
I created 2 particle demo using WebGL version and Stage3D version. Away3D are cool framework available on both WebGL and Stage3D. The WebGL version are using Away3D TypeScript. It is easy to write codes for WebGL and Stage3D , because these frameworks has same APIs.
HTML5 WebGL Version:
Flash Stage3D Version:
Continue reading [Away3D] Fire Particles on WebGL and Stage3D →

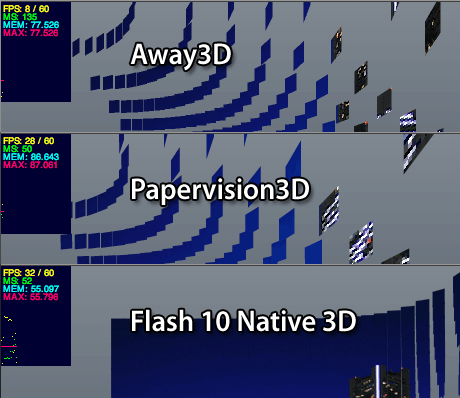
I made 3 demo for comparing with Away3D , Alternativa3D and Papervision3D.
It is difficult for me to judge whether the performance is the highest. Because there are various factors such as achievement or speed.
However, I can be judged that Papervision3D speed is faster than Away3D and Alternativa3D, as long as this demo is looked.
Related Articles

I create Away3D demo refer to same motion demo with Papervision3D.
- demo (require Flash Player 10)
- source (Flash Develop Project)
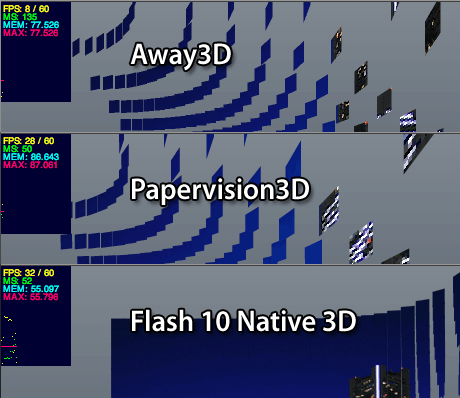
By the way, it is interesing for us to compare Flash 3D library Away3D, Papervision3D and Flash 10 Native 3D.
Compare Demos
Result

# Flash 10 don’t set camera and z-sort.
More higher FPS of left stats is more faster. This result says Papervision3D (Flash 9) is faster than Away3D (Flash 10). Really?
Interactive Design with Flash and HTML5