2008/09/dynamic_text_alpha/ コメント (0) […]