ニンテンドー DSi
- 2009年03月22日 (日)
- ActionScript
結婚式の二次会に参加して、ビンゴゲームで DSi を手に入れました(^ー^)
と、このまま記事が終わったのでは単なるプライベートな日記でしかないので、当ブログのテーマに沿ってネット関係のことを試してみたいと思います。せっかくのプレゼント、有効活用させていただきます。
WonderflでAlternativa3Dが使えるようになった
- 2009年03月19日 (木)
- Flash 3D

WonderflでFlashの3DエンジンAlternativa3Dが使えるようになりました。
- Alternativa3D supported (Wonderflの開発ブログ)
- Coding for Alternativa3D right in browser (Alternativa3Dの公式ブログ)
PV3DでStructure Synth的なビジュアルアート
- 2009年03月18日 (水)
- Flash 3D
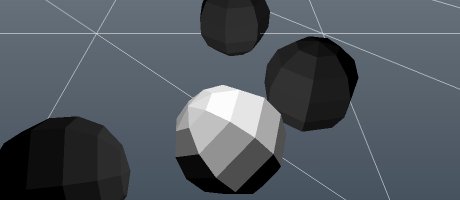
文脈自由文法で3Dのアートが作れる Structure Synth を先日試してみたのですが、Papervision3Dでも同じようなものを作ってみたいと思って、デモを作成してみました。
- demo (Require Flash Player 9)
- src (Flex Project / zip)
- src (wonderfl)
今回のデモは技術的に新しいものはないのですが、3Dのビジュアル アートの習作ということで。これからもこういうデモ作っていきたいです。
これからFirefoxを使うビジネスマンのための5つのFirefoxアドオン
- 2009年03月17日 (火)
- 雑談
ここで紹介するのは、営業をやっている私の友人に Firefox を進めたときに一緒に紹介したアドオン(拡張機能)。
Firefox のアドオンというと Web 開発者向けの拡張機能にスポットがあてられがちです。Web の専門家でなくても、普段の仕事をする上ですぐにメリットが感じられる、そんな便利なアドオンを紹介したいと思います。
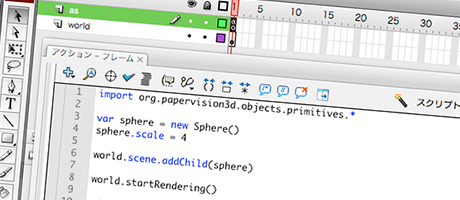
フレームアクションで覚える Papervision3D チュートリアル Vol.01 (補足)
- 2009年03月07日 (土)
- Flash 3D
JigLibFlashとSpringCamera3Dで3Dゲームっぽい動きを実現
- 2009年02月22日 (日)
- Flash 3D
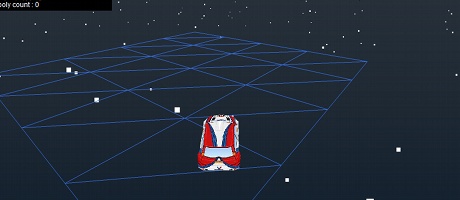
note.xさんのところで紹介されていた新種の3D物理エンジン「JigLibFlash」と、滑らかに追随するPapervision3Dの「SpringCamera3D」が相性がよさそうだったので、組み合わせたデモを作ってみたらなかなかいい感じのものが仕上がりました。
レーシングデモ(Google CodeのデモをSpringCamera3Dで作り変えたもの)。キーボードのカーソル(上下右左で操作ができます)
物理エンジンボールデモ。キーボードのカーソル(上下右左で移動、スペースキーでジャンプ)
フレームアクションで覚える Papervision3D チュートリアル Vol.01
- 2009年02月21日 (土)
- Flash 3D

私の身の回りの人やメール等でPapervision3D (ペーパービジョンスリーディー)の使い方を教える機会があり、その度にチュートリアルサイトを教えたりしています。ただ、世の中のコードを見ると様々な書き方があり、スクリプトになれていない初級者にとっては、難解に思われる事が多いかと思います。
そこで、初級者にもやさしいPapervision3D(以下、PV3D)チュートリアルをはじめてみることにしました。チュートリアルビデオを用意して5回ぐらいに渡って連載したいと思います。必要となるスキルレベルは、ActionScript 3.0の入門書を一冊読み終えたぐらいを想定してます。
テーマは「フレームアクションだけの短いコードで、シンプルにPapervision3Dを使ってみる」です。
なお、Papervision3Dの解説はさらに詳しく書籍にもまとめています。このブログを読んでさらにスキルを高めたいという方がいましたら当ブログ管理者が執筆した次の書籍をオススメします。書籍はこちらのページで紹介してますので、興味がありましたらぜひご確認ください。
「Flash3Dコンテンツ制作のためのPapervision3D入門」
さて、第一回は、セットアップから球面の回転までです。手順通りに進めば、10分くらいでできると思います。
連載の目次
extends Progression 拡張機能コンテスト
- 2009年02月19日 (木)
- Progression
もう既に沢山の方々が紹介されていますが、Adobe MAXで紹介のあったProgression拡張機能コンテストの詳細が
Web Designing 2009年 03月号と公式サイトで発表されました。
ActionScriptで誕生日から年齢を計算する簡単ロジック
- 2009年02月16日 (月)
- Flex Framework
今日が誕生日だったこともあり思いつきで、Flexで誕生日から年齢を計算する簡単なWebアプリを作ってみました。
参考にしたロジックはこちら