- 2012年02月07日 (火)

- Tweet
HTML5でテキストのシャッフル演出ができるJSライブラリ「ShuffleText.js」
Flashでよく見かけるテキストシャッフル演出(文字列がランダムで切り替わる演出、正しい呼び名はわかりませんw)をHTML5で作ってみました。HTMLのタグ(pタグとか)に使うバージョンと、HTML5の新要素Canvasを使うバージョンの二種類を用意しました。
【2017年4月26日 追記】
- 【重要】JSライブラリーはGitHubで更新しています。使用したい方は次のGitHubのリポジトリを御覧ください。
- Canvas版はCreateJS 2015年版でも動作するよう更新しました。
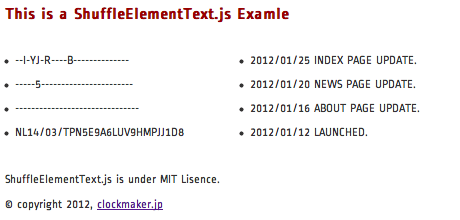
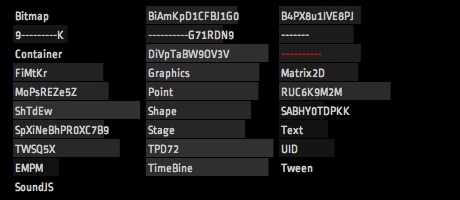
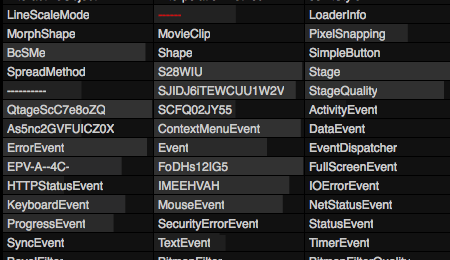
デモ
ソースコードはMITライセンスで公開してしますので、個人・商用問わずご自由にお使いください。
- ShuffleText.js (HTMLエレメント版)
- ShuffleEaselText.js (Canvas版)
それでは以下で使い方を紹介していきます。
使い方 (HTMLエレメント版)
上記のリンクから「ShuffleText.js」をダウンロードして、次のようにファイルを配置します。プレーンなJavaScriptで作成しているので、ライブラリの依存関係はありません。
ShuffleText.jsの使い方は至ってシンプルで、エレメントの中のテキストに対してエフェクトを適用します。
HTMLの適用したい要素に対して、document.getElementById()メソッドなどで参照をとり、ShuffleElementTextクラス(ShuffleElementText.jsの中身)のコンストラクタの引数として渡します。エフェクトを開始したいタイミングでstart()メソッドを呼び出します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>ShuffleElementText.js Example</title>
<script src="ShuffleText.js"></script>
</head>
<body>
<h1 id="myText">This is a ShuffleText.js Examle</h1>
<script>
var text = new ShuffleText(document.getElementById('myText'));
text.start();
</script>
</body>
</html>
使い方 (Canvas版)
上記のリンクから「ShuffleEaselText.js」をダウンロードして、次のようにファイルを配置します。Canvas版は当ブログでゴリ押し中のHTML5 CanvasをFlashライクに扱えるフレームワーク「CreateJS」上で動作するようにしています。そのため、使用する際はCreateJSも準備ください。

CreateJSにはテキストの表示オブジェクトとなるcreatejs.Textクラスが存在します(FlashのTextFiledクラスのようなもの)。ShuffleEaselTextクラス(ShuffleEaselText.jsの中身)はcreatejs.Textクラスのサブクラスとなります。つまり表示オブジェクトとしてcreatejs.StageにaddChild()して利用します。エフェクトを開始したいタイミングでstart()メソッドを呼び出します。
コードで示すと次の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>ShuffleEaselText.js Example</title>
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="ShuffleEaselText.js"></script>
</head>
<body>
<canvas id="myCanvas" width="465" height="200"></canvas>
<script>
var stage = new createjs.Stage('myCanvas');
var text = new ShuffleEaselText('Hello World', '24px Arial', '#000');
text.y = 50;
text.start();
stage.addChild(text);
createjs.Ticker.timingMode = createjs.Ticker.RAF;
createjs.Ticker.on('tick', stage);
</script>
</body>
</html>
HTMLエレメント版のほうがシンプルに記述できますが、Canvas版のほうは他のグラフィック要素と組み合わせることで柔軟に表現を作ることができるのがメリットだと思います。
ただ、ウェブフォントと組み合わせて利用する場合は、ウェブフォントの読み込み後でないとうまく動作しないので次の記事を参照に実装ください。
カスタマイズ方法
ShuffleTextクラスもShuffleEaselTextクラスも両方とも共通のプロパティーをもっているので、次のプロパティーを弄ってカスタマイズすることができます。
var text = new ShuffleText(document.getElementById("hoge"));
//var text = new ShuffleEaselText("Hello", "", "#F00");
// エフェクトの継続時間
text.duration = 500;
// ランダムテキストに用いる文字列 (日本語も可)
text.sourceRandomCharacter = "あいうえおかきくけこさしすせそ、。";
// 空白に用いる文字列
text.emptyCharacter = " ";
text.start();

最後に
ちなみにActionScript 3.0版もMIT Lisenceで公開しています。HTML5に限らず利用したい方は次のURLからダウンロードくださいませ。
感触としては、HTML5でWebフォントを扱うよりもFlashのほうが埋め込みフォントの自由度が高い(種類や埋め込みのカスタマイズが容易)のでデザインを重視するならFlashのほうが向いていると思いました。
それではまた近いうちにHTML5のネタを投稿します。次回もよろしくお願いします。






















2012年02月21日(火) 08:32
[…] HTML5でテキストのシャッフル演出ができるJSライブラリ「ShuffleText.js」 […]
2012年02月24日(金) 08:31
[…] にとても気に入ったので、自分が使いやすいようにjQueryプラグインにしてみました。ShuffleTextには一切手を加えずにプラグインにしていますので、別途ShuffleTextが必要です。 Download (0) […]